Microsoft Whiteboard
My capstone team designed two features, Focus Mode and Sandboxes, that integrate into Microsoft Whiteboard to help facilitators lead better brainstorming sessions. A facilitator uses Focus Mode to guide participants through activities to maximize focus and minimize distractions. Sandboxes are breakout workspaces for participants to ideate in private, either on their own or in a group.
Project Introduction
Timeline
January-June 2023
Tools
Figma, Miro, FigJam, Whiteboard, Google Suite
Project Type
Master’s Capstone UX Project
Project Team
Mary Kate McCray (UX Researcher & Designer)
Valerie Ho (UX Researcher & PM)
Jody Laflen (UX Designer)
Alexa Schlein (UX Designer)
My Primary Contributions
User interviews, Data analysis, Concept ideation, Storyboarding, Prototyping, Interaction design, Usability testing
Our project with Microsoft Whiteboard explores what it looks like to brainstorm in remote environments successfully and how to counteract social and technical challenges.
As part of a two quarter-long (20 weeks) Master’s capstone in Human Centered Design, my team of four students was sponsored by Microsoft to transform and improve remote brainstorming sessions using the MS Whiteboard application. I served as my team’s lead UX Designer. While I participated in every part of the project, including research and testing, I led the literature review, analysis and synthesis of qualitative user research data and worked with another teammate to design our interactive Figma prototype.
Let’s talk about the problem.
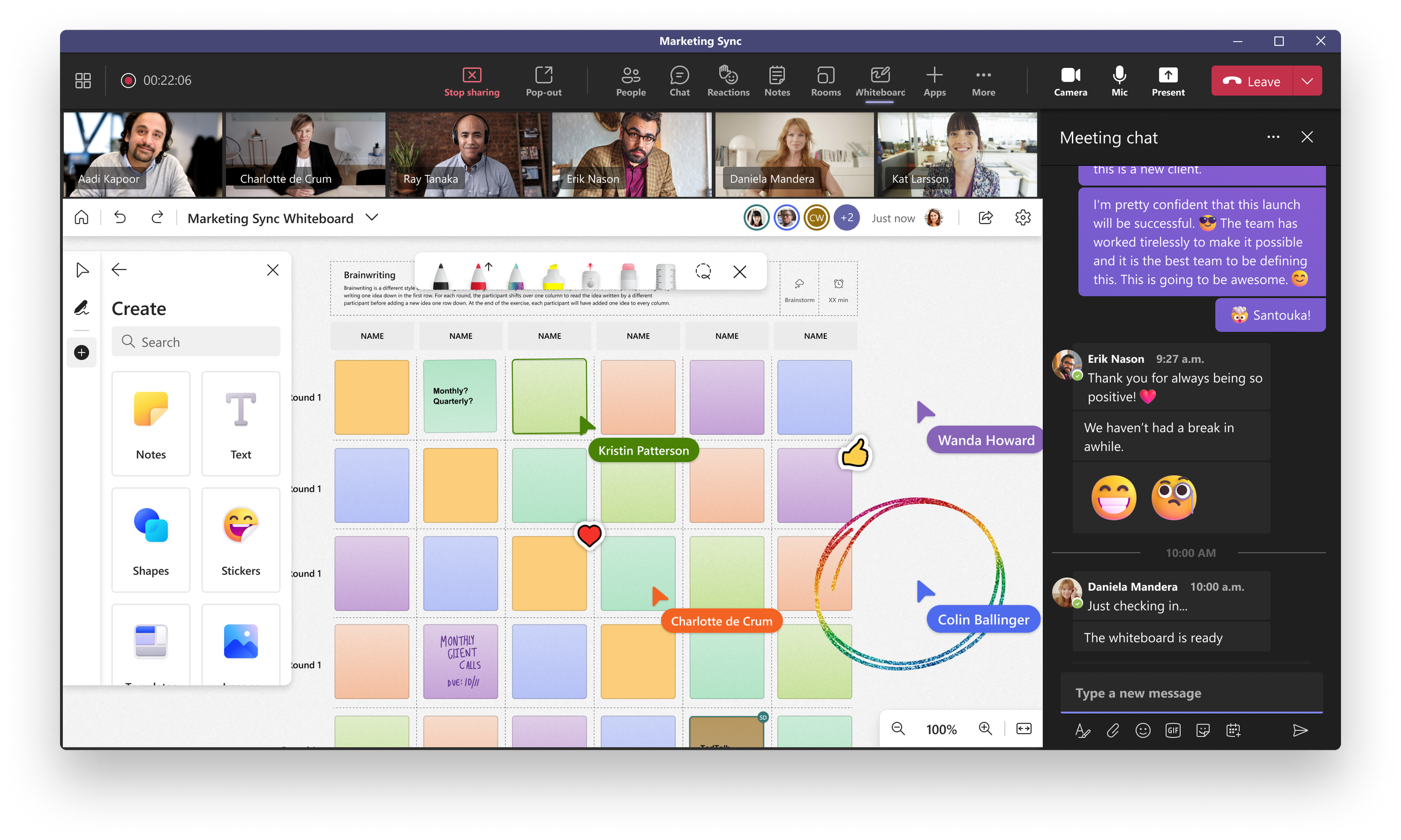
Microsoft Whiteboard open in Teams (2023 UI)
Background
Brainstorming sessions can be difficult, even for experienced and well-prepared facilitators. Brainstorming has also been transformed by the COVID-19 pandemic — activities that were once face-to-face have moved online. We studied remote brainstorming using digital whiteboarding tools to better understand the barriers to successful sessions. From project managers at large tech companies, to directors at small nonprofits, facilitators alike are challenged with managing social dynamics and keeping participants engaged. Through our research, we found that facilitators employ various techniques to tackle brainstorming sessions. Facilitators’ goals are to keep their participants focused, minimize distractions, provide participants a safe environment to brainstorm, and provide them multiple channels to participate.
Context & Scope
We focused on designing a solution for experienced facilitators to lead better brainstorming sessions using Microsoft Whiteboard. More specifically, we focus on experienced facilitators who run ideation sessions regularly – these professionals can serve in various roles, such as project manager or program director. Our target users are not limited to specific industries, as our research indicates ideation sessions across roles have similar goals. From our research, we mapped out a facilitator’s journey, from preparing materials for a brainstorming session, to starting and running the session, and through post-session activities. For the purposes of this project, we scoped our designs to the facilitator’s journey during a brainstorming session, which includes starting and guiding participants through the session. Thus, our final designs do not include set-up of the Whiteboard, or post-session activities using Whiteboard.
Pain Point: Losing Focus
The infinite canvas of digital whiteboards and all the whistles and bells available can be distracting. When participants lose focus, it’s difficult to get them back on track.
Pain Point: Keeping Everyone Engaged
A facilitator’s goal is to keep everyone engaged, and they try their best to do so. But sometimes, they aren’t able to monitor all brainstorming session participants, and there’s only so much they can do to re-engage them.
Considering remote work and cross-functional collaboration, our solution meets the diverse needs of practical brainstorming sessions and answers the following design question:
How might we create a solution for experienced facilitators that empowers them to improve engagement and foster inclusivity for effective brainstorming sessions?
Conducting User Research
Through research, we found that facilitators are best able to engage participants in brainstorming by clearly communicating session goals and establishing a safe and inclusive environment.
Immersive discovery research provided a holistic understanding of the problem space. We did a literature review, historical and technical analysis, competitive analysis, fly-on-the-wall observations, and interviews during this phase.
I led the team through qualitative coding and analysis of the observation and interview data in Miro. We created affinity diagrams to synthesize the data. Our research generated five core insights that guided our team through design and validation.
Key User Insights
1.
2.
3.
✱ Literature Review & Historical Analysis: We reviewed over 30 sources and found that individual thinking is often more productive than group thinking due to phenomena such as social loafing.
✱ Competitive Analysis: In an analysis of seven of Whiteboard's competitors, we found these tools rely on the same core features (such as stickies and text boxes) to conduct brainstorming and diagramming. Six out of eight tools focus their product for the usage by enterprise teams and professionals such as those in product management, developers, UX and design. We were inspired by Mural's outline and FigJam's spotlight. Later, we sought to build upon these ideas by integrating them with a focused participant view and private spaces.
✱ Fly-on-the-Wall Observations: We observed five brainstorming sessions to analyze participant and facilitator dynamics in real time.
✱ User Interviews: We conducted 14 1:1 semi-structured interviews with facilitators. These interviews provided a deeper understanding of facilitator experiences and pain points related to existing tools and processes.
Defining & explaining the session’s goals and objectives is key to success.
Setting clear objectives and agendas at the start of a brainstorming session is crucial to success. Facilitators emphasized the importance of providing clarity and a sense of preparation for participants. They structure sessions with estimated timings and organize activities on the board as a visual guide for the session. Without setup and organization, participants can easily lose focus and get lost on a whiteboard canvas.
Inclusive brainstorming sessions are engaging, flexible & accessible.
Participant inclusion and safety are crucial for generating high-quality ideas. Our research identifies three requirements for inclusive sessions:
Engagement and group management techniques
Multiple participation mechanisms (including chat, verbal communication, and text entries)
Expressions of appreciation for participants.
Facilitators highlight the need for accessibility improvements to address challenges like limited mobility and cognitive overload. This finding emphasizes the importance and complexity of safety in brainstorming.
Digital tools have barriers facilitators use simple features to overcome.
Facilitators rely on go-to features like stickies, text boxes, and sections to minimize technical challenges. While whiteboards address some digital barriers, facilitators still rely on other tools like PowerPoint or Google Docs during brainstorming. Whiteboards should enable integrations or provide features similar to these applications to support successful brainstorming.
4.
Board structures are used as templates for future sessions.
Facilitators typically do not reuse whiteboards once a session is over. However, they rely on the board's content to create other artifacts, such as PowerPoint presentations, to share the session outcomes. Old boards get duplicated as templates or inspiration for future sessions, helping the facilitator avoid starting from scratch. Our research indicates technical limitations and quickly cluttered digital spaces are why boards are rarely reused.
5.
Each modality has its own unique challenges and benefits.
In the evolving landscape of hybrid and remote work, facilitators face the challenge of adapting brainstorming sessions to different modalities:
In-person sessions offer a natural human element and easy idea sharing, but can be limited by space and logistics.
Online/remote sessions provide location flexibility and quick group creation, but lack social cues and face technical difficulties.
Hybrid sessions, the most challenging of the three modalities, offer flexibility and accessibility, but can create challenges with rapport and inclusivity. These obstacles hinder facilitators in maintaining participant attention, a crucial aspect of their role.
Concept Ideation
We began our design process with a modified, Google Ventures-inspired design sprint, which helped us to further scope our project and generate ideas. After that, we conducted concept testing to further define our project direction.
Coming out of our discovery research phase, we leveraged our findings to narrow down the scope of our project. Inspired by Google’s Design Sprint methodology, we held a 3-day design sprint (modified from the traditional 5-day sprint), with each day having three dedicated hours spent in activities to lead to design concepts for validation, such as comparable problem research, Crazy 8s, storyboarding, and wireframes. After refining and choosing a question, we generated additional artifacts, including user journey maps and sketches, and culminated our sprint with prototyping.
“How Might We”
We used an important-difficulty matrix to evaluate each of the HMW questions, and chose the question that would lead us into a valuable but achievable design solution. At this stage of our design process, we were considering designing for hybrid brainstorming sessions, where some participants would be online, and others in-person.
We chose: How might we create a design solution that increases focus and engagement in brainstorming sessions?
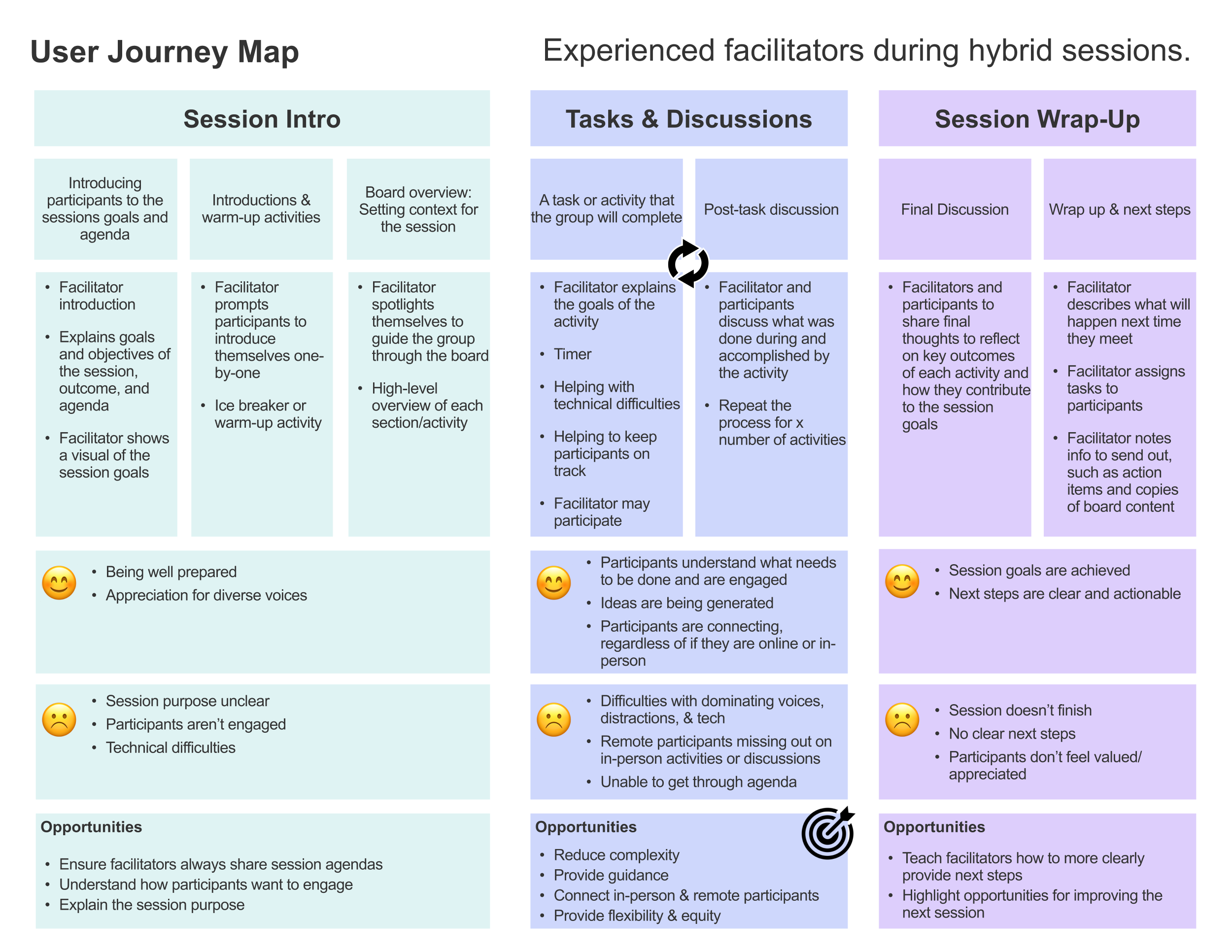
User Journey Map
We then developed a user journey map of experienced facilitators leading a hybrid brainstorming session. This process allowed us to focus our project on tackling user pain points that occur during the meat of the brainstorming session: Tasks and discussion.
Initial Concepts
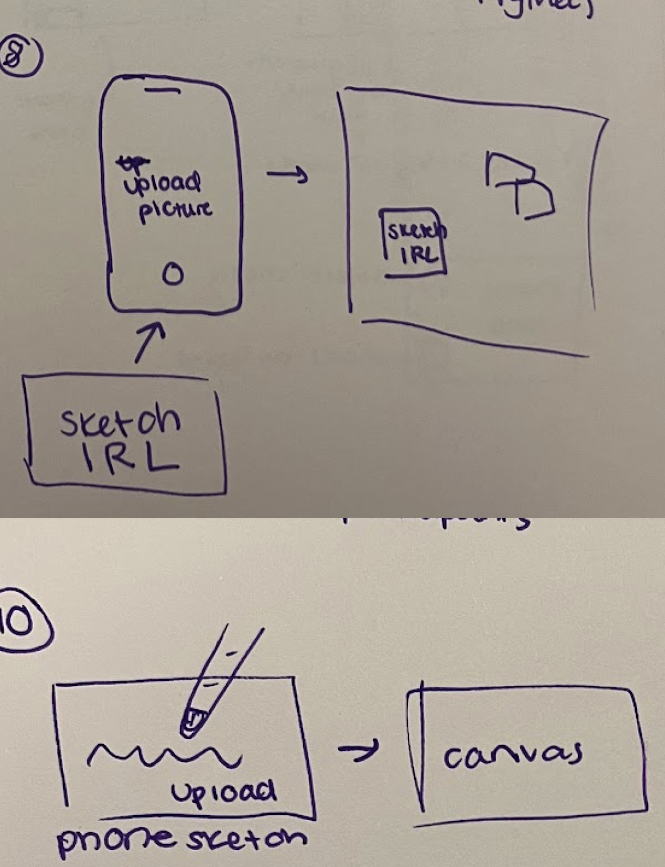
We then examined comparable problems for inspiration, and generated sketches of initial concepts via Crazy 8s. We voted on sketches as a group that represented concepts that best address the design question. Some of those initial concepts included:
Phone Sketching: Allow participants to use their phones to more seamlessly add sketches to Whiteboard
Voice: Integrating voice memos or voice chats into Whiteboard
Outline: Allowing the facilitator to view sections of the whiteboard canvas in the form of an outline, similar to the list of slides in a Microsoft PowerPoint or Google Slides. The outline also includes an activity timer.
