Voltality
Voltality is a social media platform and centralized resource that aims to connect volunteers to volunteering opportunities that align with their values and interests. My Master’s course team designed a mobile application experience that matches volunteers to volunteering events.

Project Introduction
Timeline
October-December 2021
Tools
Figma, FigJam, Miro,
Google Suite
Project Type
Master’s Course UX Project
Project Team
Carla Castillo (UX Generalist)
Joyce Chang (UX Researcher)
Alexa Schlein (UX Designer & PM)
Charlsy Yang (UX Designer)
My Primary Contributions
User interviews, Personas, Concept ideation, Storyboarding, Prototyping, Interaction design
Our project explores how we might make it easier for young adults to find volunteering opportunities online that include critical information for them to make informed decisions. My team designed Voltality, a social media platform and mobile app that connects volunteers to each other and matches them to volunteering opportunities.
As part of a 10-week Master’s course in Human Centered Design, I collaborated with three classmates to design a volunteer-matching UX design solution from scratch. While I made hands-on contributions to every phase of the project, I led the concept ideation and worked with another teammate to design a Figma prototype.
Let’s talk about the problem.
Background
Young adult American volunteers (ages 19-40) tend to bear the time-intensive responsibility to search for the volunteering opportunities and events. While they can use existing volunteering websites or social media to search, the information online is scattered and insufficient. There's also a lack of centralized, online community spaces for volunteers.
Context & Scope
Through research, we identified various problems impacting volunteers' decisions to volunteer. Based on the time and resources available, we narrowed down our scope to focus on helping young adults in the United States who are already interested in or actively volunteering find formal volunteering opportunities through organizations.
Pain Point: Researching Opportunities
It takes too much time to research volunteering opportunities. Plus, volunteering organization websites are often outdated or don’t provide enough information.
Pain Point: Scheduling
Volunteers have trouble finding opportunities that fit around their schedule.
Paint Point: Applying Skills
Volunteers struggle to find opportunities where their professional and technical skills come in handy.
Our solution meets the various needs of young adult volunteers and answers the following design question:
How might we make it easier for young adults to find volunteering opportunities online that include critical information for them to make informed decisions?
Conducting User Research
Through research, we found a lack of easily-accessible critical information online that volunteers need to commit to volunteering opportunities.
We used a mixed methods approach to understand our target audience: US-based young adults (ages 19-40) who have volunteered at least once since 2018. We first sent out a survey through our personal networks and online volunteering discussion spaces, like Reddit. We then conducted several 1:1 semi-structured interviews to find out people’s motivations to volunteer and pain points in finding volunteering opportunities.
As a team, we analyzed qualitative data from interviews by creating affinity diagrams in Miro, and triangulated with the quantitative results of our survey to identify key user insights and build personas of our target audience.
✱ Survey: We collected 37 survey responses from respondents with a variety of online and offline volunteering experiences.
✱ User Interviews: We then found seven interview participants for 1:! semi-structured interviews through convenience sampling and recruited respondents who filled out the survey.
Key User Insights
Outdated organization websites makes research time-consuming.
1.
It’s time-consuming to research about volunteering opportunities because organization websites are difficult to navigate and often don't provide sufficient descriptions of volunteering opportunities.
The lack of critical information online hinders volunteers’ decision-making.
2.
Volunteers who actively seek out opportunities have trouble finding critical information online that they need (time, location, long- vs. short-term commitment, etc.) to make informed decisions.
Opportunities to leverage professional skills are important for long-term engagement.
3.
Volunteers appreciate the opportunity to leverage their professional skills through volunteering. This is an important factor in deciding to volunteer long-term.
Volunteers look for opportunities that align with their values.
4.
The cause of the volunteering organization is one of the most important factors that impact volunteers' decision to volunteer for an organization, as well as if they want to commit to it for a longer period of time.
Through research, we found a lack of easily-accessible critical information online that volunteers need to commit to volunteering opportunities.
Personas
Based on findings from our research, we created three personas. We focused on our primary persona, Selena Search, to prioritize on which user needs to focus and inform our design decisions.
Design Goals
We developed the following design goals based on our research:
✱ Easy & Digestible: Our solution will provide easy-to-view and personalized recommendations based on the volunteer’s preferences.
✱ Immediate & Informative: Our solution will provide critical and up-to-date information that helps users find opportunities that align with their schedule, personal values, interests, and skills
✱ Social: Our solution will connect users with friends and like-minded volunteers and leverage their network to find volunteering opportunities
✱ Centralized: Our solution will provide prospective volunteers with a centralized place to find volunteering opportunities, nonprofits, and organizations
Concept Ideation
Starting with a “how might we” brainstorming session, we generated different ways to help connect volunteers to volunteering opportunities and to each other.
Coming out of our research phase, we began concept ideation with a “How might we” question generation session to help inspire ideas. We then sketched out ideas and chose the best concepts to ideate upon further.
“How Might We”
As a group, we held an ideation session where we first brainstormed HMW questions and chose five that best addressed the needs of our primary persona.
HMW connect volunteers with online/remote volunteering events?
HMW connect volunteers to organizations that align with their values?
HMW connect volunteers to events that match their skills?
HMW make it more clear how volunteering can fit into a volunteer’s schedule?
HMW make volunteering information more easily accessible?
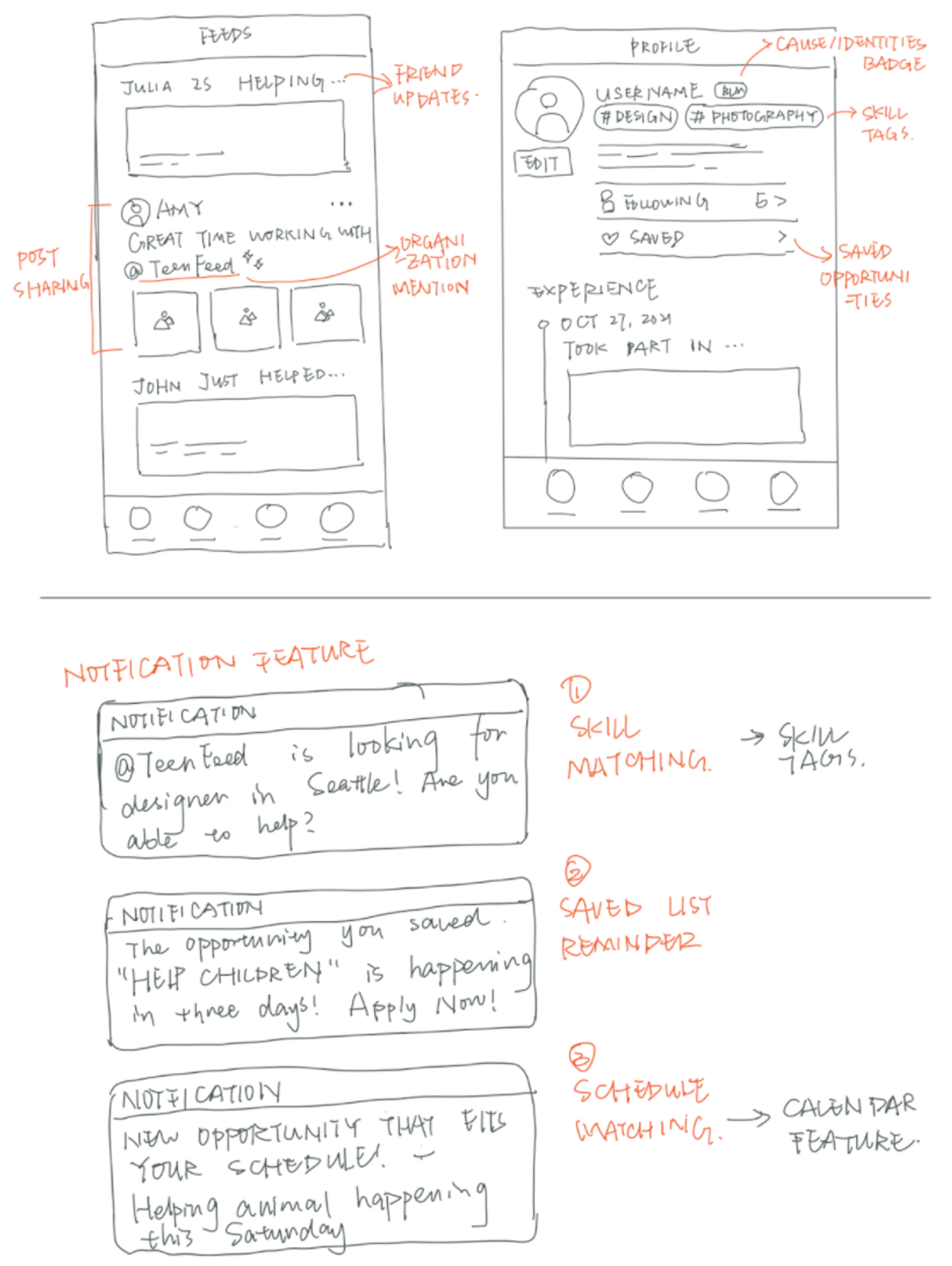
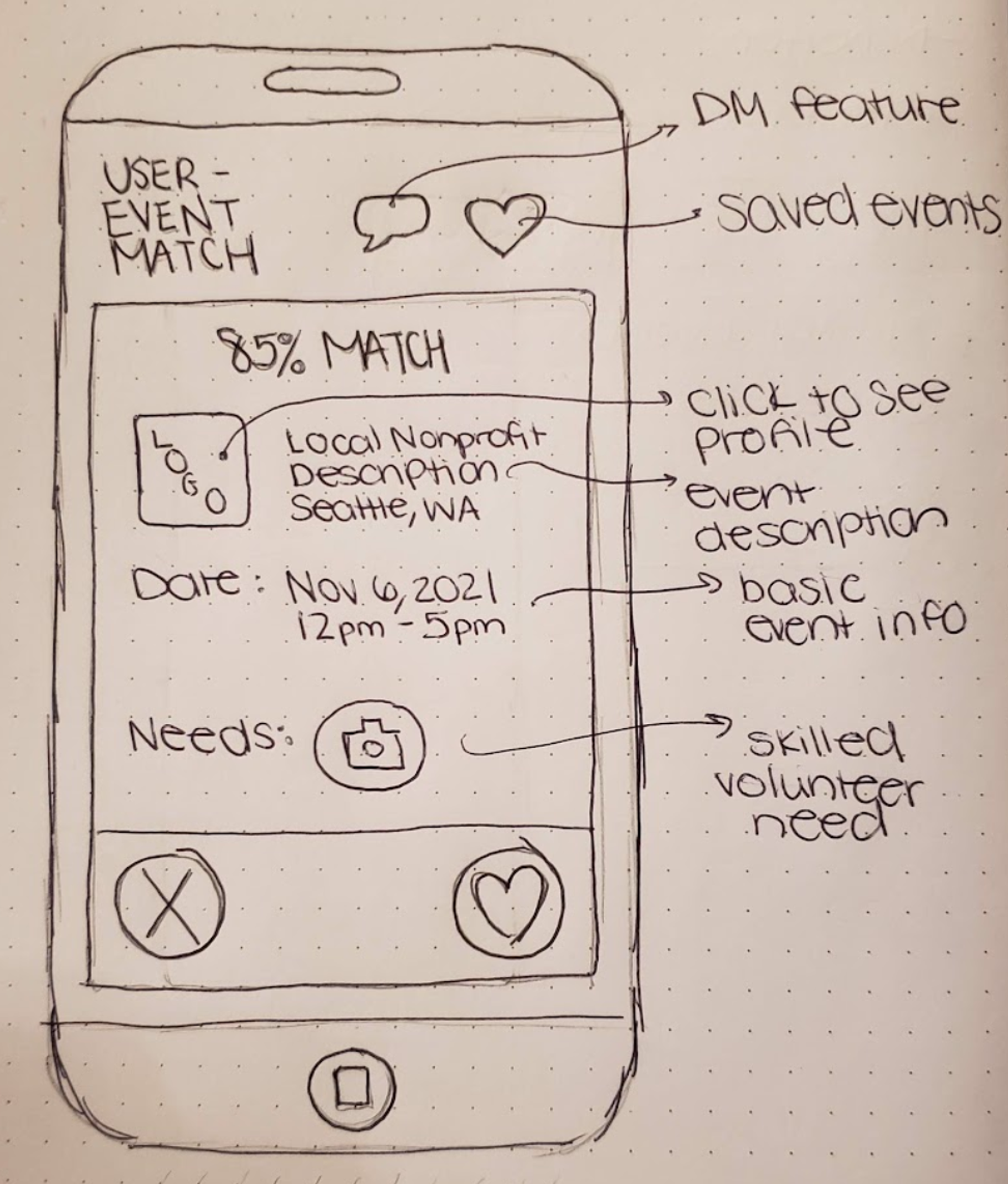
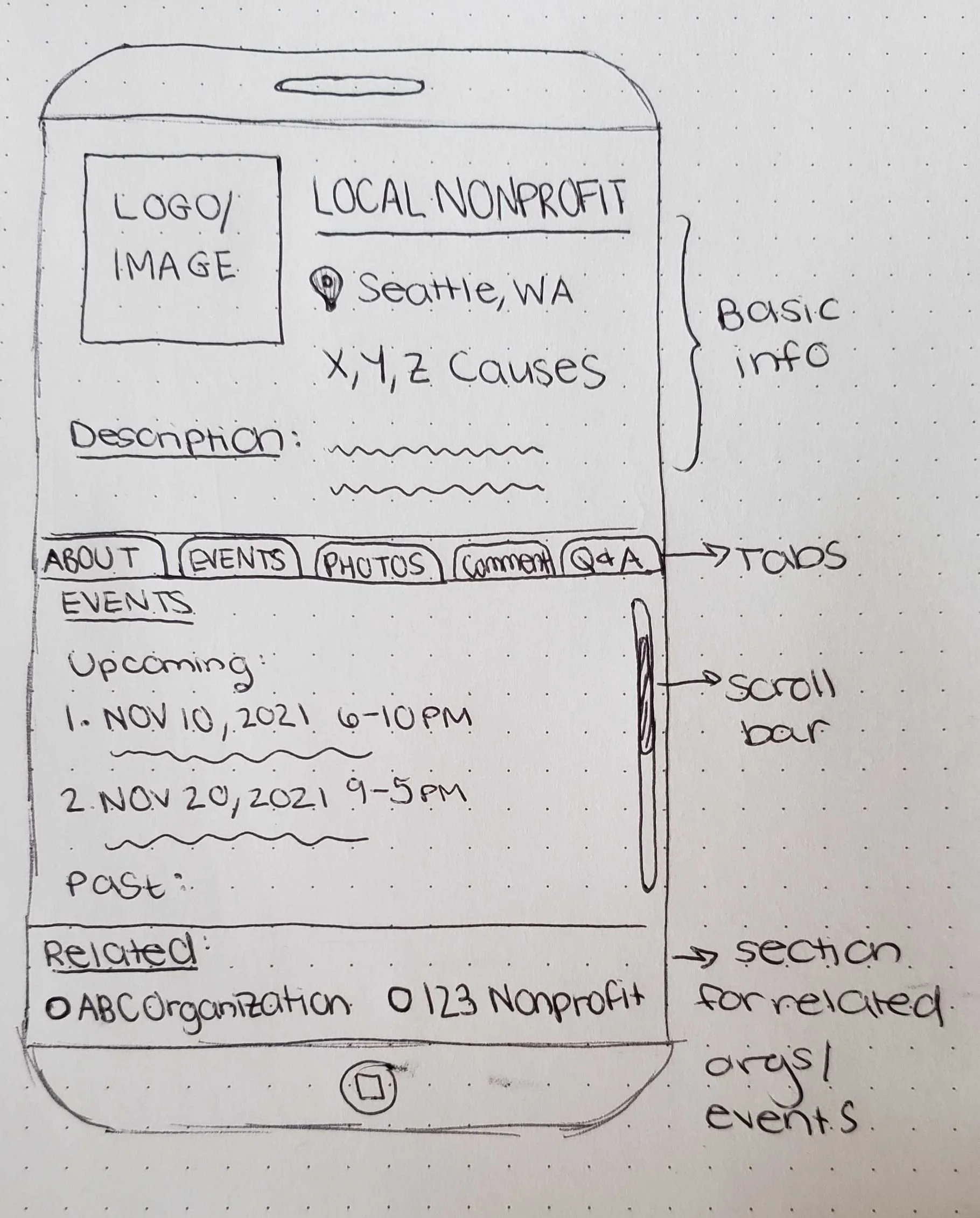
Sketching
We then sketched over 50 ideas that addressed our "how might we" questions. Collectively we reviewed our sketches for strengths, weaknesses, feasibility, and originality. Then, we voted on our top three ideas on which to further ideate. As we worked through our favorite ideas, we looked for ways to refine and combine our “How might we” questions into a single, feasible idea that generated a solution focused on connecting volunteers to volunteering information online.
Initial Concepts
To help volunteers find suitable volunteering opportunities and information more easily, we came up with three major concepts:
✱ Concept 1: Social Media for Volunteers
This concept is a novel social media platform for users to engage with like-minded volunteers, save posts about volunteering opportunities, and receive notifications from volunteers and organizations that they follow.
✱ Concept 2: Matching Volunteers to Opportunities
Based on a dating app model, users like or dismiss volunteering opportunities, presented on cards that are matched to them based on their preferences. Each card contains essential and informative details about individual volunteering opportunities.
✱ Concept 3: Crowdsourcing Information on Volunteering Opportunities
Similar to review-based applications such as Google Maps and Yelp, this concept allows users to research or share information about volunteering opportunities from other volunteers.
Storyboards
We created storyboards to visualize and better understand the situations in which and how users would engage with the matching, community, and notification features of our concepts, step-by-step. At this point in the design process, we had not decided if our product would be a website or mobile application.
✱ Storyboard 1: A volunteer finds volunteering opportunities by being matched to them based on personal preferences
✱ Storyboard 2: A volunteer finds volunteering opportunity through a social media network
Concept testing helped refine our design question and narrow our scope.
We tested our three design ideas with a few of our interviewees to help us identify which sketches we should continue to develop or merge for our final product. The participants preferred design options in which they can easily explore volunteering opportunities and engage with the volunteering community at their fingertips.
User Flows
We then created user flows of the key features to guide our initial prototyping.
✱ Community/Social Media Feed Flow: Discover volunteering opportunities through a post in the community (social media platform)
A user scrolls through their feed, sees a post, and explores more for volunteering opportunities.
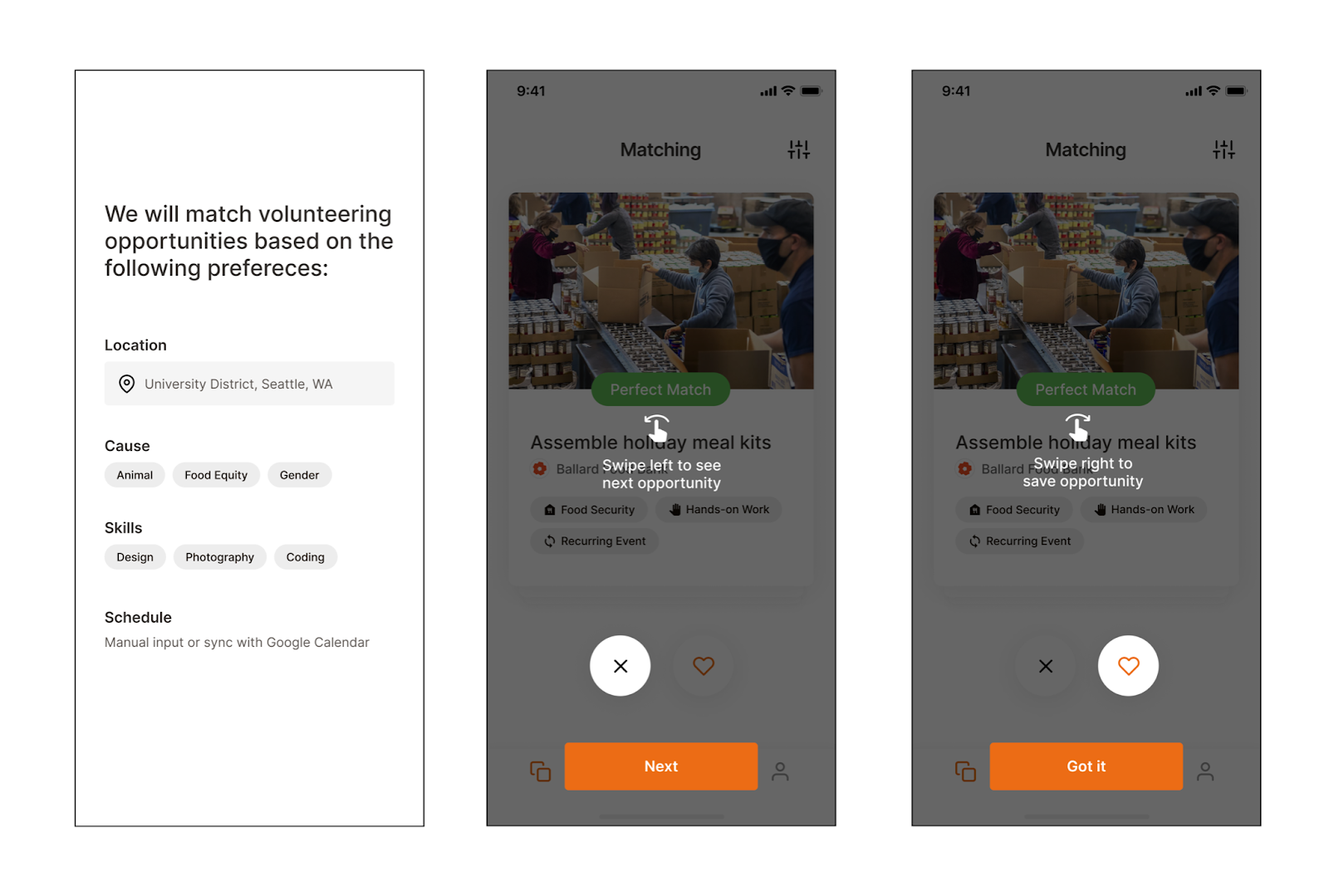
✱ Matching Feature Flow: Find volunteering opportunities through personalized recommendations
A user sets up their user profile, views matched volunteering opportunities, and registers for an opportunity.
Concept testing and developing user flows allowed us to define our final “How might we” question: How might we make it easier for young adults to find volunteering opportunities online that include critical information for them to make informed decisions? Based on initial user feedback, we narrowed our scope to a mobile application.
Designing & Prototyping
The goal of our design solution is to provide volunteers with the tools they need to find volunteering opportunities that align with their interests, skills, and values.
Prototyping Tool
Figma
Design & Iteration Process
After identifying the best concepts to prototype through concept testing, we created multiple medium-fidelity iterations of the key features and functions (volunteering opportunity matching, community/social media, and explore/search) of our application in Figma. We conducted two rounds prototyping and usability testing, and iterated on our prototype based on feedback.
Usability Testing → Design Iterations
Participants completed tasks within three flows to explore the three main features: Community/social media, event matching, and explore. For a detailed summary of findings and changes, please view this Miro board.
Testing Goals:
Understand users’ expectations and perception of icons, interactions, and wording
Uncover pain points and barriers to evaluating and finding volunteering opportunities through the three main flows (matching, exploration, and community) in the app
Methodology:
Two rounds of remote moderated testing; Walked users through the prototype using a think-aloud protocol.
Joyce conducted all usability tests.