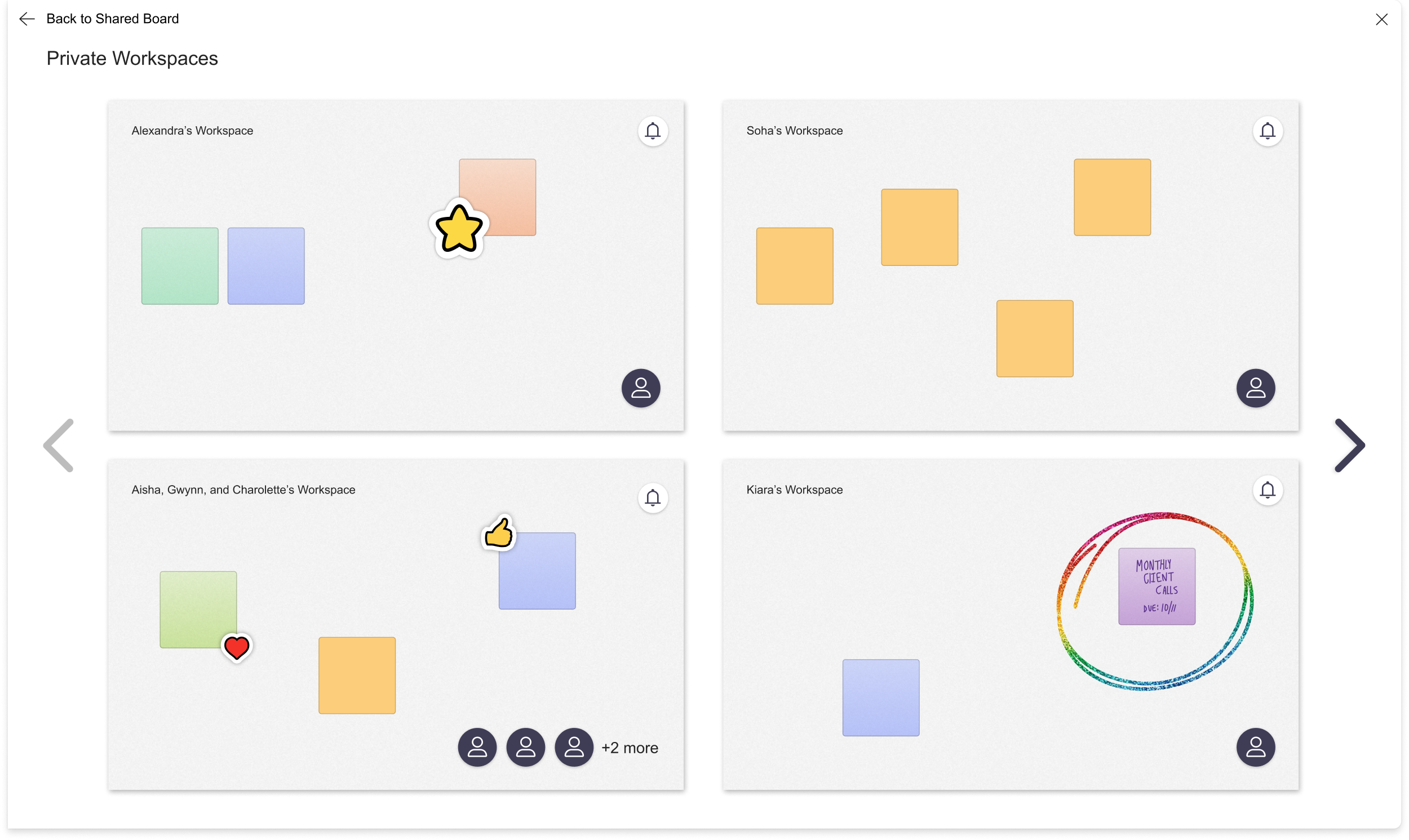
Private Workspaces: Provide participants a private workspace where they ideate separately from the main session whiteboard. These private workspaces would function similarly to breakout rooms in Zoom.
Storyboards
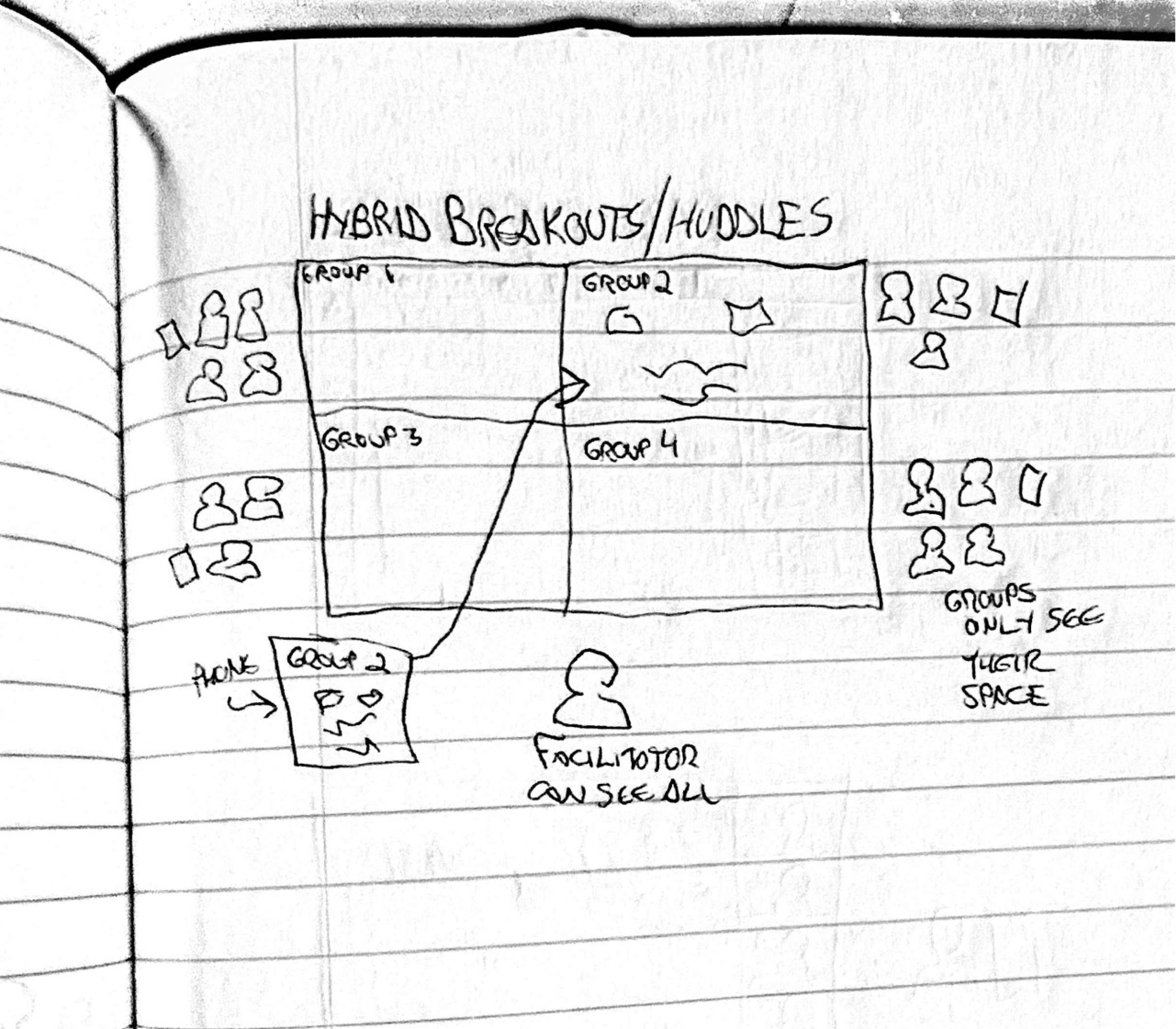
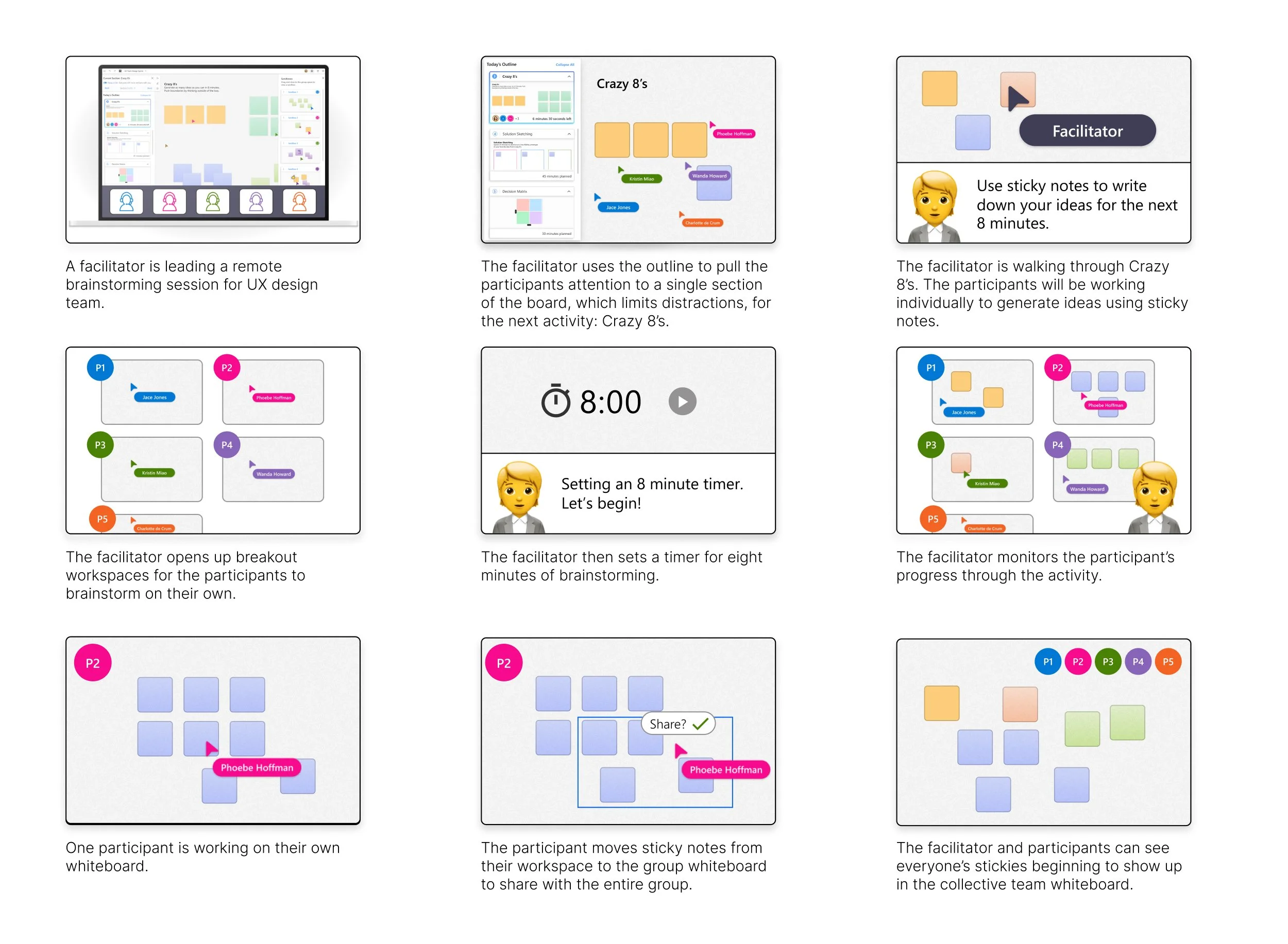
We further ideated on the outline and sandbox concepts, as we felt they were the most likely to help facilitators keep participants focused and engaged. We created storyboards to help illustrate the use case of concepts further designing. Shown here is the storyboard that illustrates the use case of our final solution.
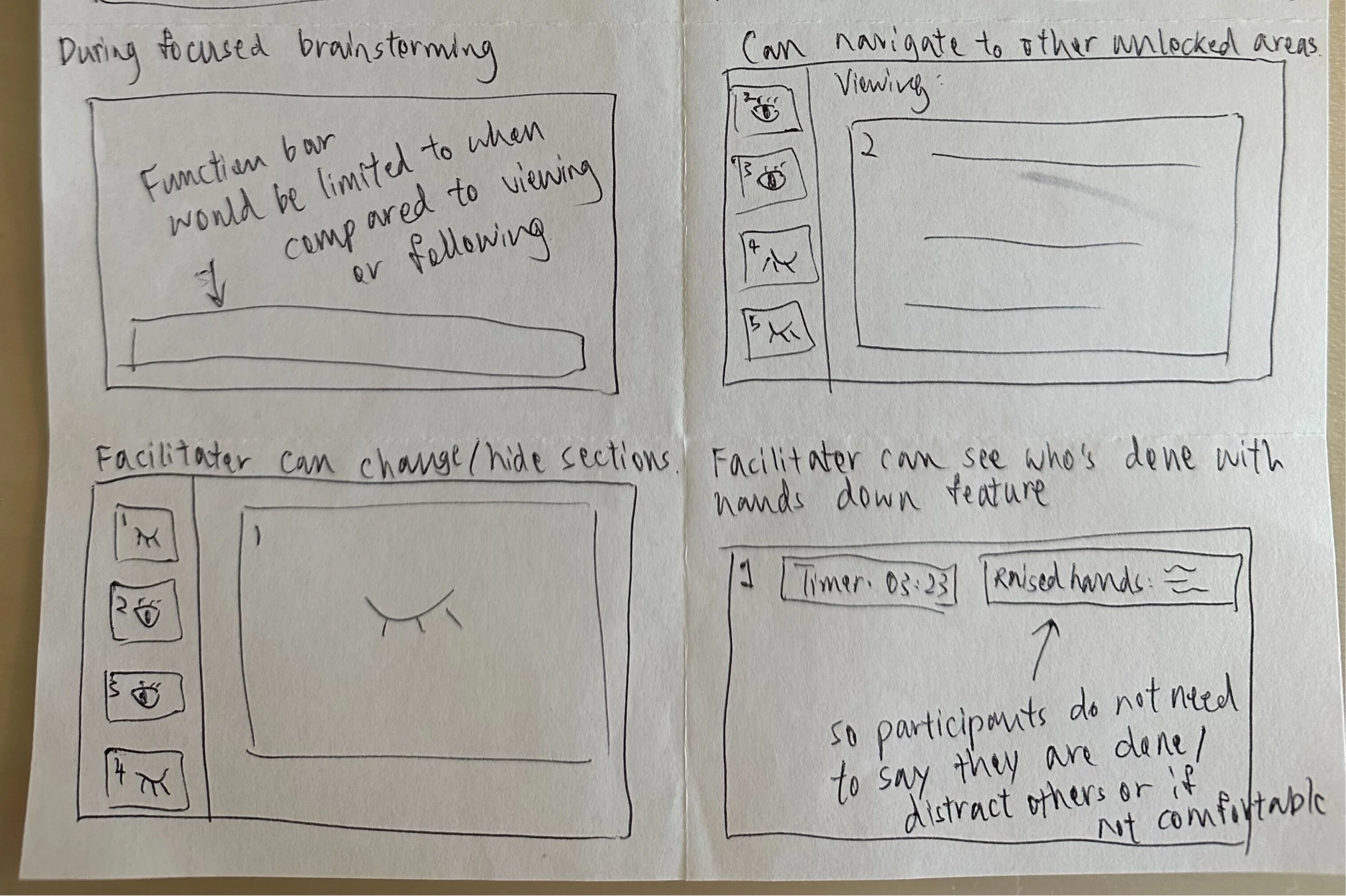
Wireframes
Wireframing sessions led us to develop the foundations for our design prototypes that would become our final Focus Mode and Sandboxes features. Wireframing allowed us to visualize the flow, information architecture, and usability of a design, and to support rapid iteration. Below are some examples of initial wireframes that were generated on the third day of the team design sprint.