Participants:
Nine young adults ages 19-40 over two rounds of testing
Round 1: Five participants (HCDE students)
Round 2: Four participants with volunteering experience and interested in future volunteering opportunities
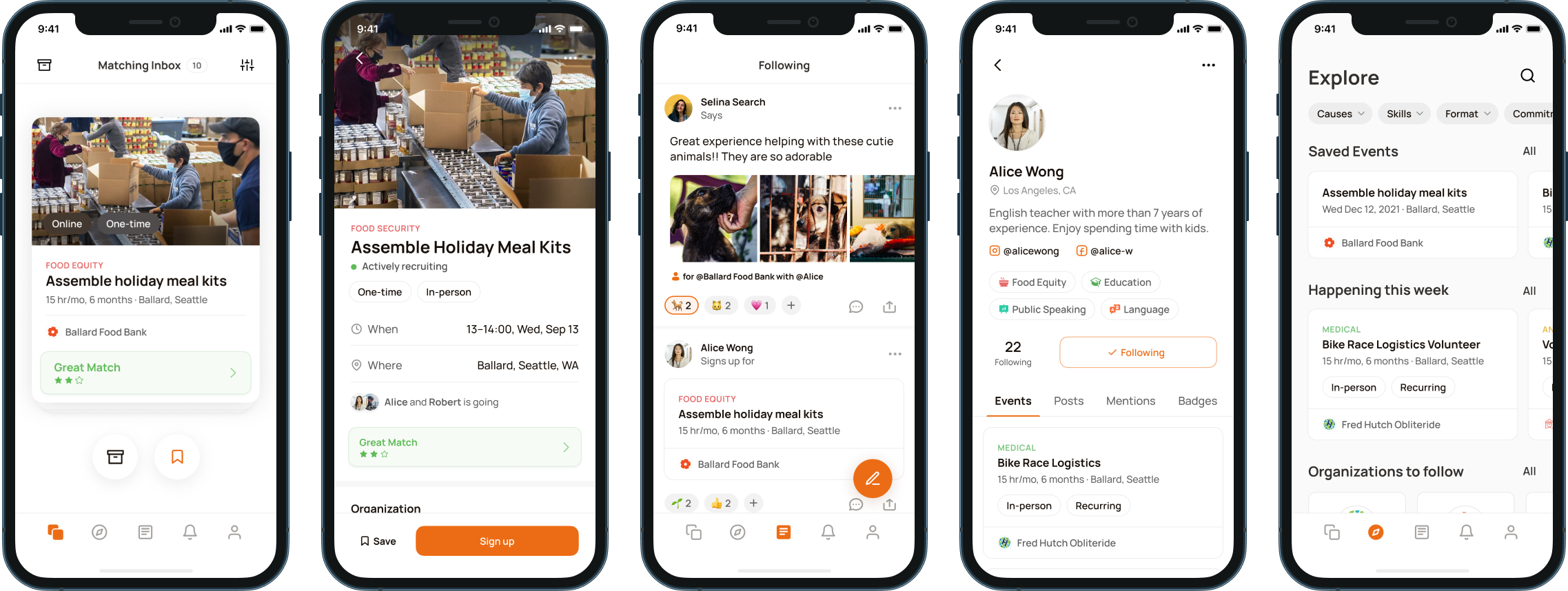
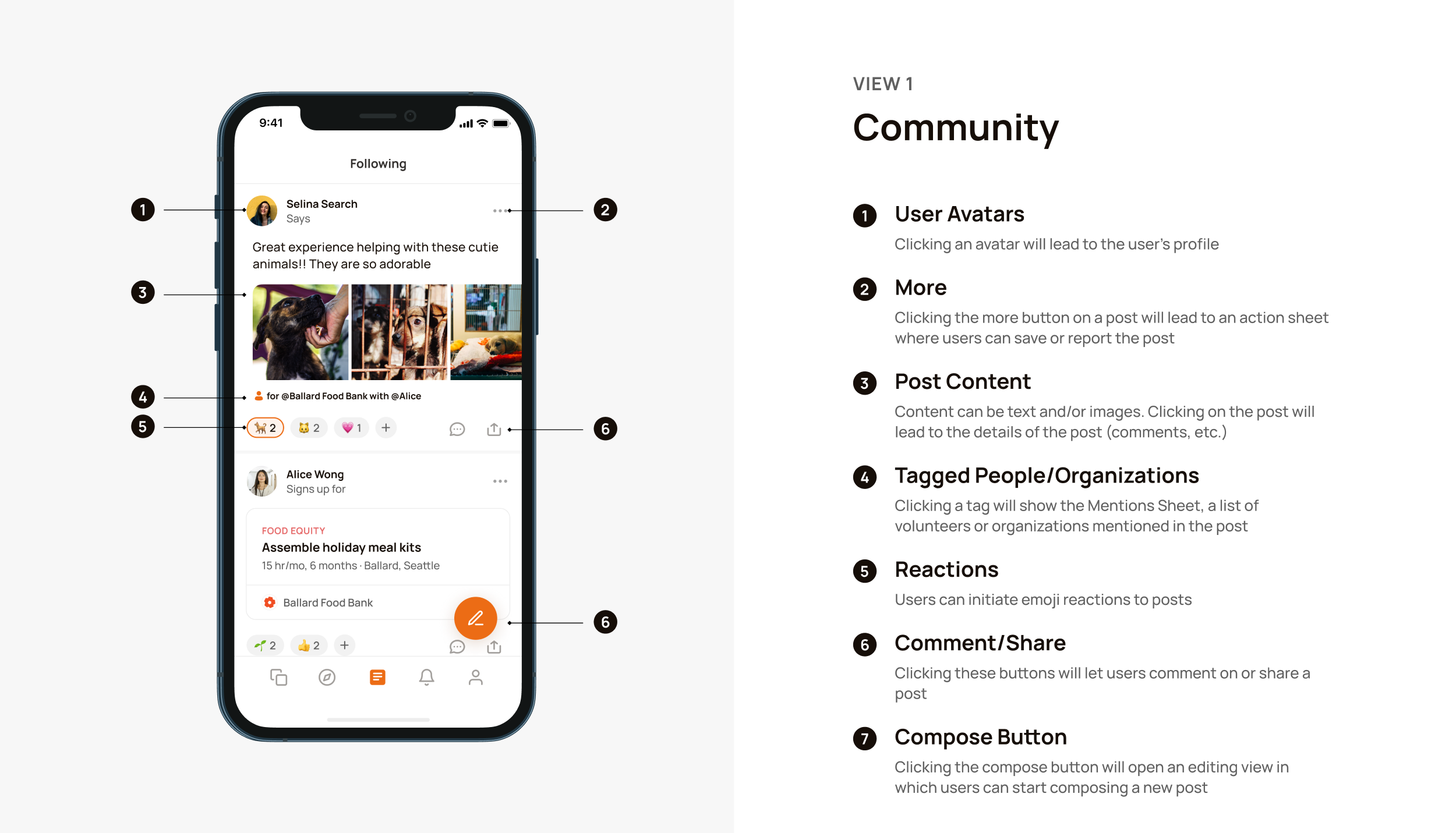
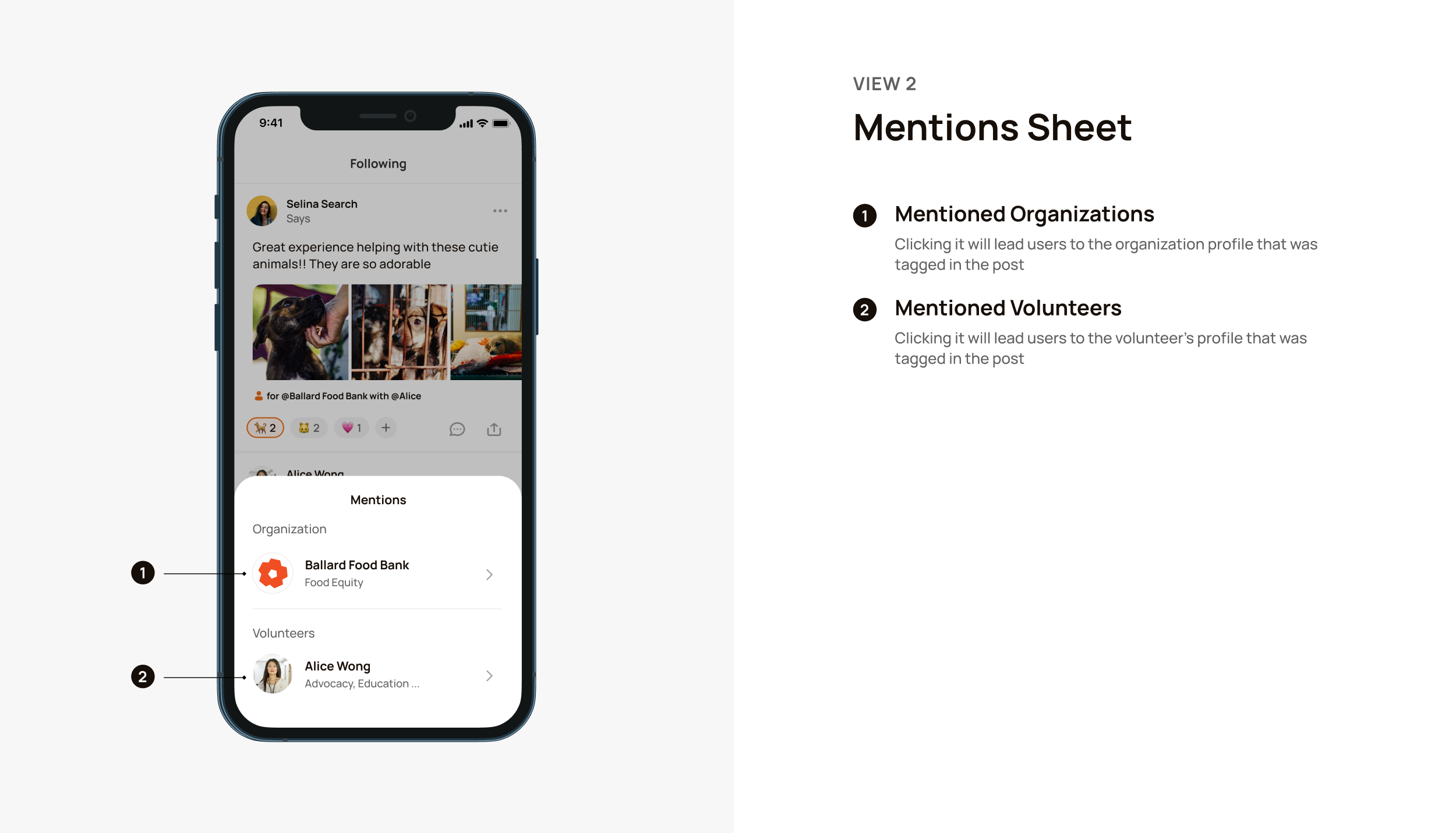
✱ Flow 1: Community/Social Media
The user visits the main community feed, and then explores an organization’s profile and their own volunteer profile.
Feed - Iteration 1:
Users didn’t understand tagging. We changed the tagging scheme for the second iteration.
Users felt that skills should be listed as requirements on event cards.
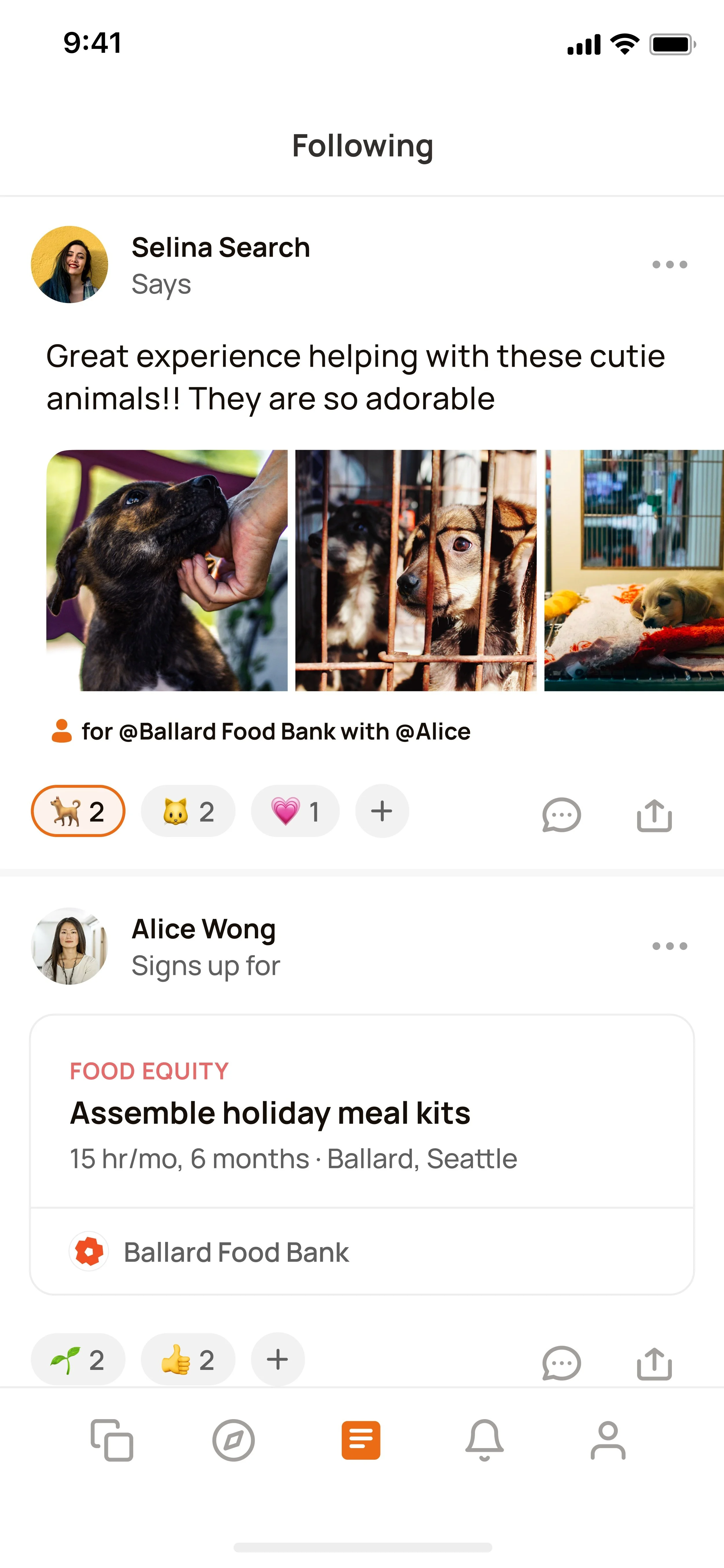
Feed - Iteration 2:
Users still didn’t understand tagging and weren’t sure what is clickable.
Feed - Final Changes:
We cleared up the tagging verbiage: “at [volunteering organization] with [volunteer].”
We changed requirements/skill icons to look less like clickable buttons.
Volunteer’s Profile - Iteration 1:
Users liked the badges and information displayed on this page, but they wanted to see location and social media information.
Users were unsure of the differences between upcoming and past events.
Testing highlighted that users need to be able to control what information is displayed on their page.
We didn’t update this page before the second round of usability testing.
Volunteer’s Profile - Final Changes:
We added location and social media links to the volunteer profiles.
However, due to time constraints, we did not get to adjust the design of past events or design customization options for the volunteer profile.
Volunteering Organization Profile - Iteration 1:
Users found the organization’s profile helpful and clear.
However, they weren’t sure how to sign up for an event.
Users also wanted to know if the organization itself or other volunteers answered questions in the Q&A, which was able to be clicked on during testing.
We didn’t update this page before the second round of usability testing.
Volunteering Organization Profile - Final Changes:
We prototyped out the Q&A, which shows that the organization is answering questions.
We made the sign up button large and clear.
We also added a couple of finer details, like badges and number of followers.
✱ Flow 2: Event Matching
The user explores a list of volunteering events that are matched to their preferences.
Event Matching - Iteration 1:
Our initial idea was to provide a metric or score of how well the volunteering opportunity matched the volunteer when they searched for opportunities, similar to Netflix’s percent match system. Users found the score confusing and weren’t sure how the search filters affected the match score.
Users wanted to access the volunteering organization’s profile from an event card.
Users liked the detailed information.
Sign up button was confusing.
Event Matching - Changes for Iteration 2:
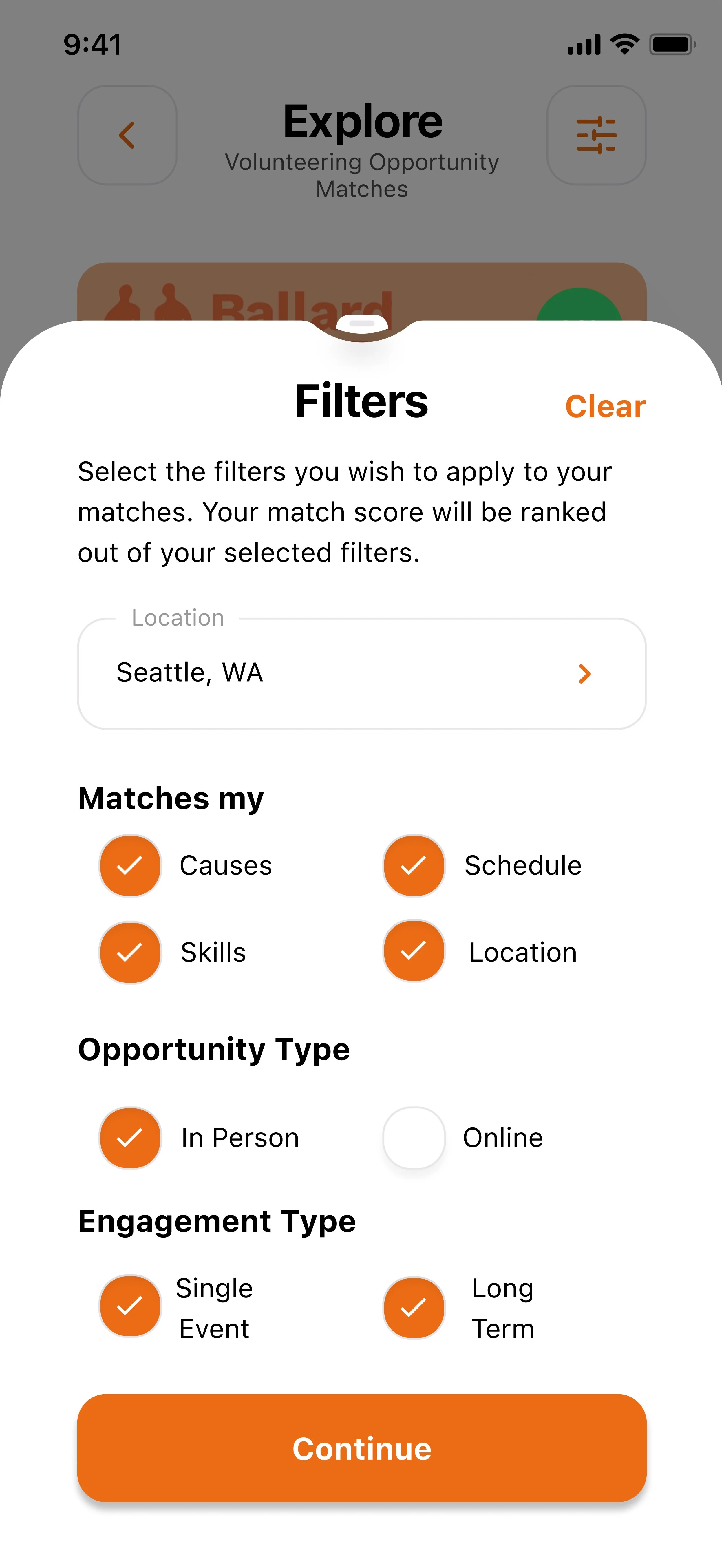
We decided to provide an onboarding process to explain how matching works, in which users set their preferences. We decided to remove the matching preferences details from the cards.
We simplified the match score from a numerical to a description, like “perfect match.”
We made a more consistent UI and updated the components and screens to match those on the community feature. We changed the sign up button so that it matches the button shown on an event card accessed through a volunteering organization’s profile.
Event Matching - Iteration 2:
While onboarding illustrated how to save and dismiss volunteering opportunity cards, users wanted to access a card after it had been dismissed.
On the event card, users wanted to see time, location (address), and format (remote vs. in-person) to more effectively evaluate the opportunity. Users also felt the following details were missing: When the event would take place, required commitment duration and frequency, and whether the organization is still looking for volunteers.
Event Matching - Final Changes:
Following confusion with search and onboarding, we moved away from a search-first format. Instead, the user receives ten matching opportunities in an inbox each day based on their profile and previously set preferences.
We also updated icons to be more intuitive, such as using a bookmark to save a card. We wanted to make it abundantly clear that the user has several ways to see their saved events. When an event is saved, a notification pops up to take users to see their saved events.
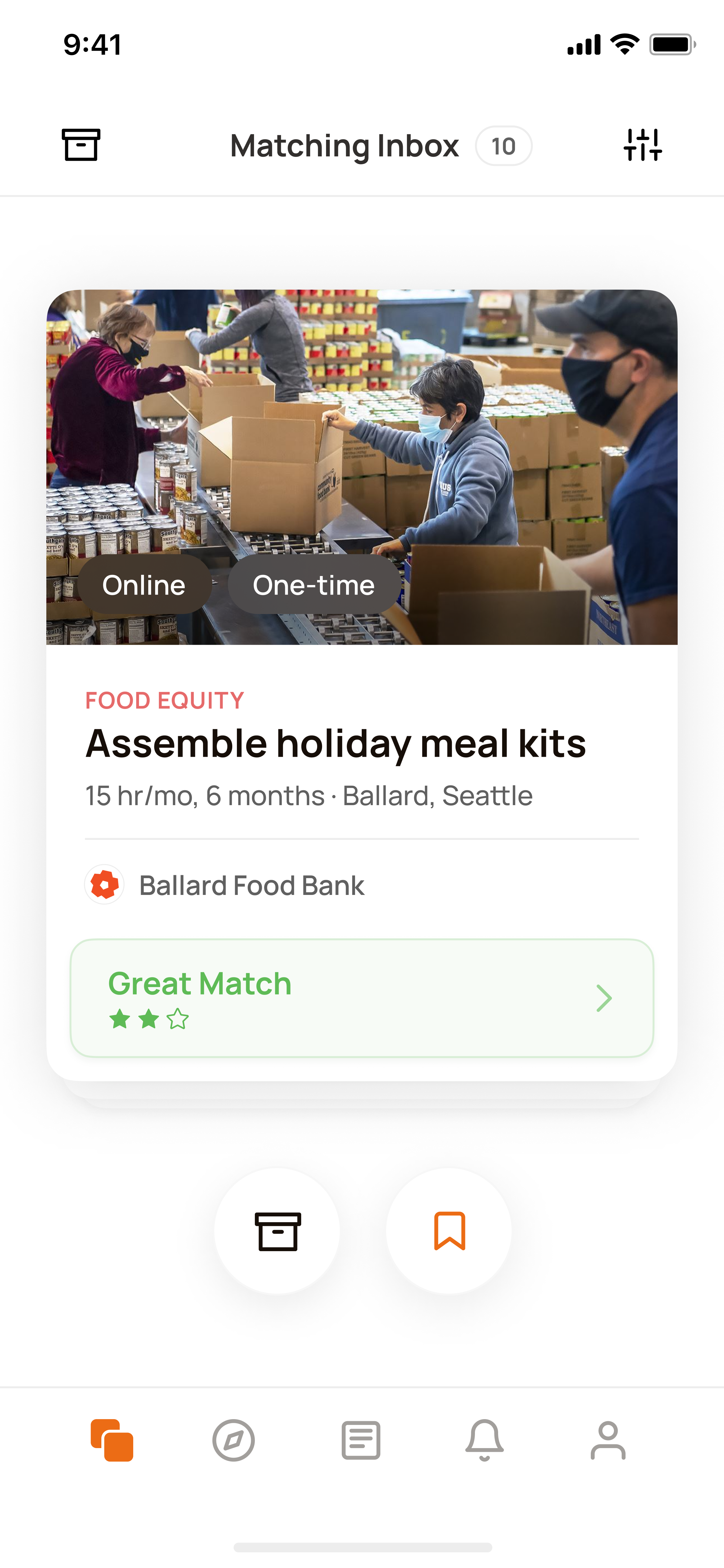
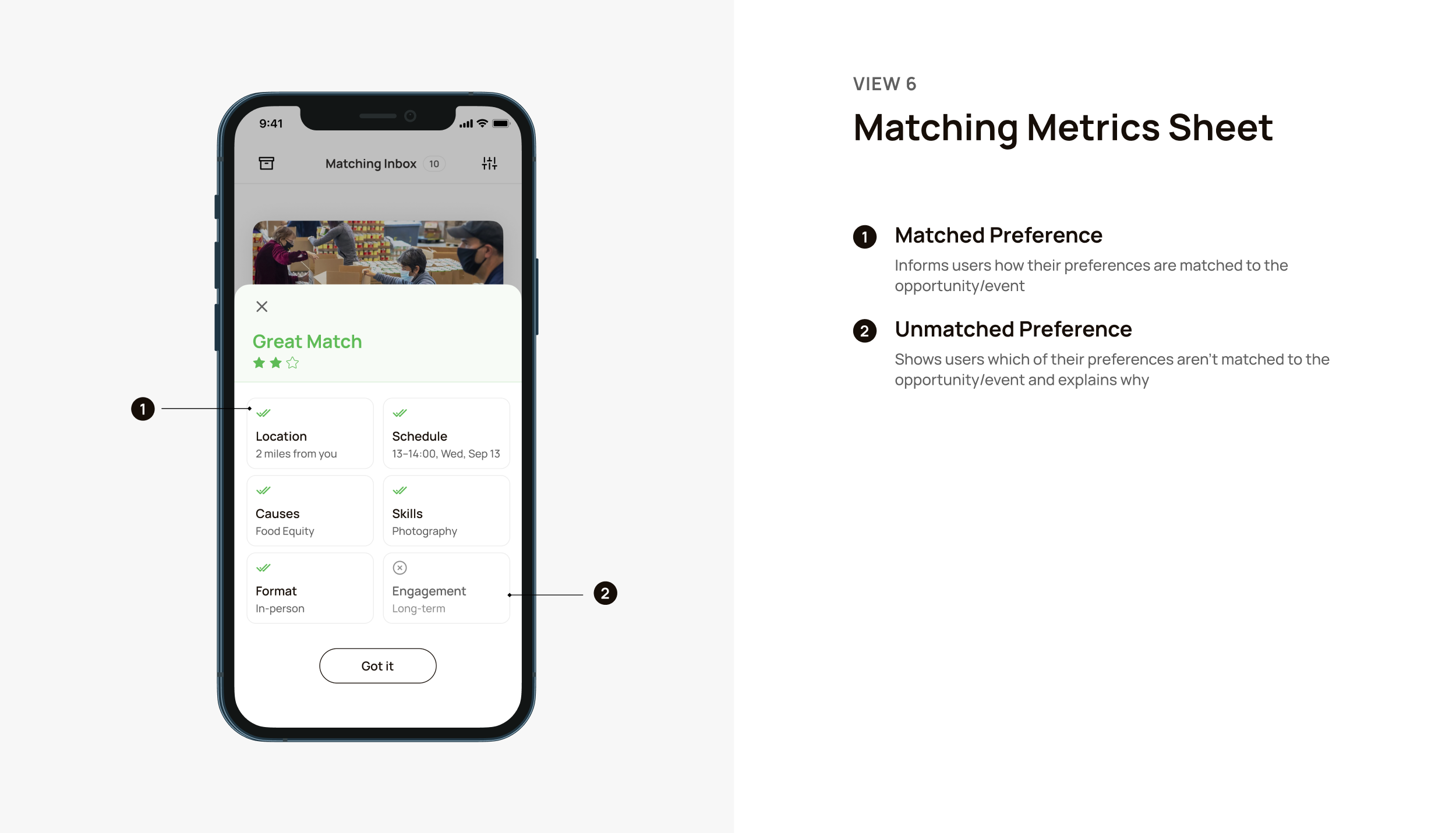
We also updated the match description (e.g., “great match”). When it’s clicked, the key details that match the user’s preferences and search filters are shown.