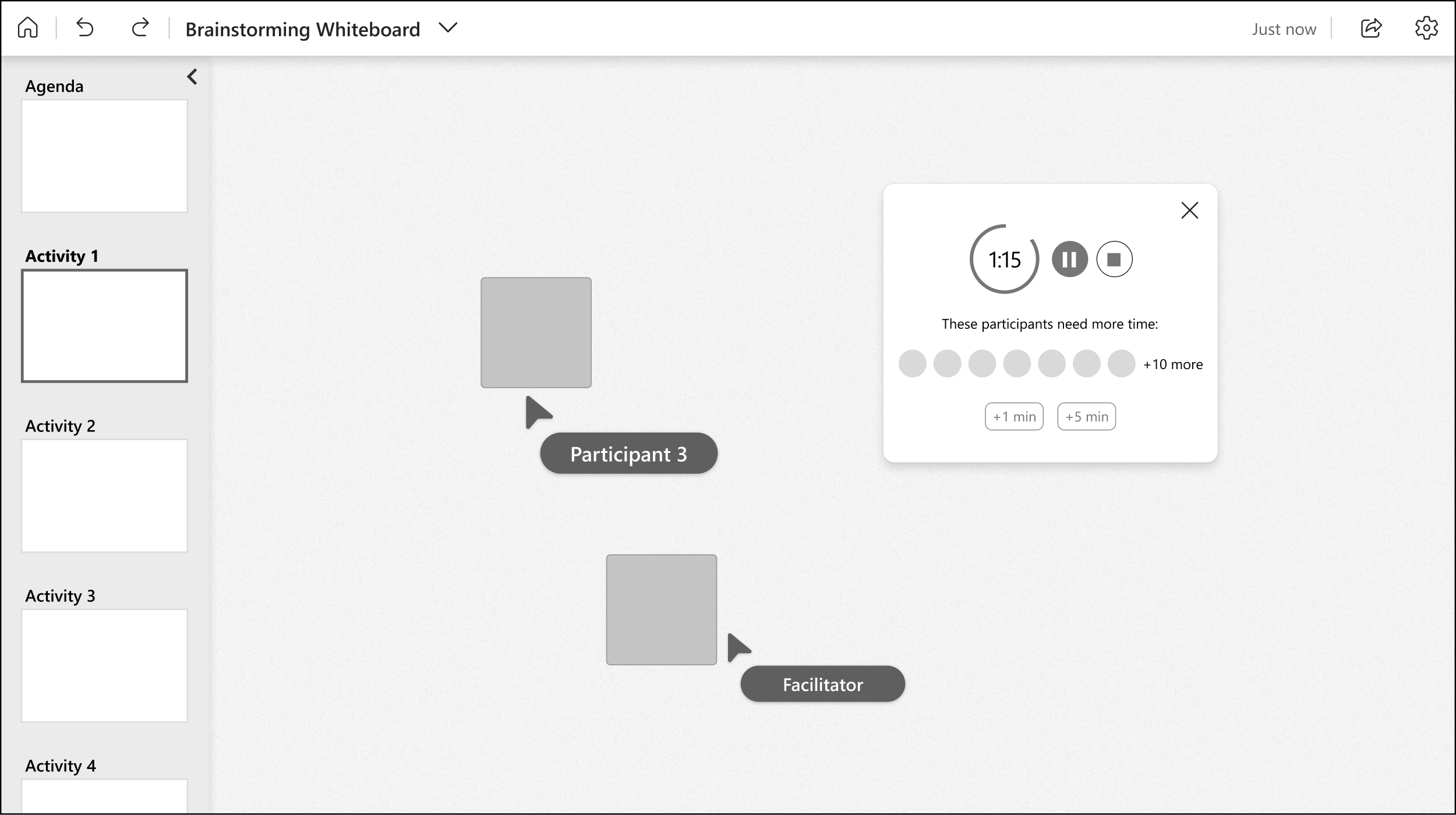
Another concept that came out of wireframing session was tracking participant progress. In the first wireframe, we demonstrate this concept by having a small symbol on each participant’s icon that indicates if they are done with an activity (check mark) or need help. In the second wireframe, the timer modal shows a list of participants that need more time with the activity.
Following the conclusion of our design sprint, we decided to move forward with concept testing to see which of our concepts seemed viable.
Concept testing identified confusing features and major concerns with users’ privacy.
We tested the early concepts (tracking, outline, and private workspaces) with two experienced facilitators. Some of the initial feedback included the following:
✱ Concept 1: Tracking Participant Progress
In this concept, the facilitator is able to see the status/progress of the participants in the whiteboard. In the first image, a small symbol on the upper left side of the participant’s Microsoft icon shows a check mark if the participant is done, and a question mark if the participant needs help. The second image shows a modal that indicates participants that have requested more time. This isn’t really helpful for a facilitator because they can’t stop a participant who isn’t engaged. The users we tested with felt that tracking doesn’t reduce barriers for participant engagement.
✱ Concept 2: Outline
In this concept, the facilitator can see an outline of the whiteboard, and can use it to run through their brainstorming session. The users we tested with found this concept valuable.
✱ Concept 3: Private Workspaces
In this concept, the participants have access to private/breakout workspaces. The facilitator is able to monitor the participants in their workspaces. One user we tested was worried that participants would feel anxious if the facilitator could monitor their progress in the breakout workspace.
We continued to iterate on the outline concept. However, concerns with participant monitoring and privacy led us to question the validity of the private workspaces idea. At this point, we needed to address our problem statement/design question by hosting a co-design session with both facilitators and participants to solicit their help.
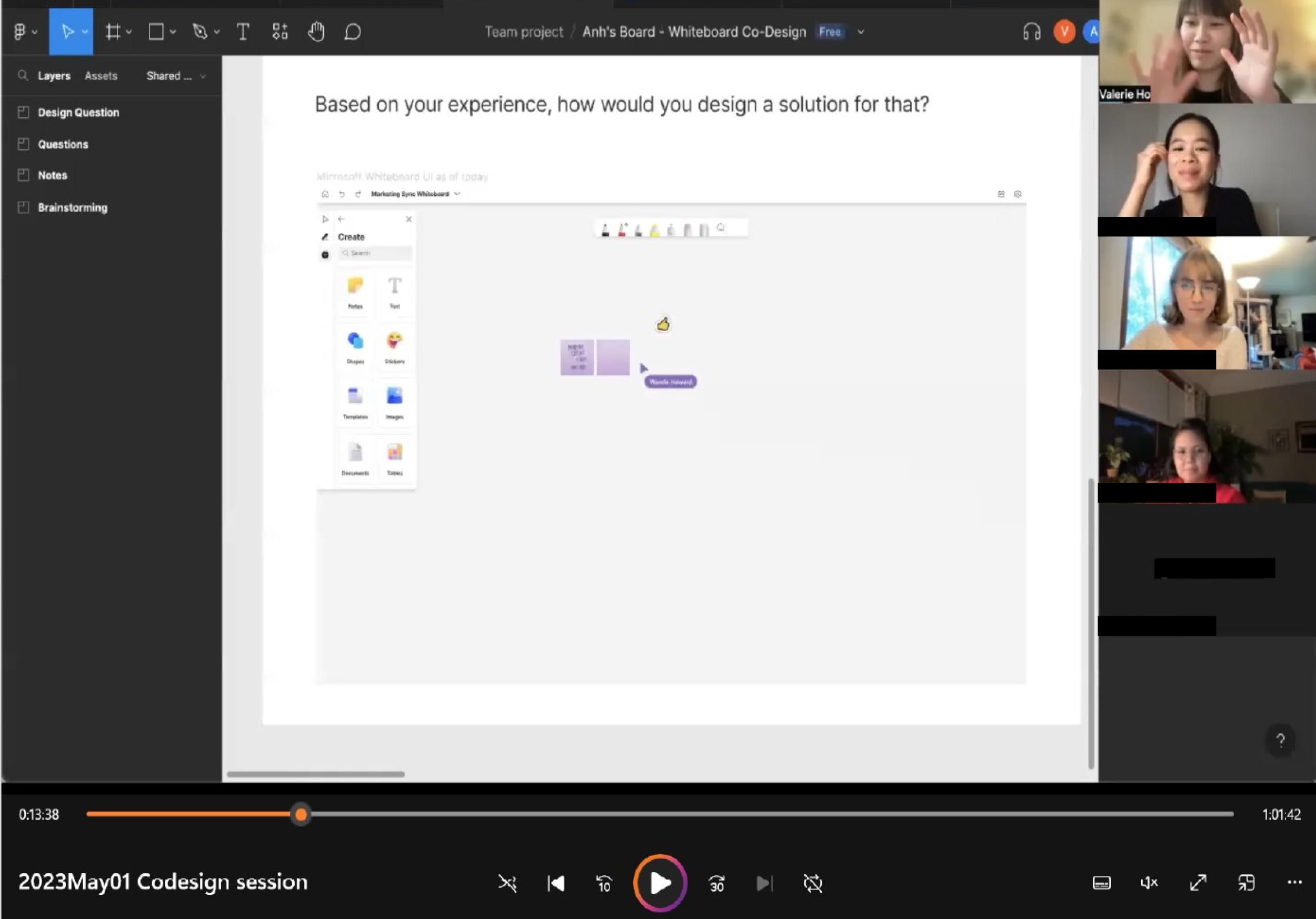
A co-design session gave the insight we needed to refine the private workspaces concept to be comfortable and useful for both facilitators and participants in a brainstorming session.
We held a co-design with four people, two designing from the role of a brainstorming session facilitator and two designing from the role of brainstorming session participants. We asked each co-designer to design a solution for private workspaces that would help facilitators keep participants focused and engaged. Key insights we learned included:
✱ Facilitators feel participants cannot concentrate because they’re distracted by “bells and whistles” on the whiteboard. Once participant engagement is lost, it is very difficult to get it back. This is aligned with our discovery research.
✱ Facilitators and participants like the idea of a shared board space and private spaces for participants to work on initial ideas prior to sharing – but there was a disagreement on how “private” the workspaces should be.
✱ Two co-design attendees (one facilitator and one participant) developed initial designs of “drag-and-drop” participant workspaces, and a facilitator dashboard. These provided us with design concepts for our next iteration.
The co-design session gave us real-life input from users on what changes we needed to make for our features to meet user needs.
Designing & Prototyping
The goal of our design solution is to provide facilitators tools to improve engagement and foster inclusivity for effective brainstorming sessions.
Design Principles
To ensure our solution meets facilitators’ needs, we designed according to the following design principles:
✱ Inclusive: Our solution prioritizes strategic design elements and features optimized to empower users to bring a more connected, human, and equitable feeling to online sessions.
✱ Flexible: Our solution is multipurpose and can easily adapt to the situational needs of our users.
✱ Easy: Our solution is intuitive, familiar, and simple to onboard.
✱ Focused: Our solution drives users towards accomplishing their goals and outcomes by minimizing distractions and providing features that will keep users focused and on task.
✱ Engaging: Our solution fosters trust for users to share ideas.
Prototyping Tool
Figma
Design & Iteration Process
Feedback and critiques on updated artifacts from our sponsor, instructors, and classmates ahead of high-fidelity prototyping led to further refinements on our prototypes and on design process artifacts such as the user scenarios and the user journey maps that ultimately informed our approach for design validation. The user scenarios allow the user to experience both the outline and private workspaces concept in a single interactive prototype.
Usability Testing → Design Iterations
Participants completed tasks under five scenarios to test multiple features within our “Outline” and “Private Workspaces” solutions.
Testing Goals:
Understand users’ expectations and perception the functionality and design of features
Uncover pain points and barriers to using the outline and private workspaces
Determine if the outline and private workspaces features can help users keep brainstorming session participants engaged and focused
Methodology:
Remote moderated testing; Walked users through the prototype using a think-aloud protocol.
Each member of the team acted as a moderator and a note-taker for at least one usability session.
Participants:
7 participants
Facilitators of brainstorming sessions (mostly employed as managers in the UX field) who use digital whiteboards while brainstorming
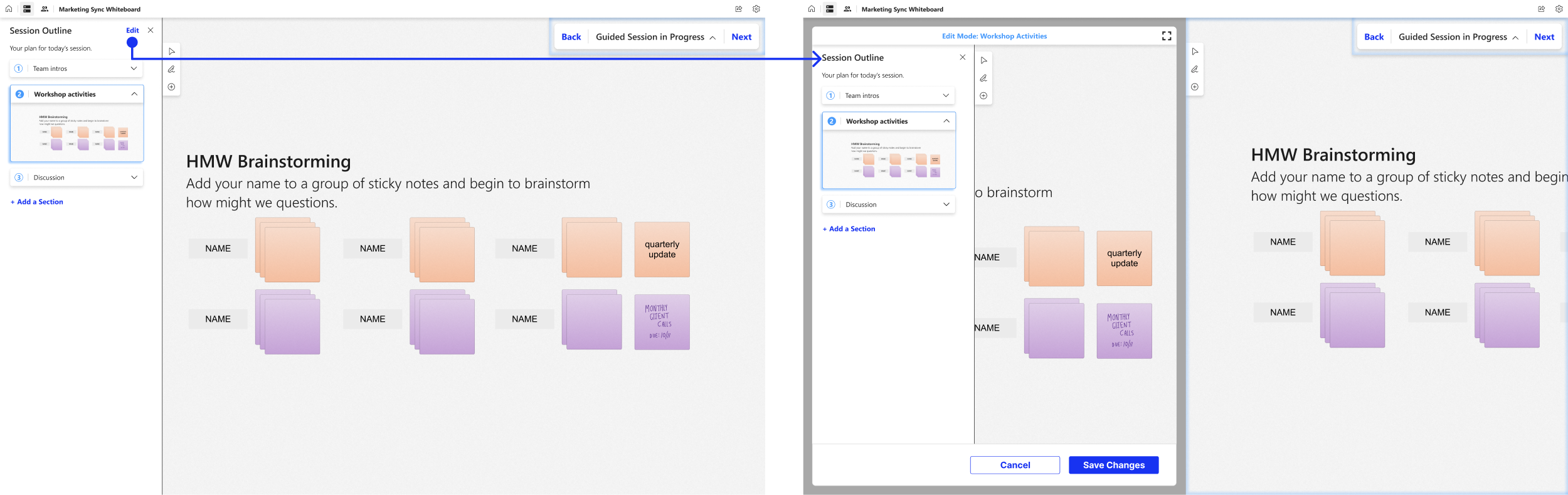
✱ Scenario 1: Pre-Session Outline Editing
The user edits a section of the whiteboard using the “Edit Mode” feature of the Outline prior to starting the brainstorming session.
There was a mismatch between the facilitators’ mental models of how Whiteboard's tools are used currently with this “View & Edit” feature.
Participants did not understand why they cannot edit directly on the board and had to use the Outline. They wanted to make changes through copy-and-paste directly on the canvas.
This scenario and use case of the Outline is irrelevant, so we removed “Edit Mode”. By doing so, we optimized the facilitator’s viewing and editing capability by matching their mental models of doing the same in other Whiteboard tools.
✱ Scenario 2: Outline Navigation
After starting the brainstorming session, the user navigates from the current section to the next.
Facilitators liked using a guide to provide context on what is planned and as a way to introduce each sectioned activity.
Facilitators also found it helpful that the prototype physically guided participants around the board.
The “Start Session” button and modal were not discoverable. Most participants ignored it or thought it was a pop-up for system updates.
There was a major disconnect between the “Start Session” modal and its purpose – Facilitators liked that participants were guided around, but didn’t understand how to get that started. We renamed the “Start Session” feature to “Focus Mode” to clarify its purpose of capturing participants’ attention.
We removed the modal and incorporated “Focus Mode” in the outline panel as the facilitator is We also added colors and indicators to help the facilitator understand whether or not focus mode is turned on, and where the participants are on the whiteboard using the outline to introduce the board and activities planned to the participants.
✱ Scenario 3: Mid-Session Outline Editing
During the session, the user notices an error in another section of the Session Outline. They use the outline to edit the board.
Similar to Scenario 1, users felt they did not need to privately edit a board and preferred to make edits directly on the canvas. Although some participants liked the idea of making changes without disruption, most participants did not see this feature as a value add.
It was not clear if “Edit” meant editing the Session Outline, or the board itself.
With similar feedback for “Edit Mode” prior to starting a session, we removed this feature. We did not want to introduce a new paradigm or way of working for facilitators to edit boards that doesn’t match their expectations.
✱ Scenario 4: Setting Up Private Workspaces
The user sets up private workspaces for participants to feel safe brainstorming and ideating on their own. The user provides support to participants when they are brainstorming in their own space and time.
Participants did not understand the icon as a starting point to create breakout workspaces.
Participants found the workflow of creating workspaces to be easy but some guiding instructions to be unclear, which led to different understandings of how privacy and board assignment would work.
We later renamed the feature to “Sandboxes”, which felt more appropriate than “Private Workspaces”. Because facilitators have the ability to view and enter a workspace, it is not truly private.
We added options for facilitators to choose additional levels of participant privacy within the setup process.
To further distinguish the Focus Mode outline and Sandboxes features, we moved the Sandboxes panel to the right side of the screen. We also updated the icon and added tooltips to the Workspace functionality.
✱ Scenario 5: Monitoring Private Workspaces
The user provides support to participants when they are brainstorming in their own space and time.
Users wanted to be able to click into or drag and drop a workspace to view it instead of using the “Add to Split Screen” function within the kebab menu. They also expected to see the workspace in full screen and have it resize-able.
It was unclear to users what the boards would look like for brainstorming session participants after they’ve been created.
We made interactions more efficient by having breakout workspaces (now called “Sandboxes”) be viewed by dragging and dropping them onto the whiteboard canvas. To match users’ expectations, a Sandbox first opens full screen and can be minimized to the split screen view shown above.
We also created complementary views from the brainstorming session participants’ Sandboxes are created.
At the end of the design phase, we made adjustments based on user/stakeholder feedback and input, usability testing and co-design, and additional alignment with Microsoft Whiteboard standards. In addition to providing multiple ways for users to complete activities, making features as universally intuitive as possible, here is a summary of some of the major changes:
✱ Focus Mode
We provided additional clarity and functionality – The facilitator can spotlight a specific section of the canvas by turning Focus Mode on.