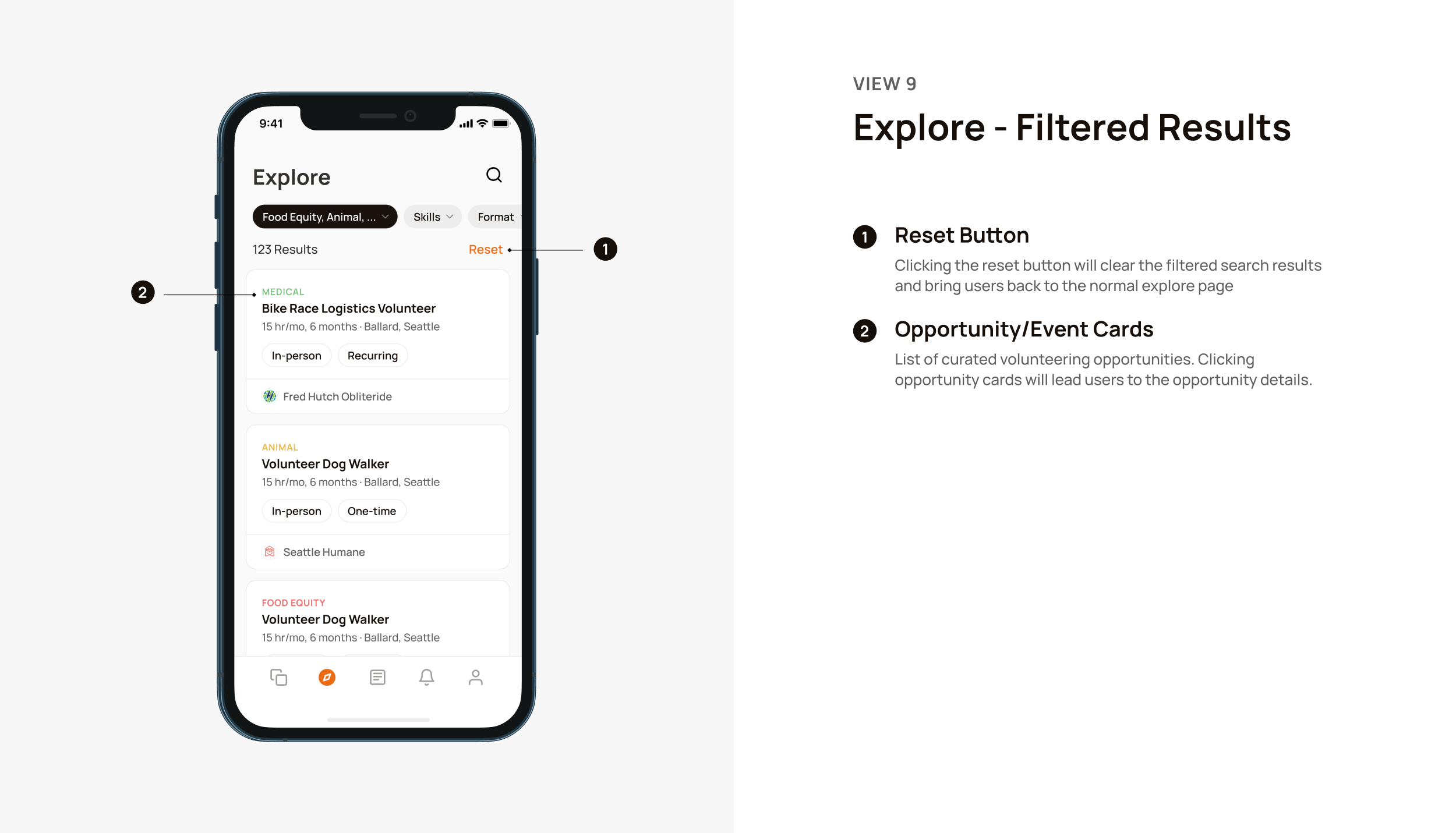
✱ Flow 3: Explore
As another way to search for events, the user is suggested events happening this week and organizations to follow.
Explore - Iteration 1:
Users liked all of the information on the explore page. But, they didn’t understand why event matching was accessed through the explore page.
Users didn’t understand why the match cards didn’t look like the cards on the volunteer’s profiles.
Explore - Changes for Iteration 2:
Although the initial design choice was a consequence of two designers designing separately (myself and Charsly), we redesigned the UI of the explore feature to be aligned with all other screens.
We separated the explore and matching features (and screens) entirely. Instead, matching and explore are accessed via the navigation bar.
Explore - Iteration 2:
Users wanted a save button.
Users wanted to see time, location, and format of events.
Explore - Final Changes:
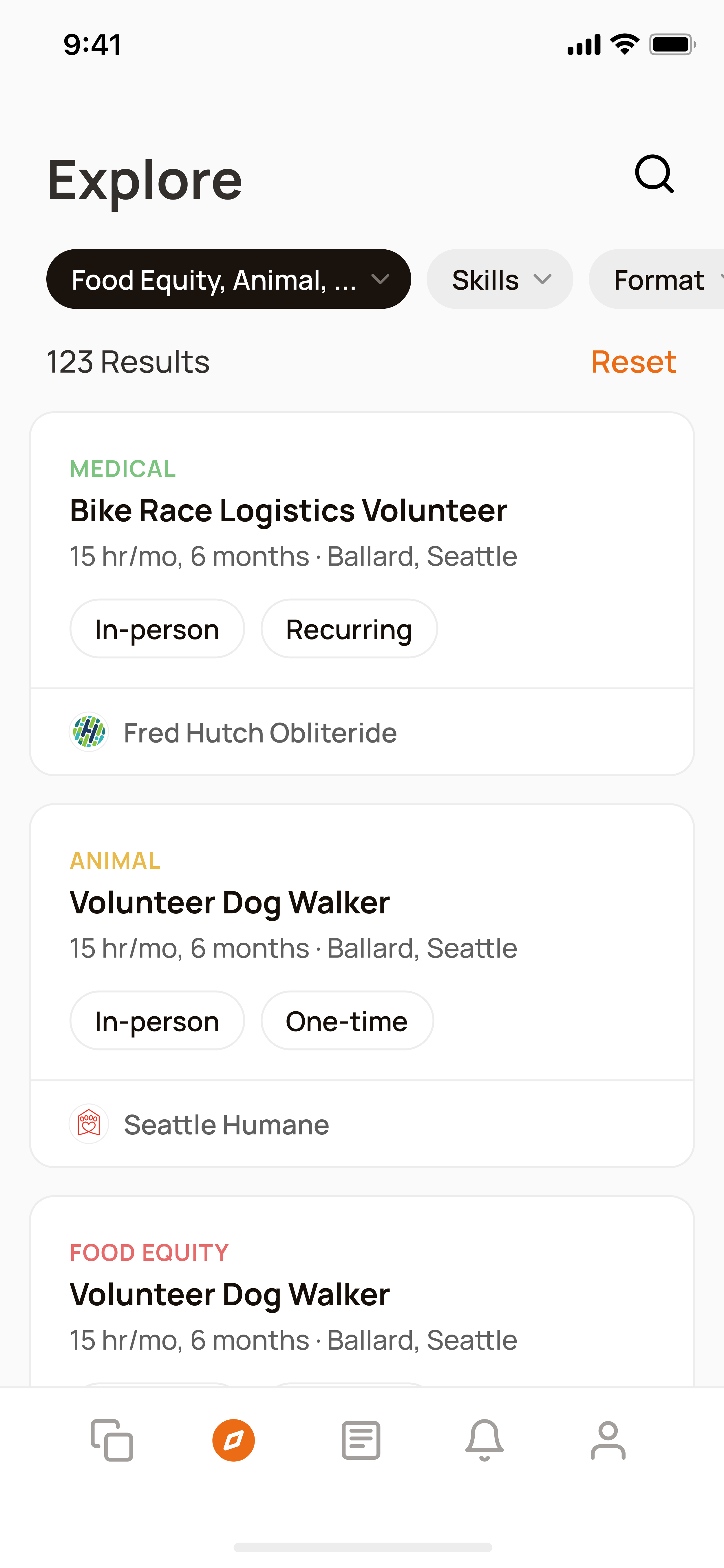
The user can use the filters at the top of the screen to receive a list of events based on causes, skills required, format, and commitment.
We ensured that each card states details such as location, time, and format.
At the end of the design phase, we made adjustments based on user/stakeholder feedback and input, usability testing and co-design, and additional alignment with Microsoft Whiteboard standards. In addition to providing multiple ways for users to complete activities, making features as universally intuitive as possible, here is a summary of some of the major changes:
✱ Community/Social Media
The tagging scheme is clear.
We updated button and CTA designs to make it more obvious to the user what is clickable.
✱ Event Matching
Users are provided a list of ten matched opportunities in their inbox that they can swipe through.
The metrics for a matched opportunity are clearly explained.
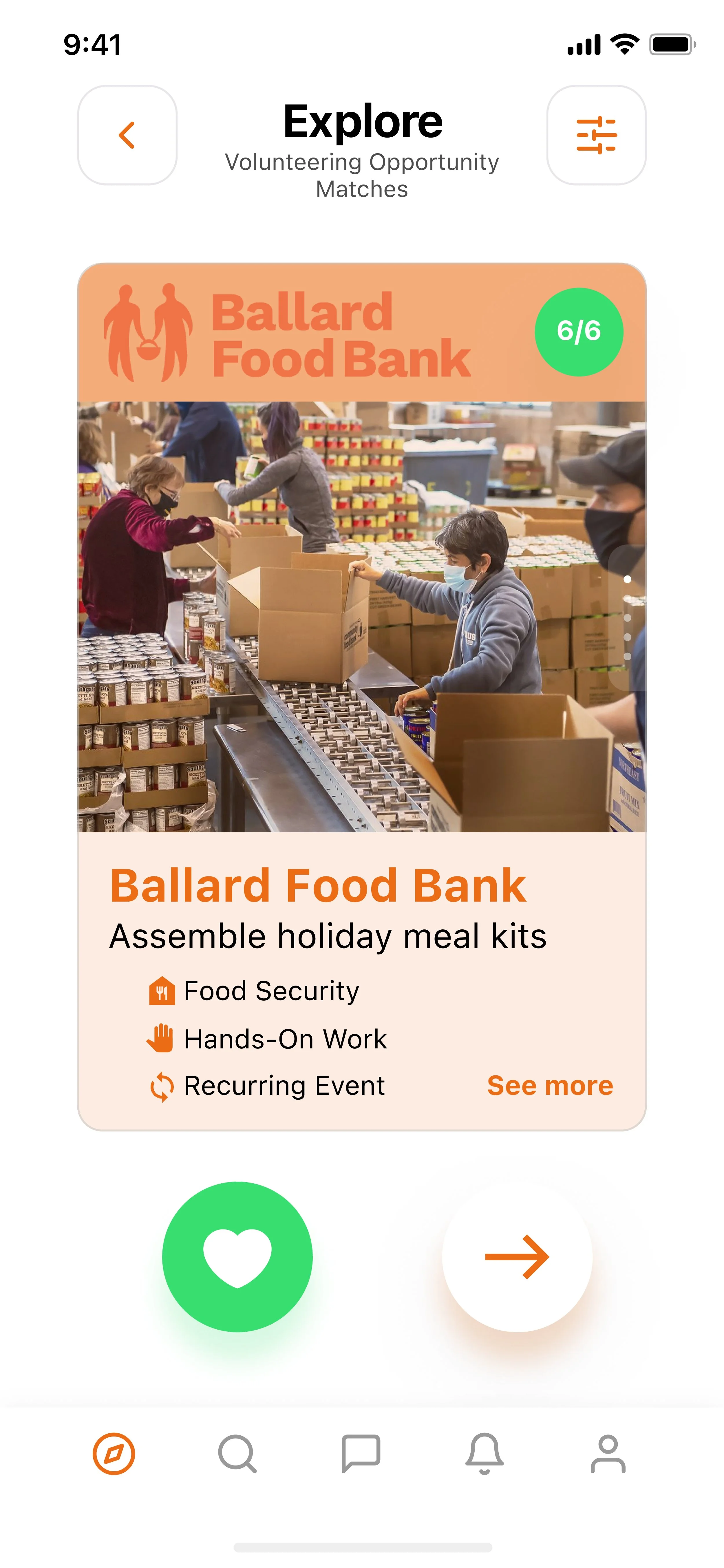
✱ Explore
The Explore page is a separate feature from matching and the community feed.
The Explore page is visually aligned with the rest of the screens.
Final Solution
After two rounds of usability testing, we refined our designs to create one seamless application that provides volunteers several ways to explore volunteering opportunities.
Young adult volunteers in the United States find it difficult and time-consuming to search for volunteering events, especially those that specifically align with their professional skills and that have opportunities for remote or long-term work. Our final design solution is a digital social media platform that allows volunteers to easily discover volunteering opportunities that align with their preferences, connect with organizations, and be inspired by other volunteers’ experiences.
A network of like-minded volunteers and your favorite organizations.
Main features include:
Community feed
Volunteer user profile
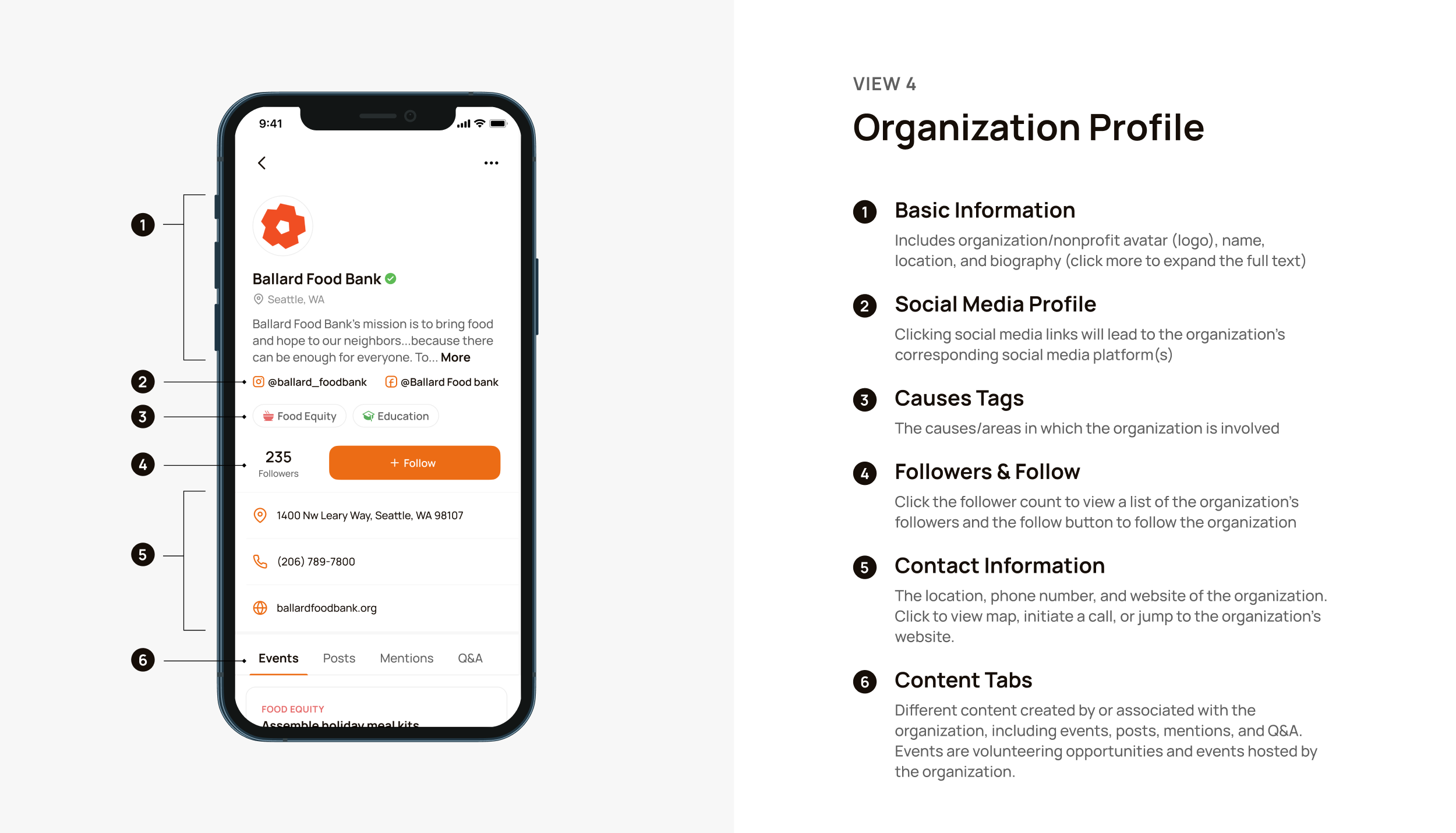
Volunteering organization profile
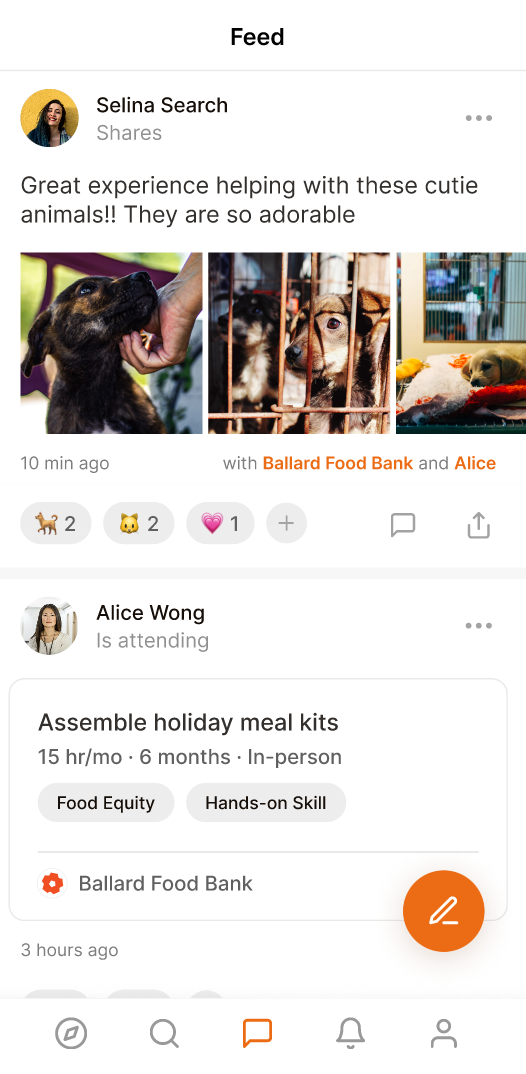
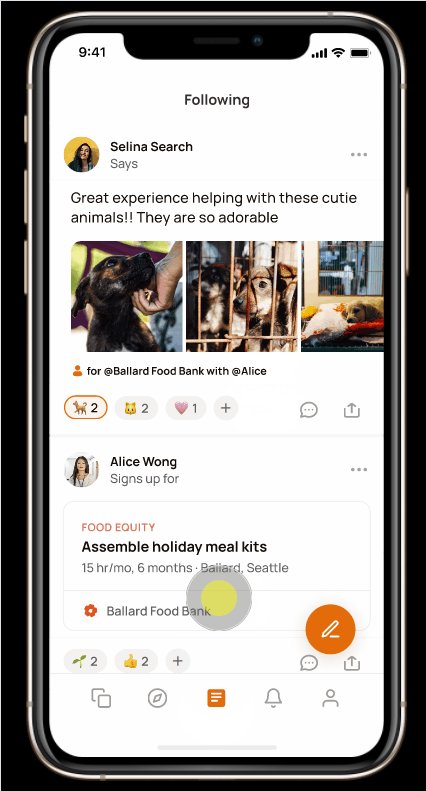
✱ Community Feed
See updates from friends and organizations you follow, all in one place.
Discover like-minded volunteers and opportunities through mentions and tagging.
React to posts with emojis to show your support.
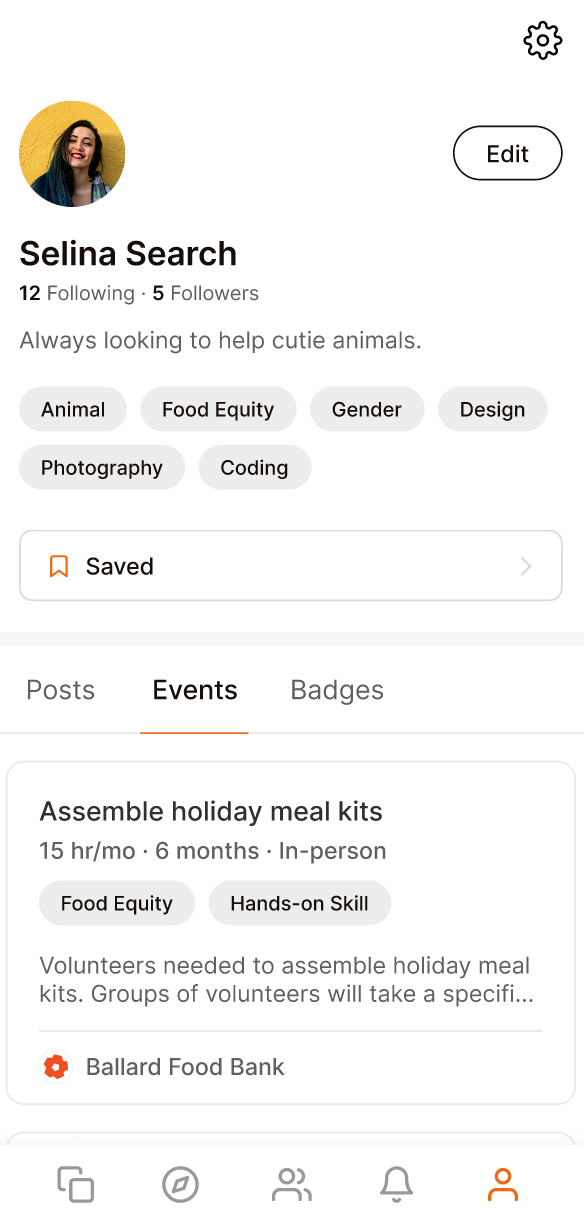
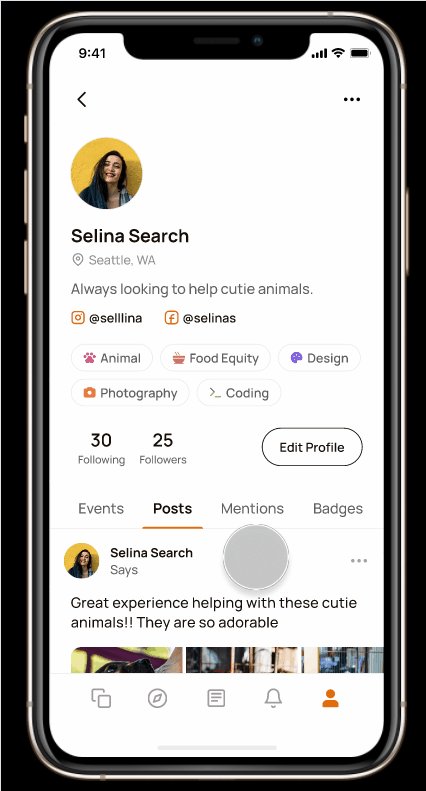
✱ Volunteer Profile
See posts you create, posts you are tagged in, and badges you’ve earned
Also check out events that you are attending.
✱ Volunteering Organization Profile
See posts by the organization and posts from other volunteers who mention the organization.
Get more information from the organization from the Q&A answered by fellow volunteers.
See the entire list of events from that organization.
Ten matched opportunities in your inbox every day, with matched metrics explained.