It’s abundantly clear that participants enter and move together throughout the board.
✱ Sandboxes
Change of name from “Private Workspaces” to “Sandboxes” to change user expectations of the visibility of the sandboxes.
We provided flexibility to allow the facilitator to easily drag and drop a Sandbox onto the screen, maximize it or place it in split-screen, and drag items from the Sandbox to the shared board.
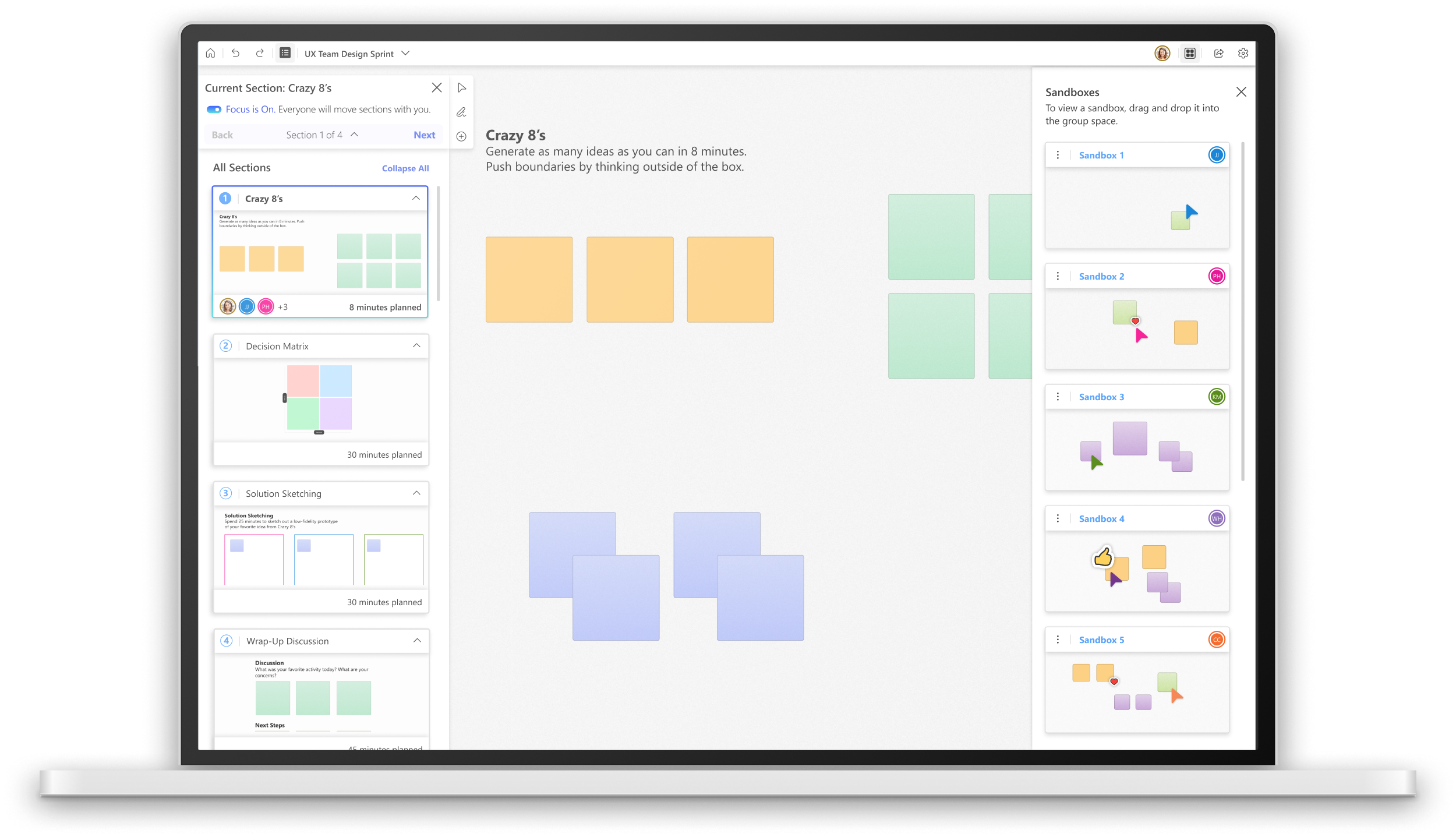
Final Solution
We created two new features, Focus Mode and Sandboxes, in Microsoft Whiteboard for facilitators to improve engagement and foster inclusivity for effective brainstorming sessions.
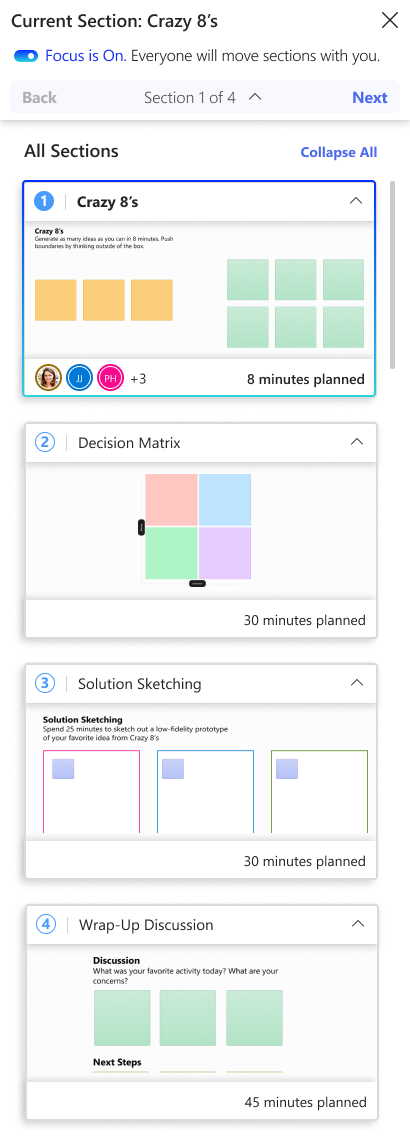
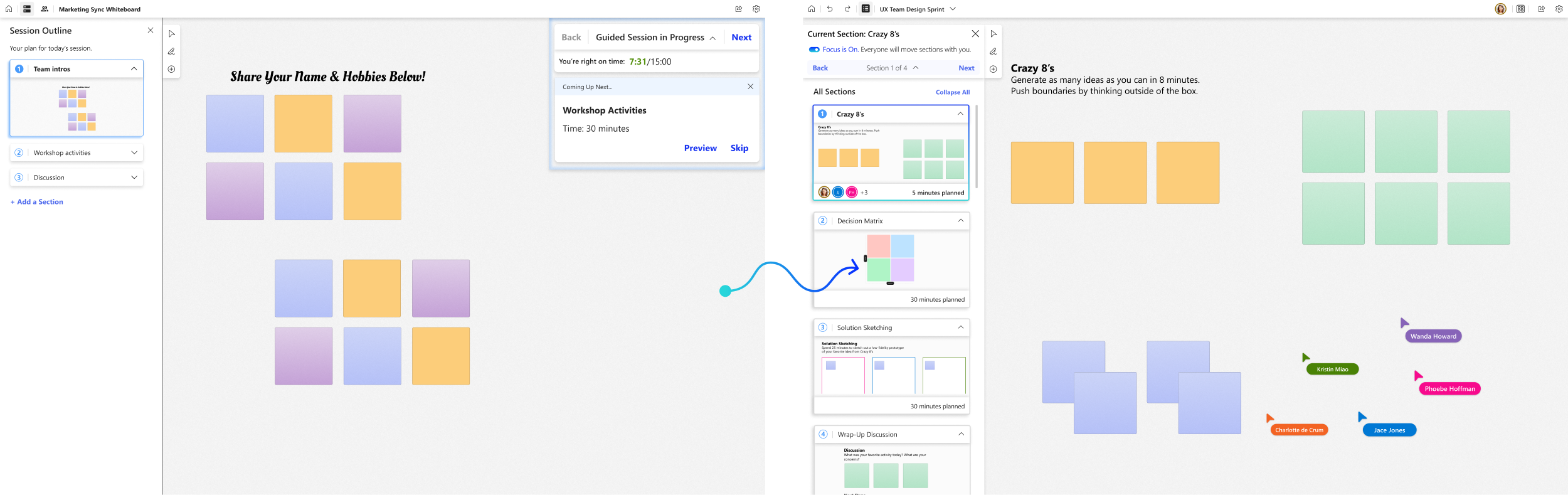
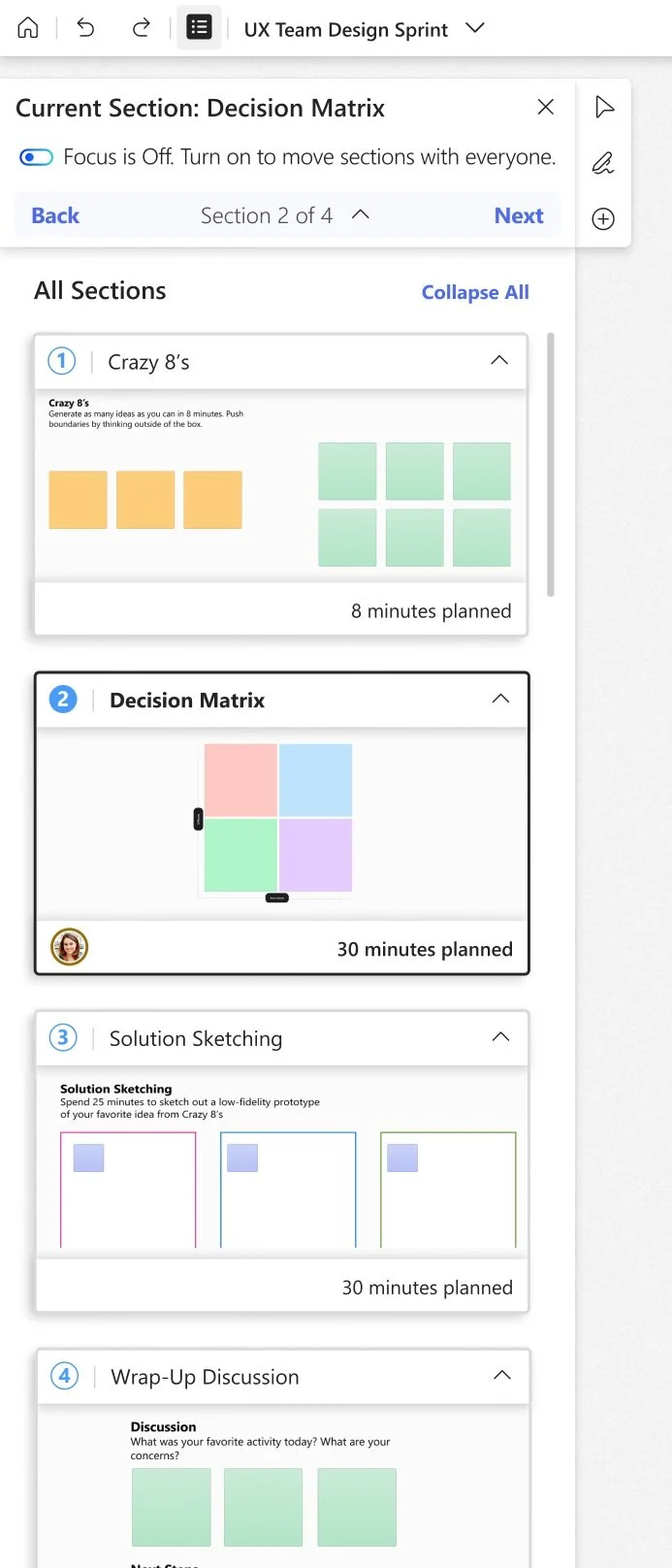
The facilitator views the structure of a brainstorming session in an outline format. Each section of the outline represents a prepared section or area of the Whiteboard canvas. In the outline panel, facilitators have access to the Focus Mode function. By turning it on, the facilitator pulls participants’ focus onto a section of the canvas. With Focus Mode on, the facilitator can guide their participants through activities. The goal of this feature is to maximize focus and minimize distractions.
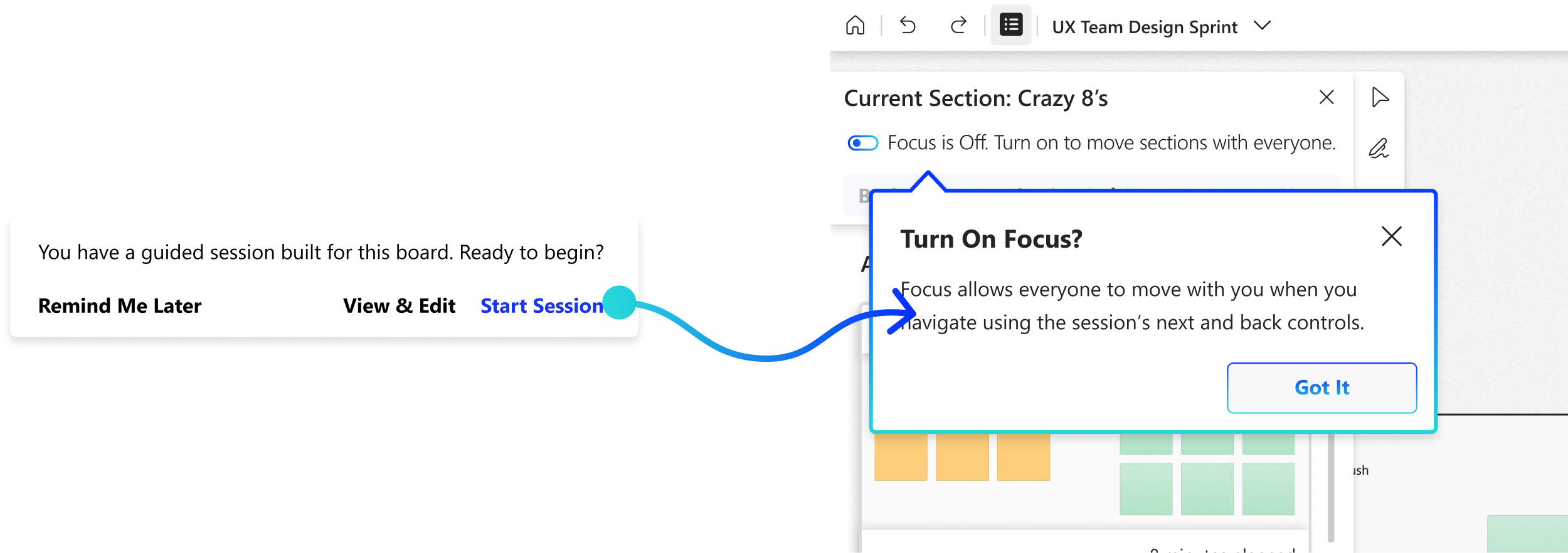
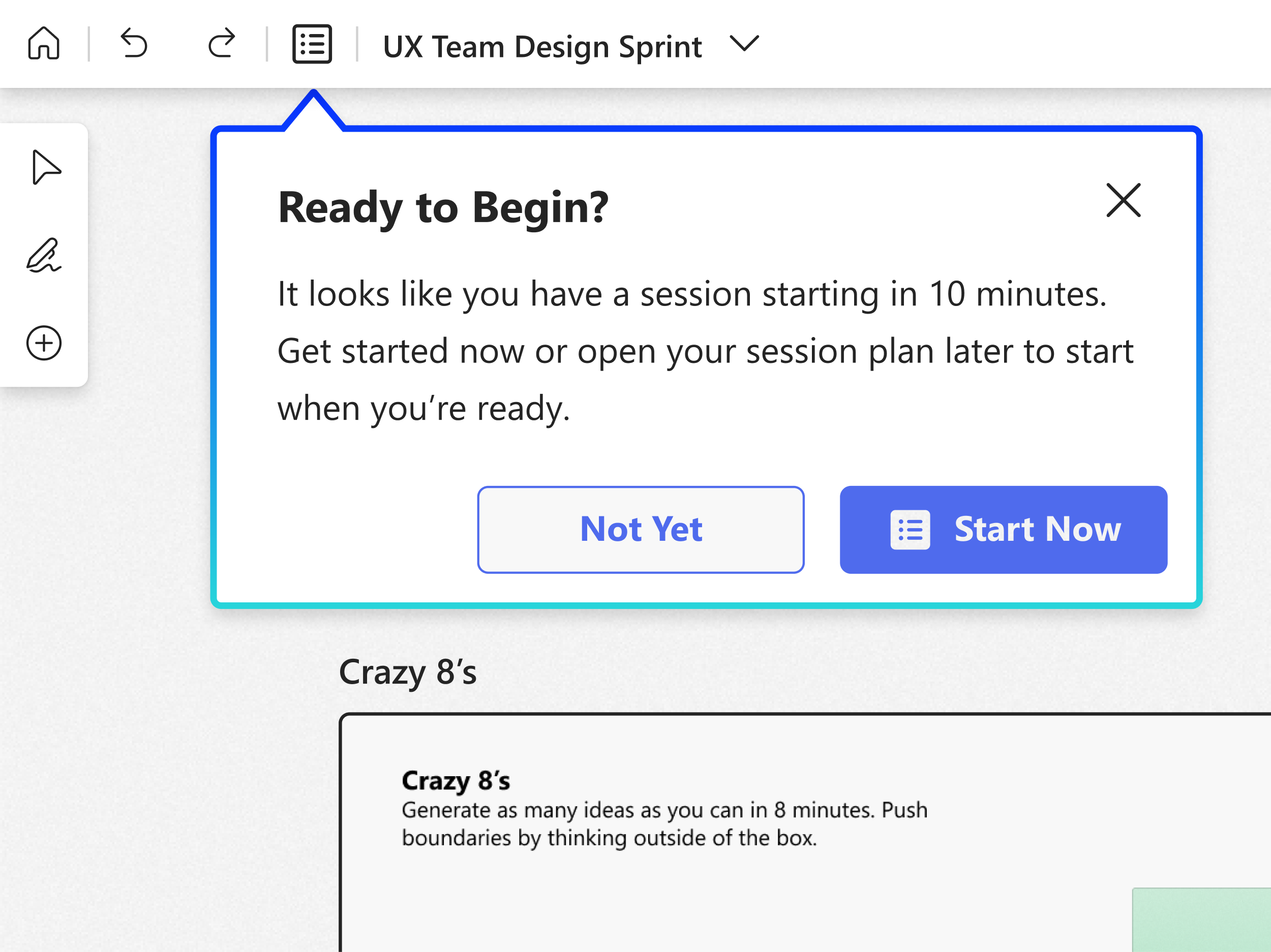
✱ Starting Focus Mode
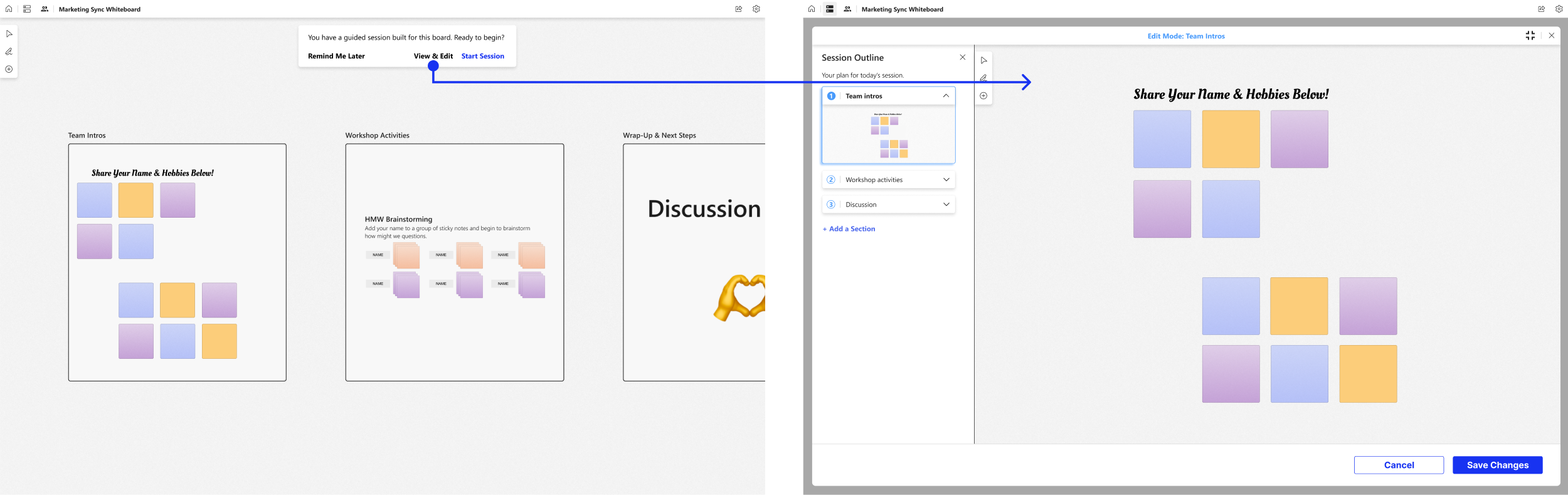
In our research we found that facilitators spend time before a brainstorming session to outline and prepare the Whiteboard canvas. We designed a series of helpful pop-ups that guide the facilitator into opening the outline and activating Focus Mode.
When the facilitator opens the brainstorming session Whiteboard, a notification pops up prompting them to start their session. The outline opens after “Start Now” is pressed. Shortly after, a second notification that explains Focus Mode pops up.
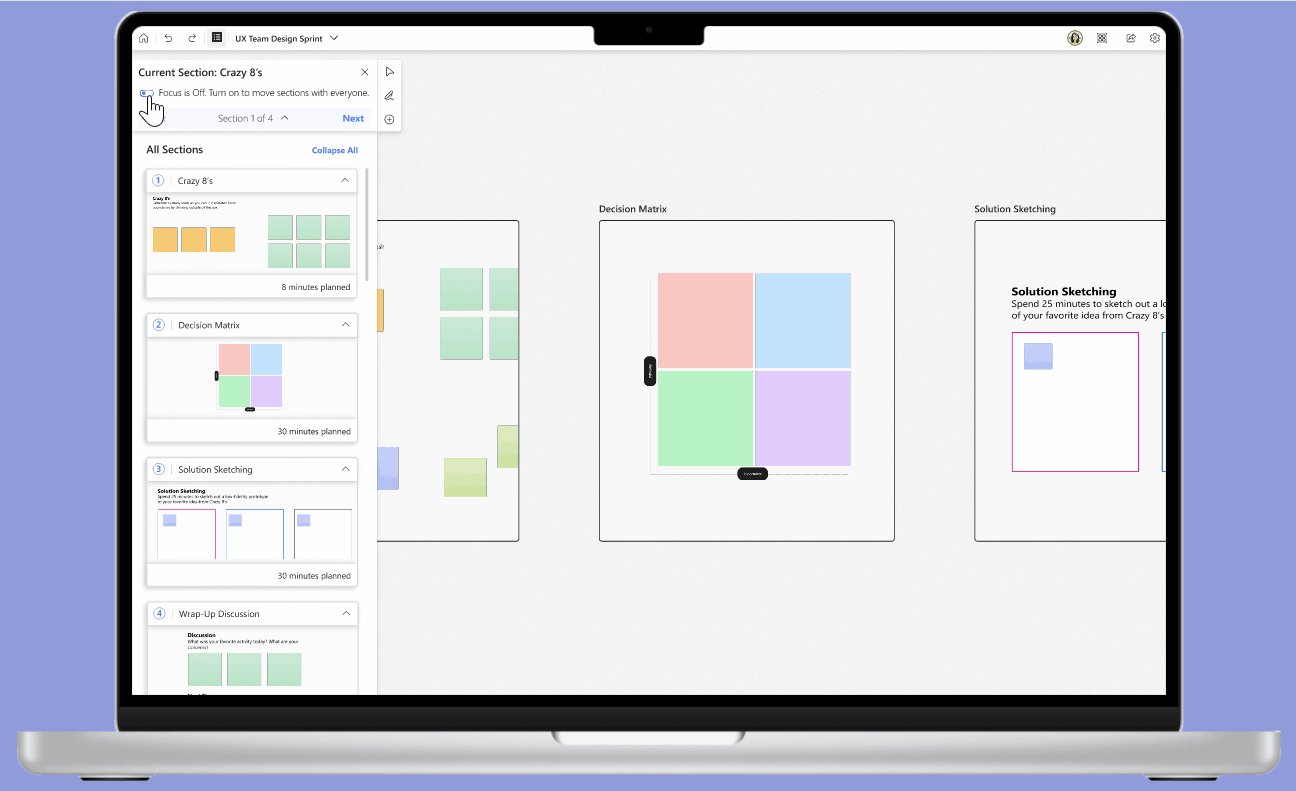
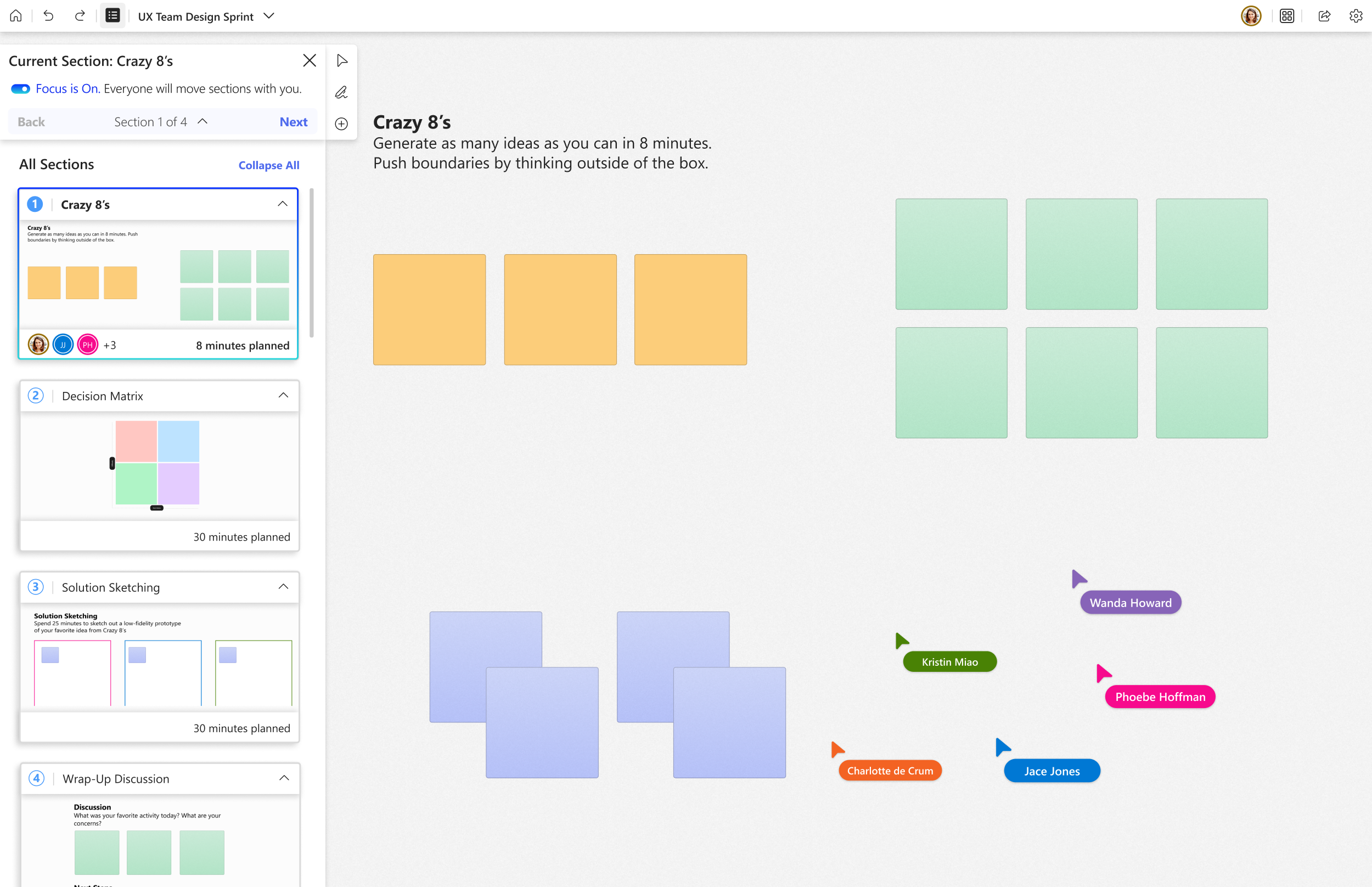
✱ Turning On Focus Mode
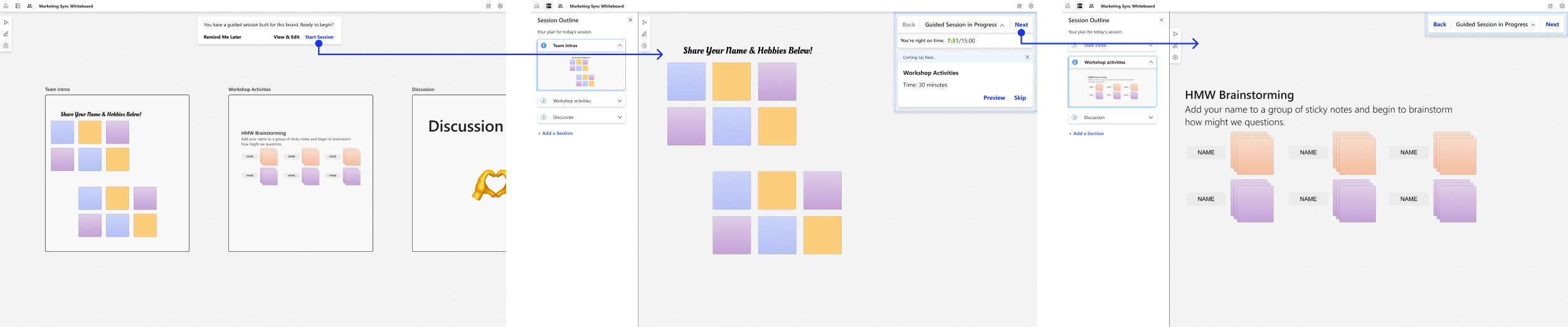
Upon opening the outline and dismissing the pop-ups, Focus mode is not on, and no section of the board is zoomed in. The facilitator turns on Focus Mode by pressing the toggle. The facilitator then clicks on a section to pull participants in to focus.
When Focus Mode is on, the participants’ canvas is limited to the section in focus. The facilitator may zoom out or navigate elsewhere without distracting or moving the participants.
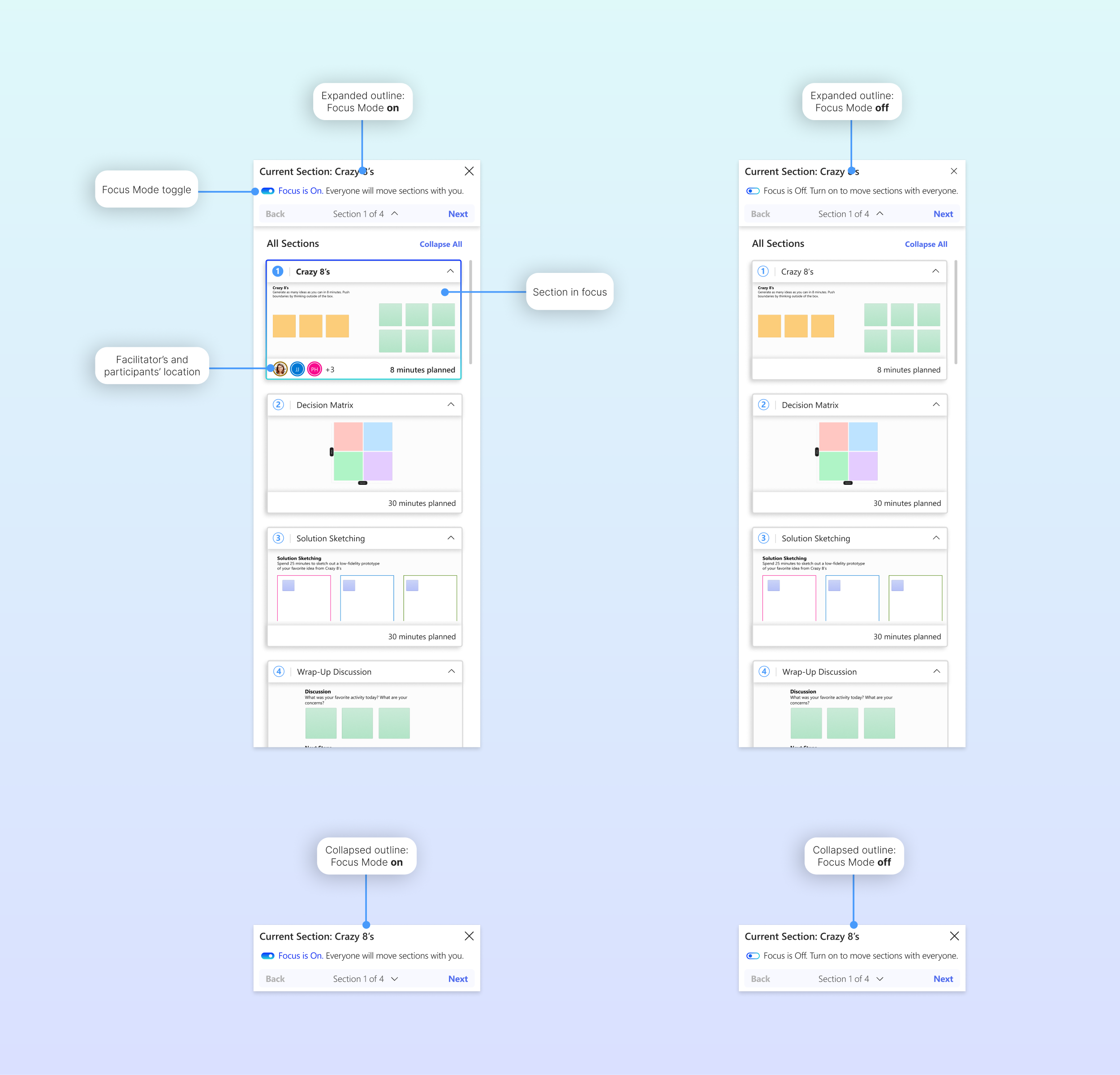
The current section in focus is outlined with a gradient pattern, is labeled in the top portion of the outline panel, and is visually distinct from the other sections in the outline. The participants’ location is also noted.