Main features include:
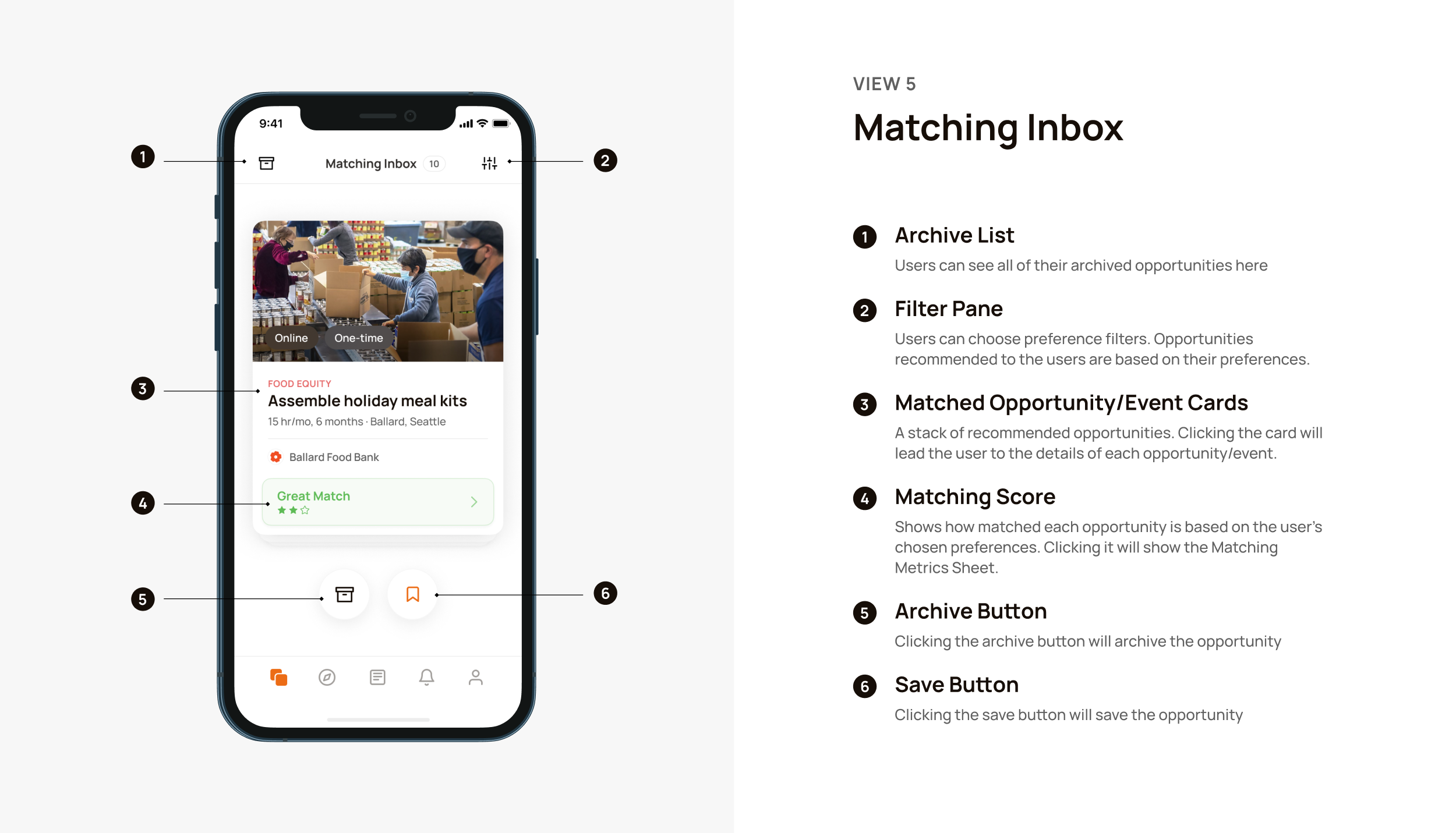
Matching inbox and event cards
Event opportunity details
✱ Matching Inbox & Event Cards
Swipe through a list of ten volunteering opportunity event cards that are matched to your preferences. Bookmark the card to save the event, or archive the card to dismiss it.
Click on the matching metrics to see them explained in detail.
By clicking on the card, full details about the opportunity can be reviewed.
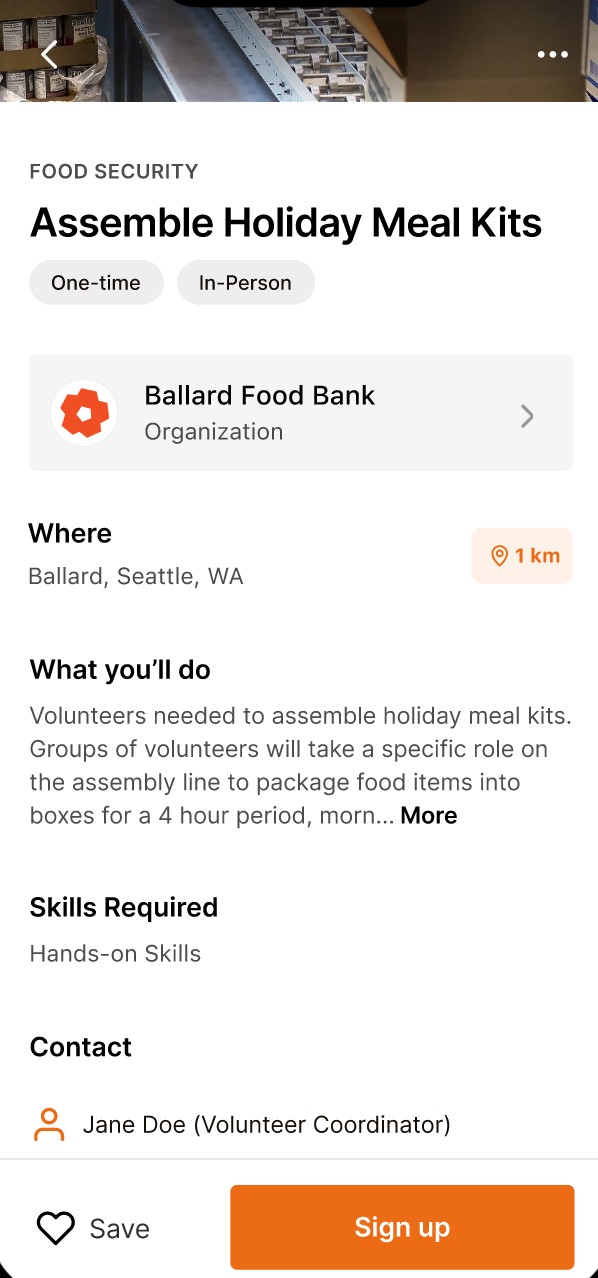
✱ Opportunity Details
See all the information you need about a volunteering opportunity, including a description, skills required, and contact information.
View how well this opportunity is matched to your preferences.
Access the volunteering organization’s profile.
These details can be viewed whenever an event is clicked on in the app.
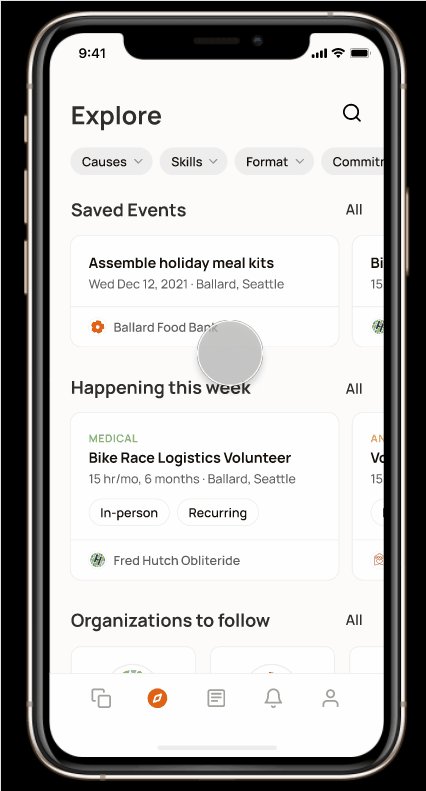
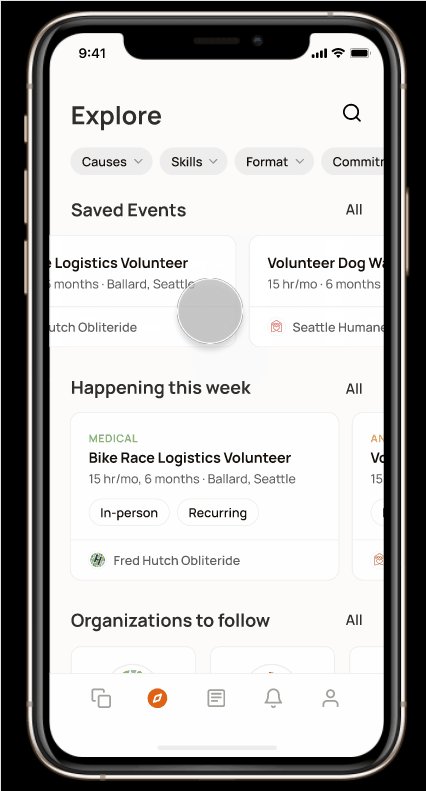
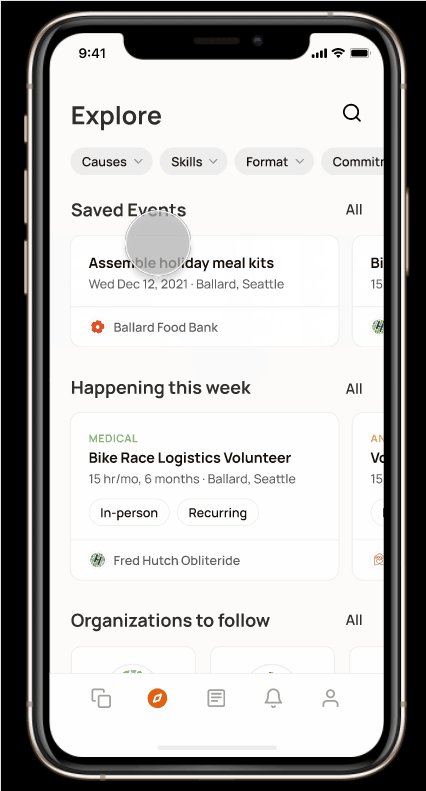
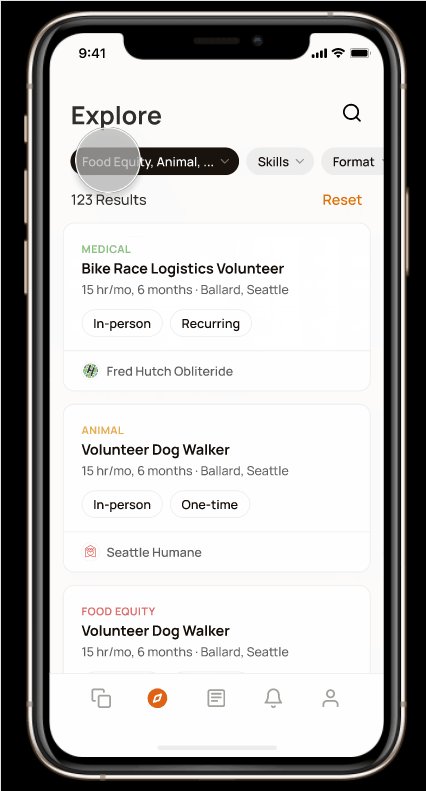
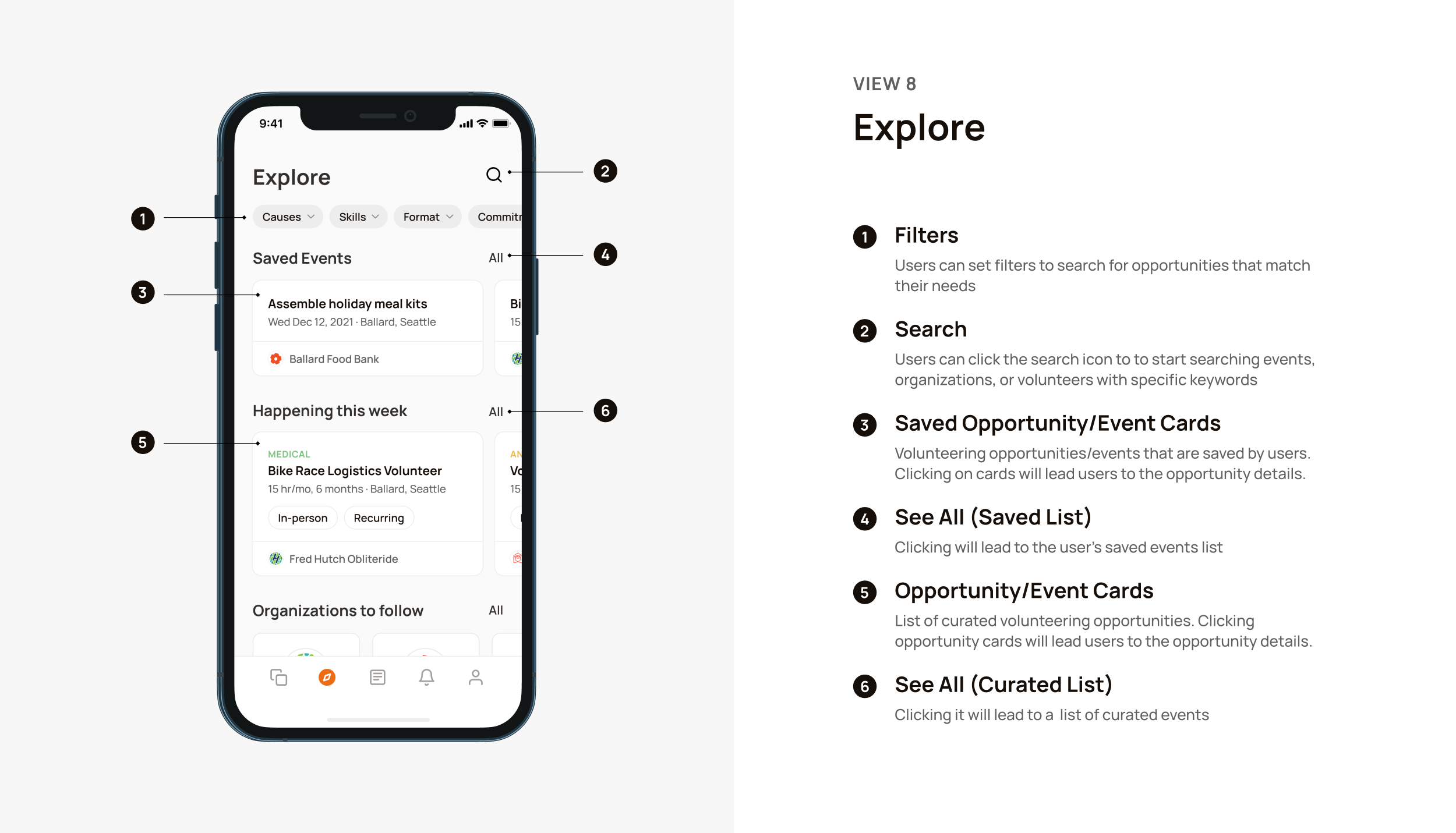
View your saved events, events happening this week, and suggestions of organizations to follow, all on one page.