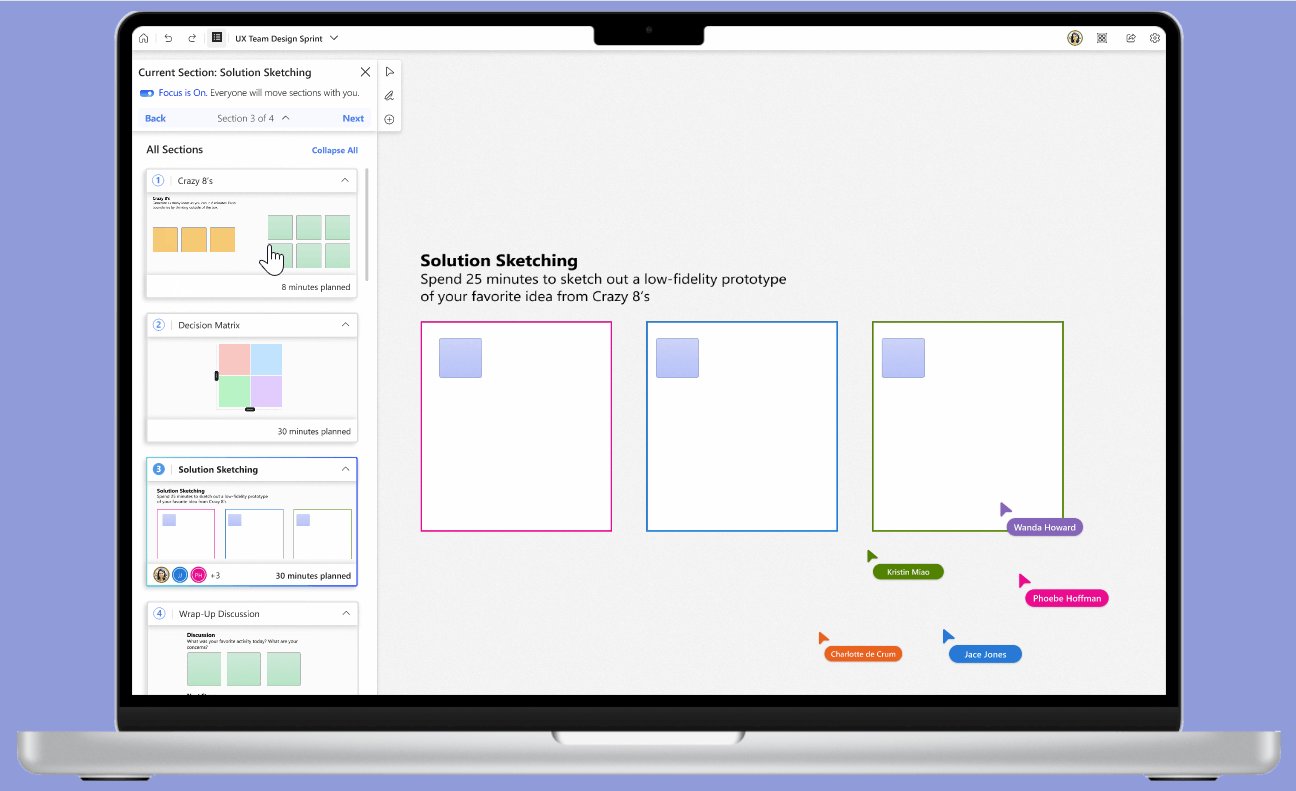
✱ Navigation
We designed Focus Mode and the loading state to make it abundantly clear to the facilitators where they are and what the participants will see if they move from one section to another.
The facilitator can navigate to another section by clicking the Next/Back buttons, or by clicking on a section in the outline. This functionality also works while the outline is collapsed. The participants will follow after a short loading state. During this loading state, the facilitator can press cancel to stop participants from moving to a new section.
Though we did not design this screen, we intend for participants to see a similar notification indicating that they are about to move to a new section. They can choose to cancel if they wish to remain in the current section.
✱ Turning Off Focus Mode
Focus Mode can be turned off by pressing the toggle. By turning off Focus Mode, the facilitator is able click on Next/Back buttons or sections in the outline as they please without pulling the participants to another section.
Sandboxes are breakout workspaces that the facilitator can create for certain types of activities or ideations where it is important for participants to have their own space and privacy to generate ideas. Sandboxes can be set up on the fly during a session. Similar to breakout rooms, there may be only one person in a Sandbox to brainstorm alone or a group of people in a Sandbox to brainstorm together. The goal of this feature is to provide a safe space for participants to work in cases when a large, open-canvas can be distracting, overwhelming, or counterproductive.
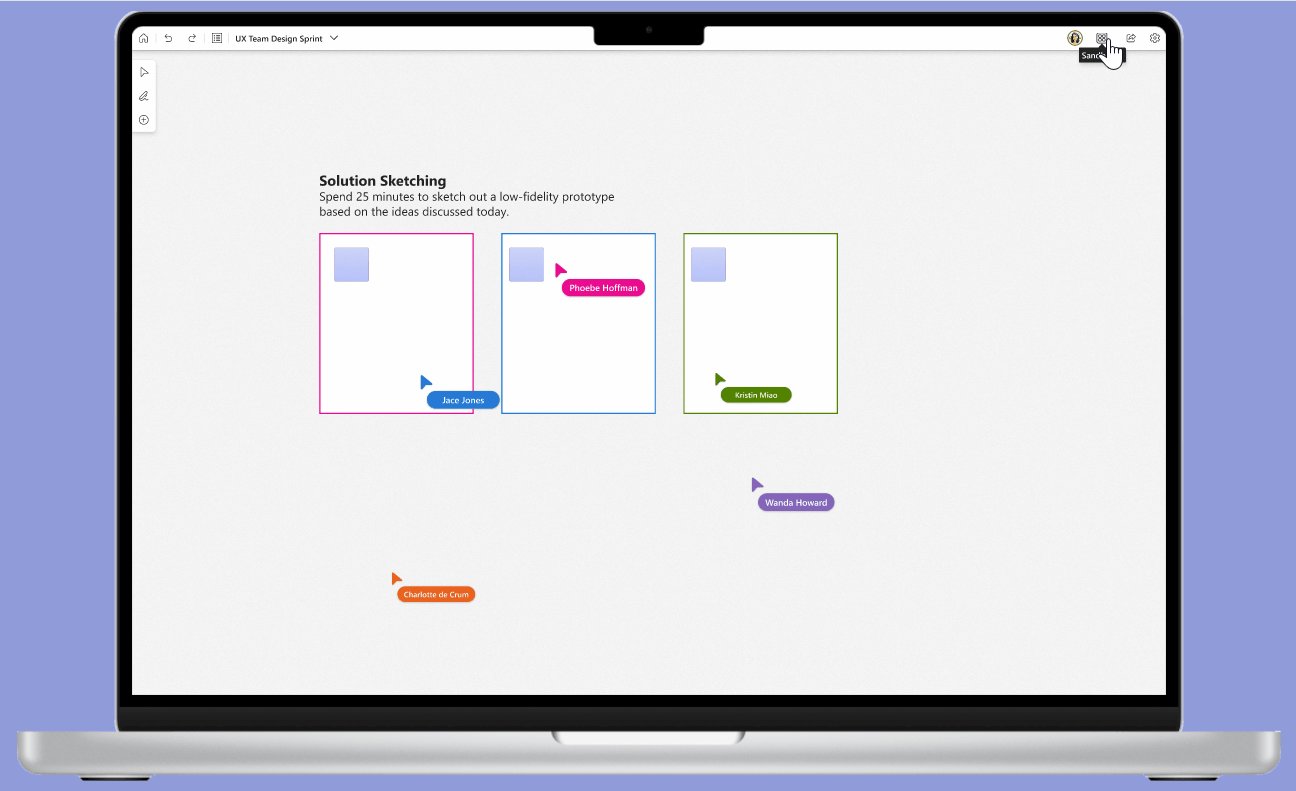
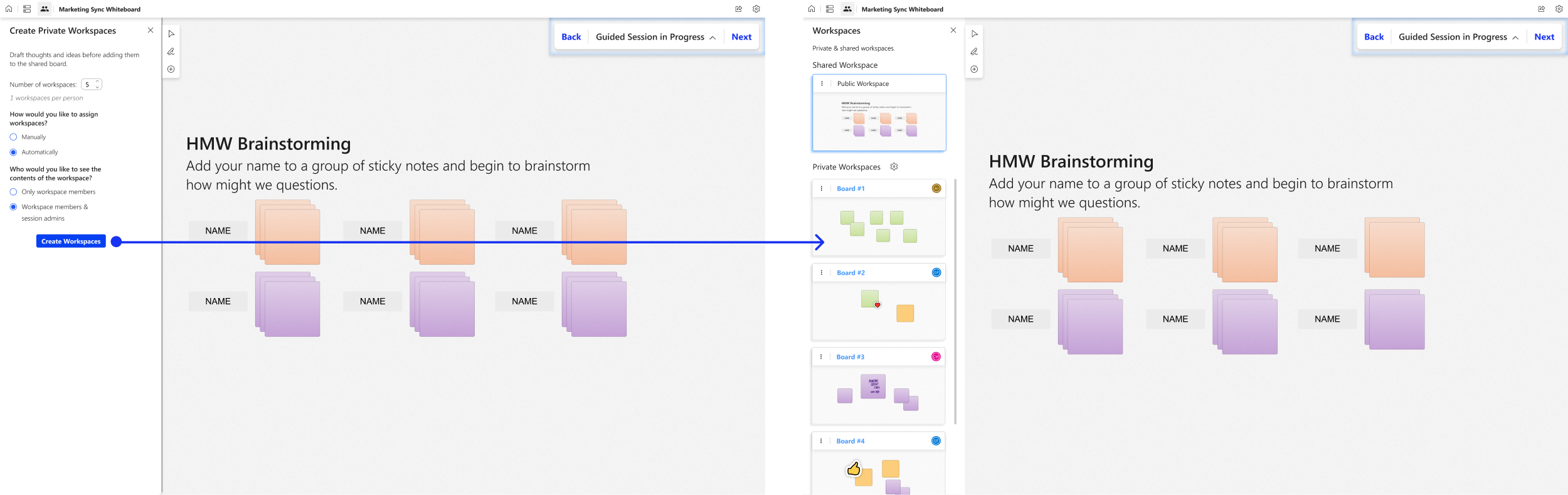
✱ Creating Sandboxes
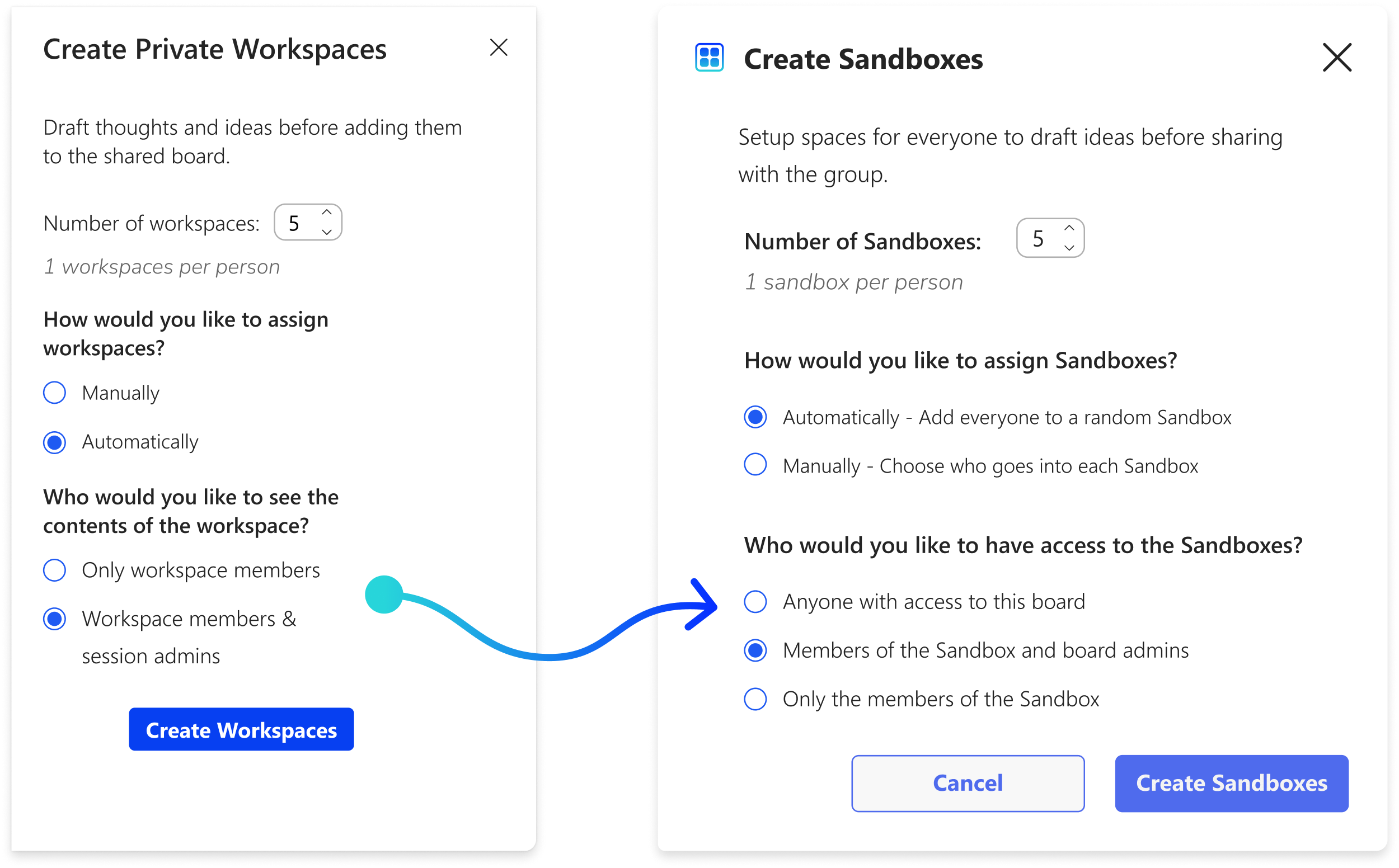
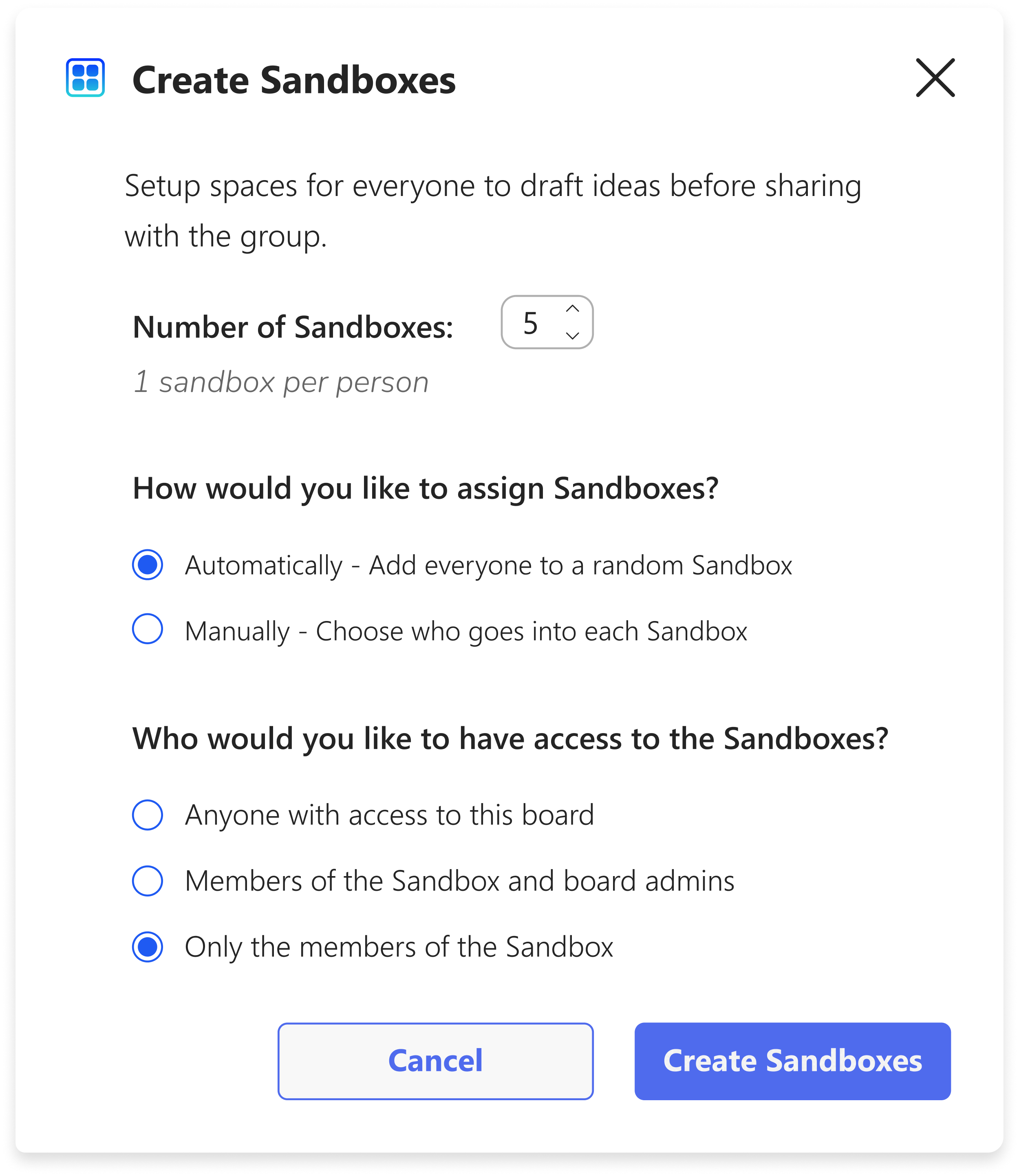
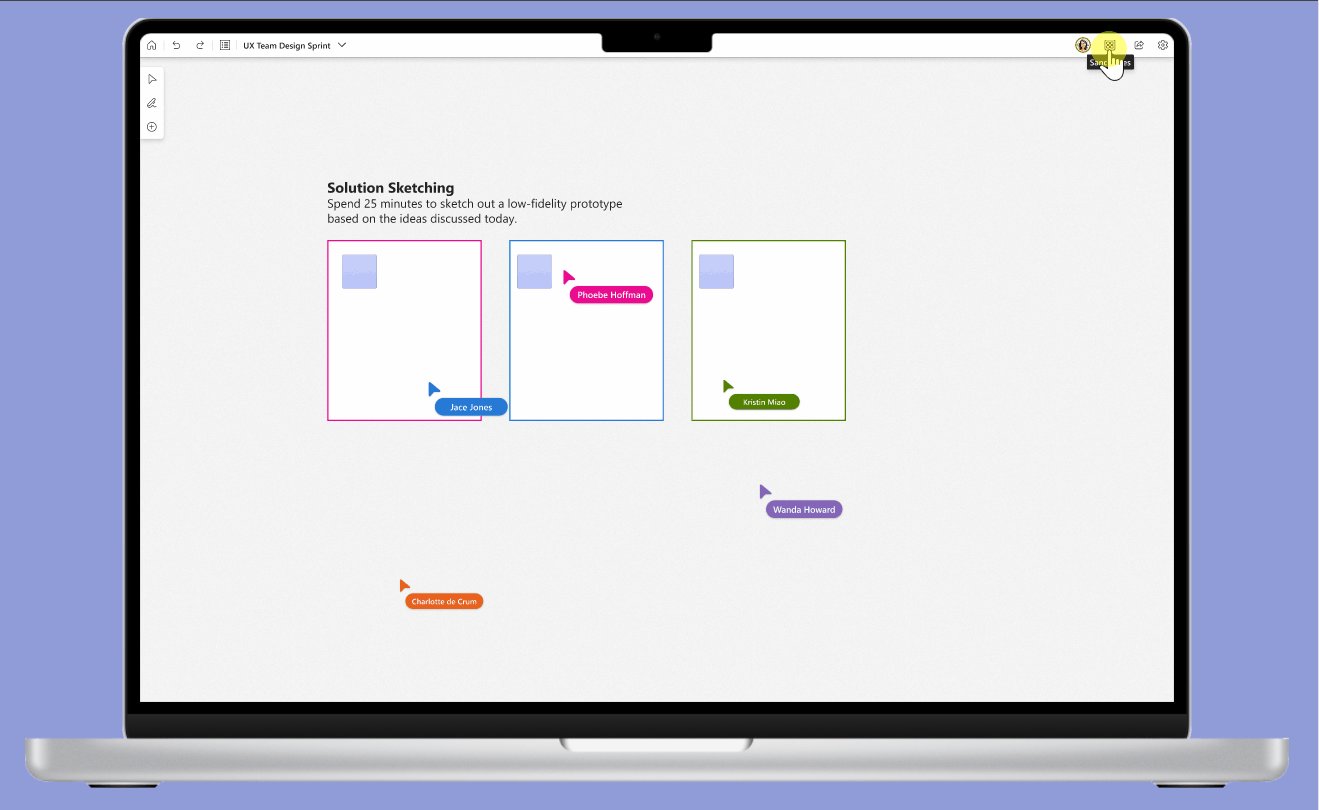
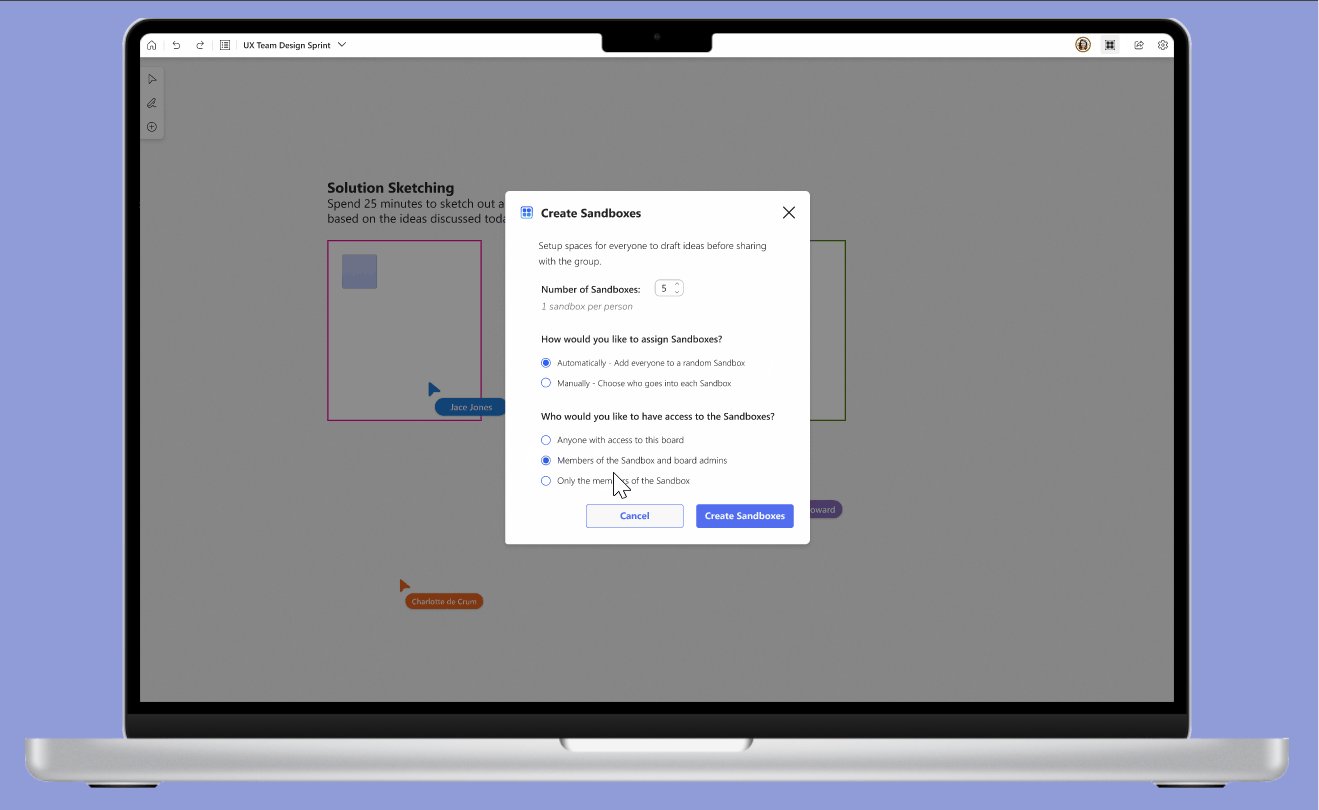
We wanted to make it quick, easy, and clear for facilitators to set up Sandboxes. To create them, the facilitator clicks the Sandboxes icon, which opens a three-step modal:
Number of Sandboxes