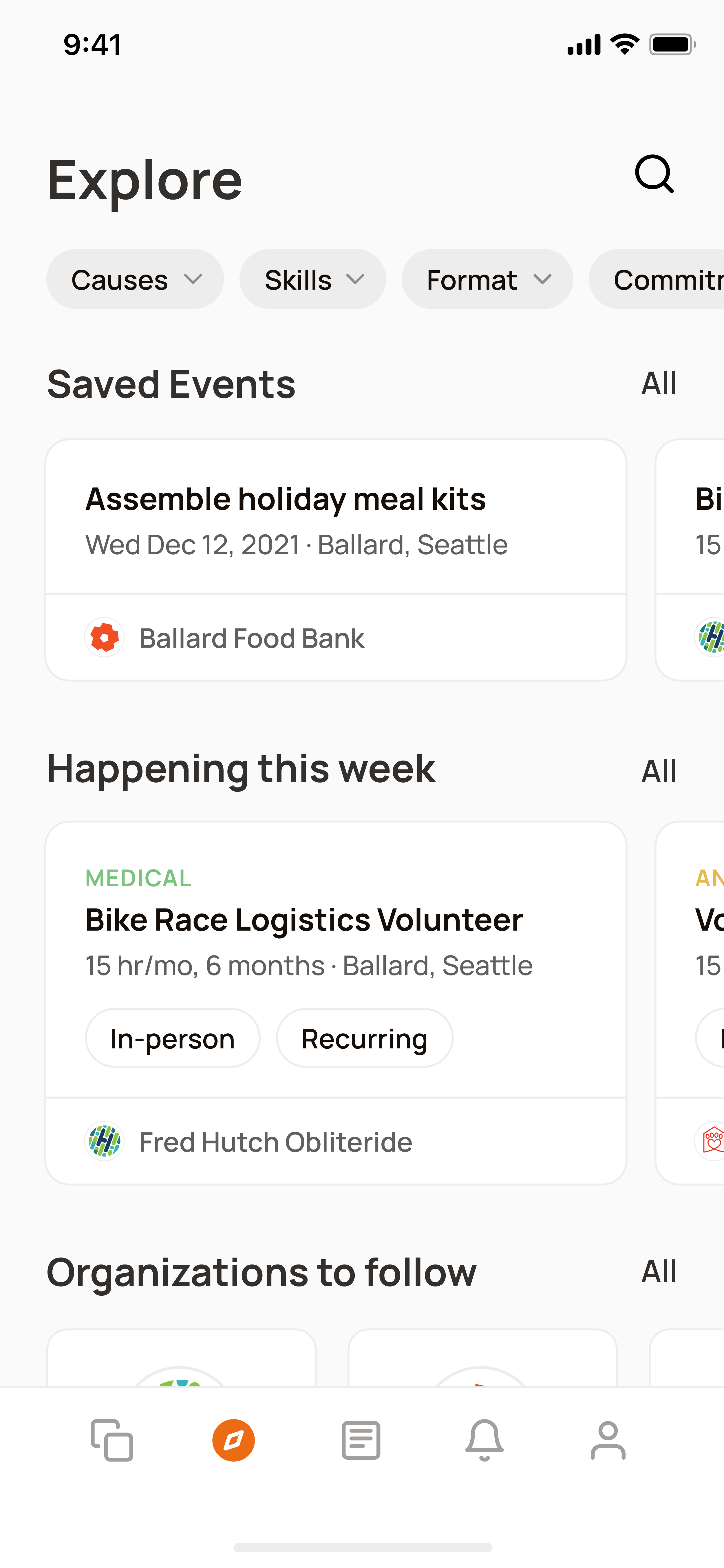
✱ Explore Page
See a list of your saved volunteering opportunities, a curated list of events happening soon, and a list of suggested organizations to follow.
Use the filters, including causes, skills, format, and more, at the top to narrow the list of opportunities.
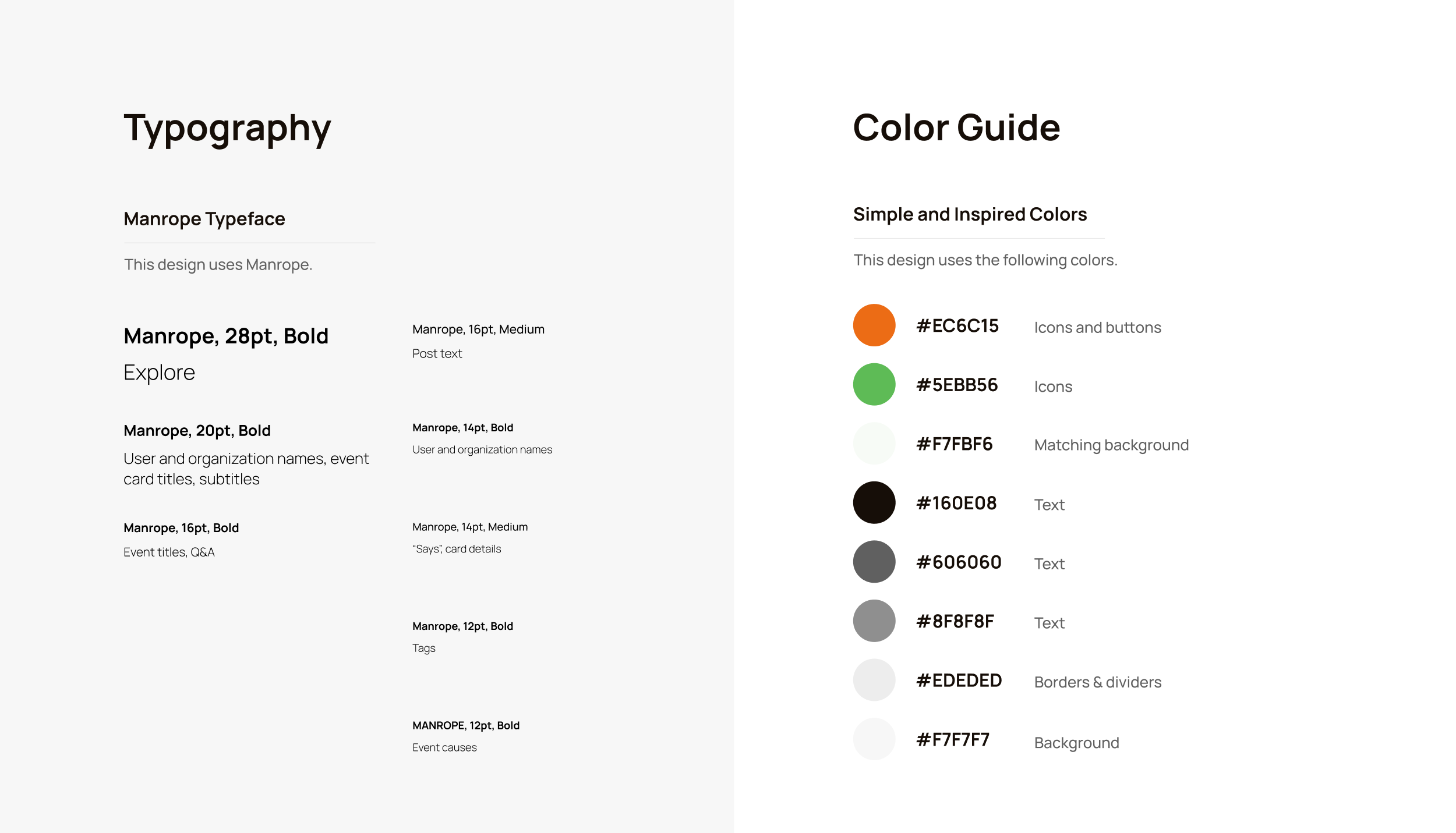
✱ We used a single typeface, Manrope, throughout the designs.
✱ Aiming for simplicity and inspiration, our color palette consists of a variety of grays, green, and orange.
Visual Design
Showcase
We presented our solution at the end of the semester HCDE 518 course showcase.
Peer Feedback:
“Loved the concept of people easily with volunteer work!” - HCDE Student
“Great idea! I’d love to use this!” - HCDE Student
Grade: Our final grade for the project was 100%.
Key Takeaways
The purpose of this project is to design a solution to connect volunteers to volunteering opportunities online. Our solution also connects volunteers to each other – Not only can a volunteer be inspired by someone they follow, they can also meet people who share their values. Our solution provides volunteers several ways to discover volunteering opportunities they care about. Users can check out specific events held by specific volunteering organizations, explore volunteering events by setting search filters, view volunteering events that are matched to them, and discover events that their community is attending. We strive for our solution to help organizations find and maintain more volunteers, too.

Next Steps, Challenges, & Learnings
Future Enhancements
While this was an academic project, and we did not iterate further, it would be interesting to continue on. As far as I know, there is still no centralized volunteering platform, but volunteers continue to rely on organization’s websites and social media like Facebook. It would be great if this idea could be realized such that volunteers from all around the world could be connected to opportunities and people that align with their interests.
We weren’t able to address all of the feedback we received from usability testing. If we had more time, I would like to tackle the following:
Make a clear distinction between upcoming and past event cards on a volunteer’s or a volunteering organization’s profile
Allow the user to customize what information is displayed on their profile
Give users the ability to access a card after it has been dismissed
Challenges & Learnings
✱ Design as a team – not in silos – to avoid inconsistencies in interactions and component designs.
To be frank, this was my first ever UX project, first time working in an interactive design software like Figma, and first time working on a design with multiple people simultaneously (which isn’t typically possible in engineering 3D modeling software like SolidWorks). While I’m proud of myself for having learned so much so quickly, I made a mistake by working in a silo from my team’s other designer, Charlsy. This lead to inconsistencies in interactions and component designs. His initial prototypes looked totally different than mine, and we had to align to his designs later on, which was incredibly time-consuming. If we had worked on initial designs, layouts, and components together from the start, we would have a much more consistent design.
✱ Follow a standard process by starting with wireframes.
Due to our tight timeline (and my own inexperience coming from mechanical engineering straight into a UX project), we skipped mid-fidelity wireframes and jumped straight from concept sketches to higher fidelity Figma prototypes. This not only hindered our ability to evaluate the interaction design, but also led to visual inconsistencies across screens. Testing in mid-fidelity would have allowed us to assess how the overall layout and interactions of the design supported core user tasks and allowed users to achieve their goals.
✱ Consider accessibility.
Though this was not an accessibility-focused project, I learned in later classes how to incorporate accessibility in visual design. I would have our designs rely less on icons and include descriptive CTAs.