Assigning participants to Sandboxes: The facilitator can manually assign one or more participants to a Sandbox, or the system can automatically assign participants to a Sandbox. If there are more participants than Sandboxes, the system will assign multiple participants per sandbox in an equal manner.
Access to Sandboxes: Sandboxes can be viewable to participants only, to participants and the facilitator, or to everyone on the board.
During our co-design, we found that the facilitator requiring access to view the participants’ Sandboxes depends on the context and the nature of the brainstorming session. In some cases, the facilitator needs to see the participants’ activity to make sure they’re on the right track. In others, participants feel more comfortable if their work is private to themselves. We provided these different levels of privacy to meet the needs of both facilitators and participants for different types of brainstorming.
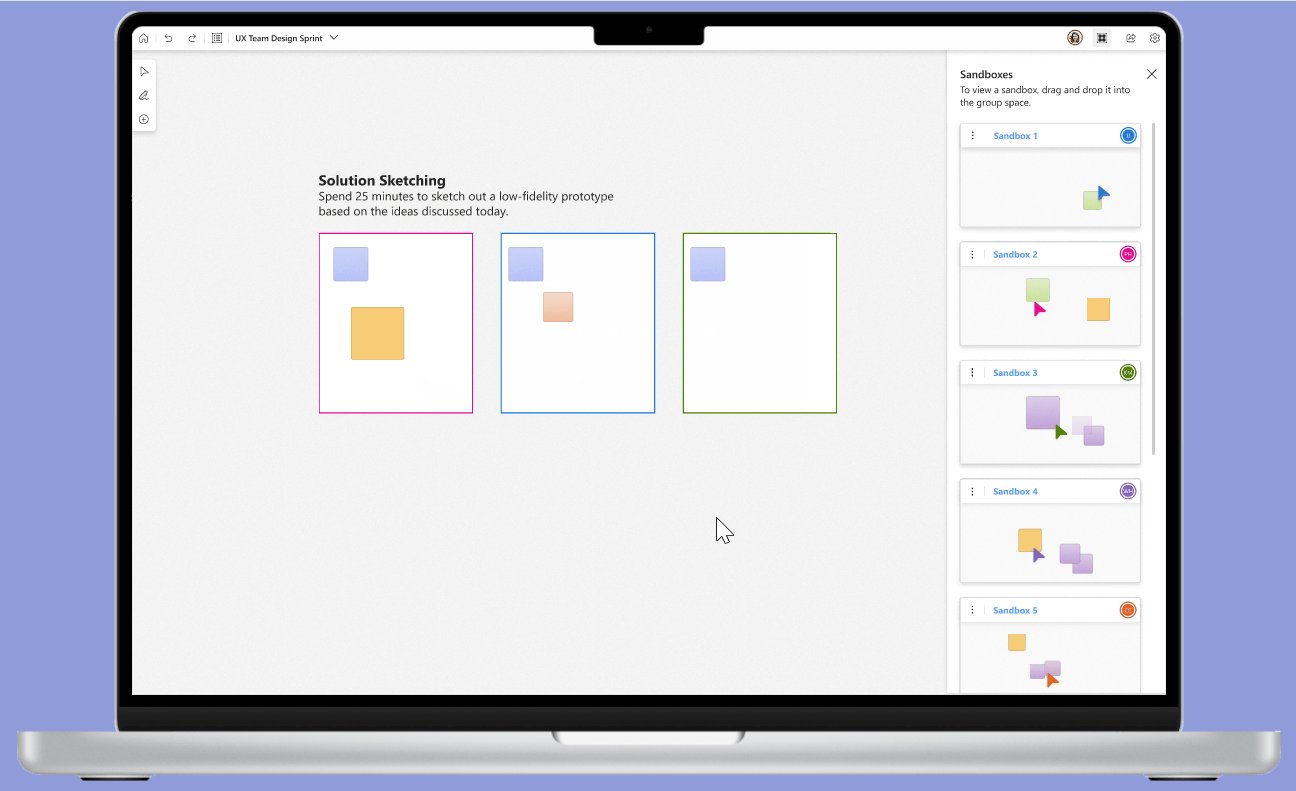
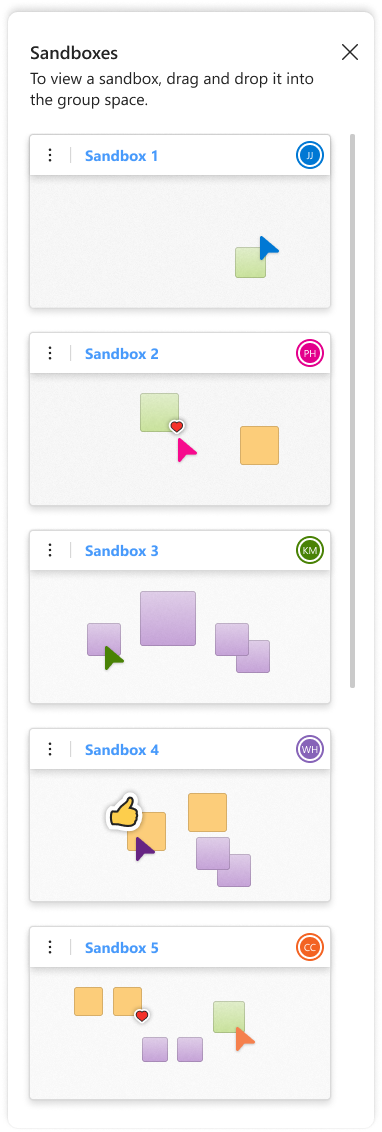
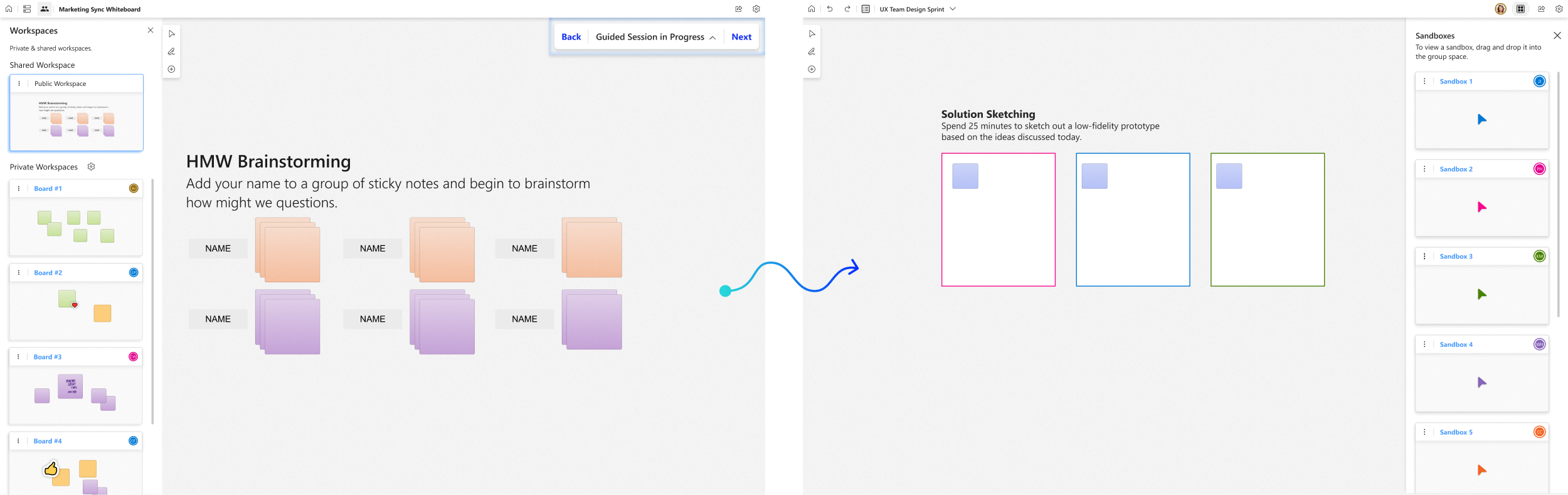
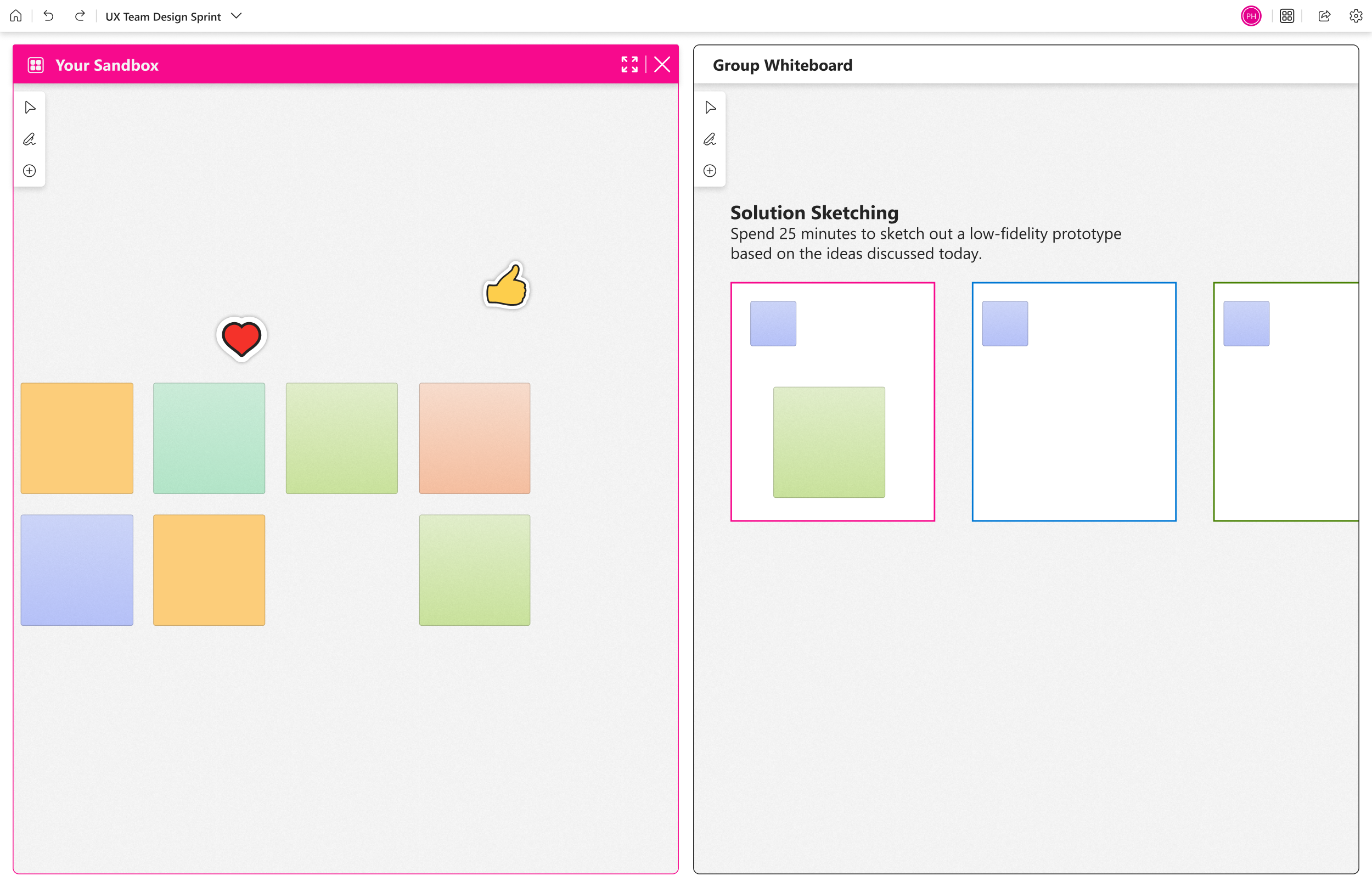
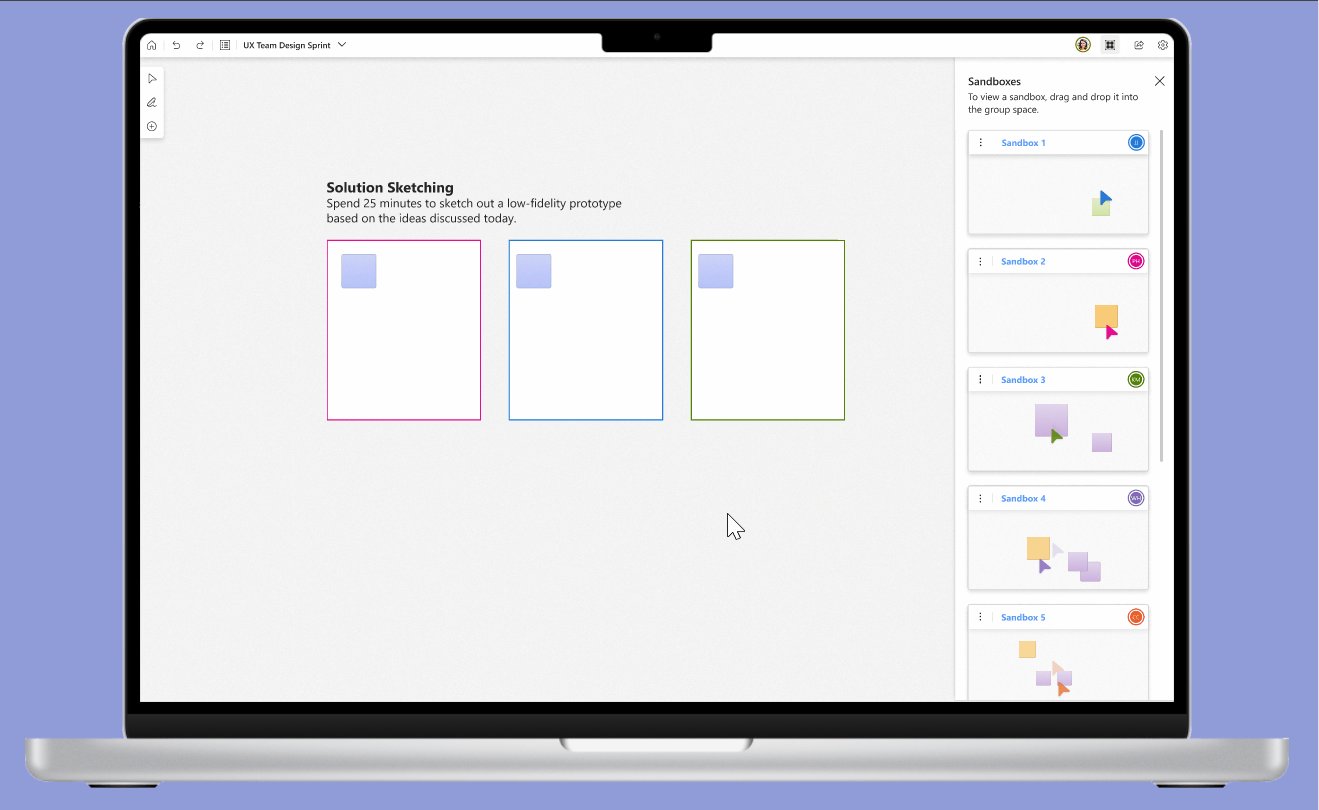
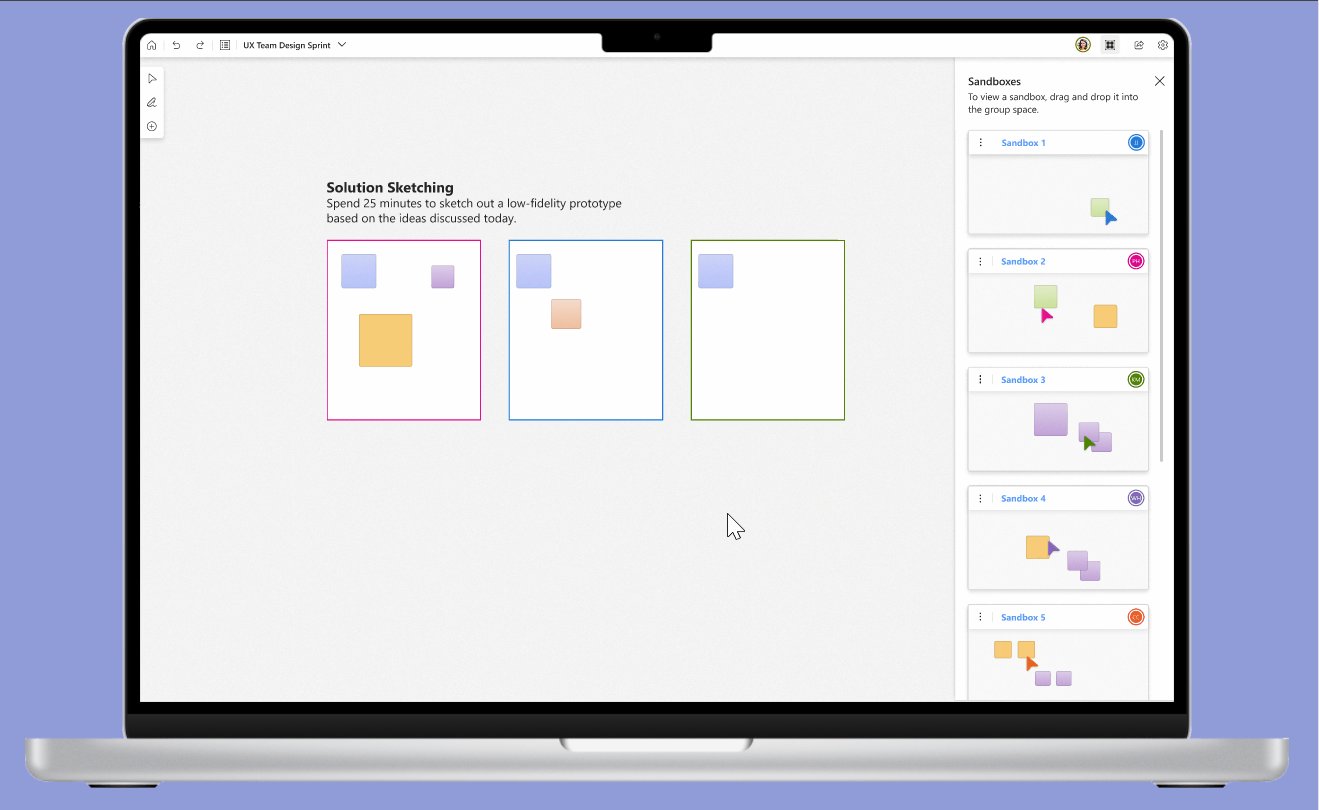
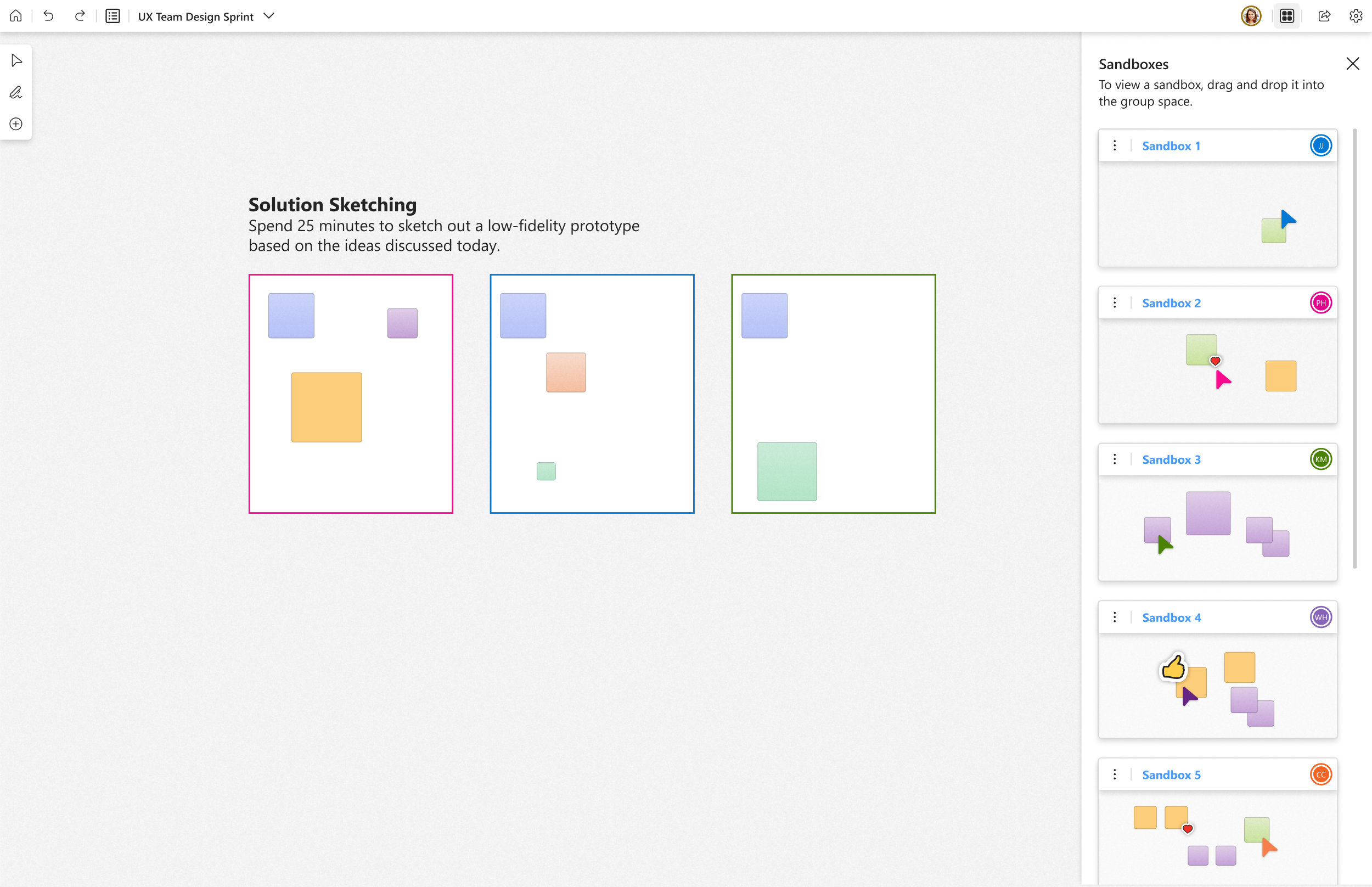
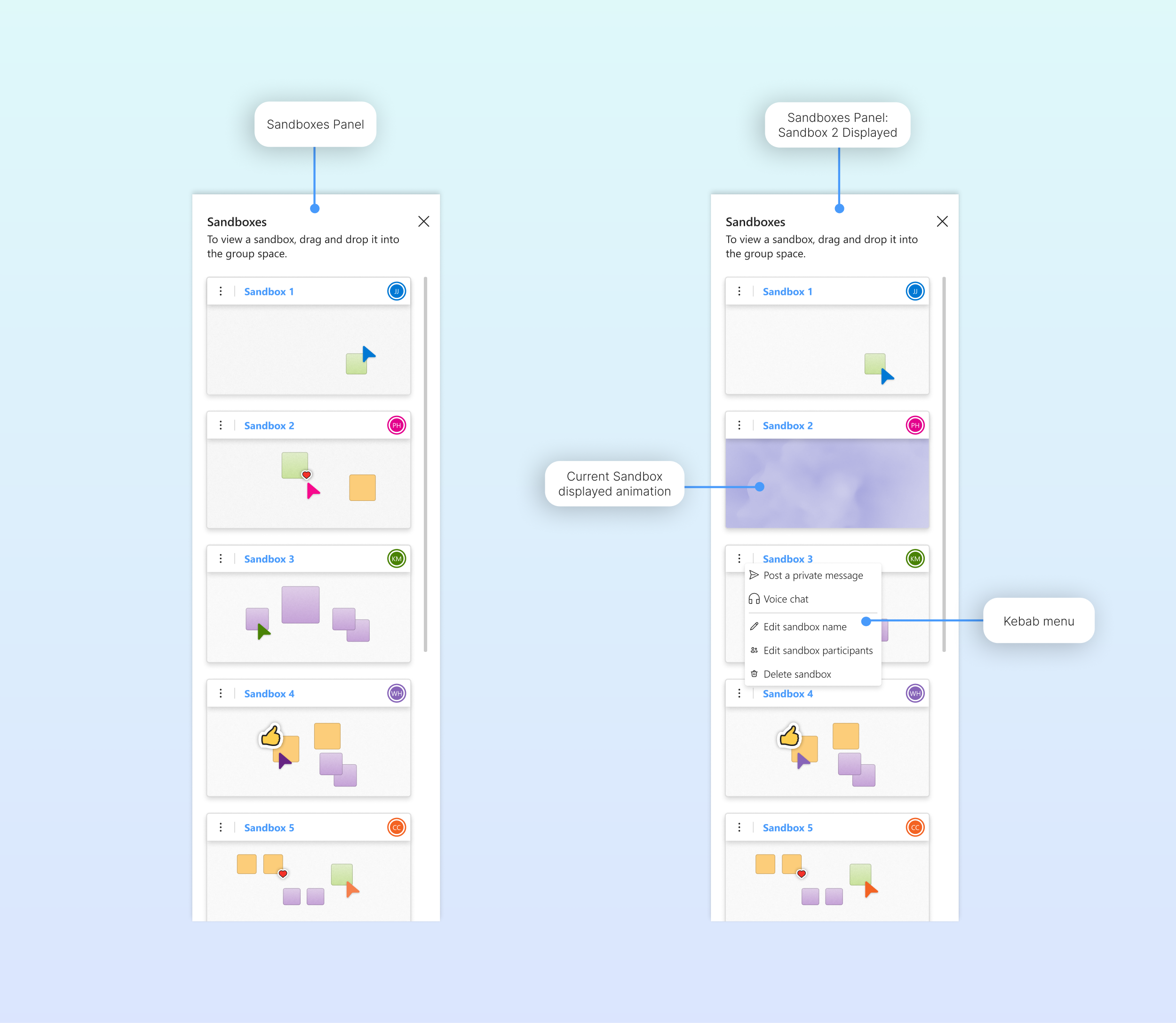
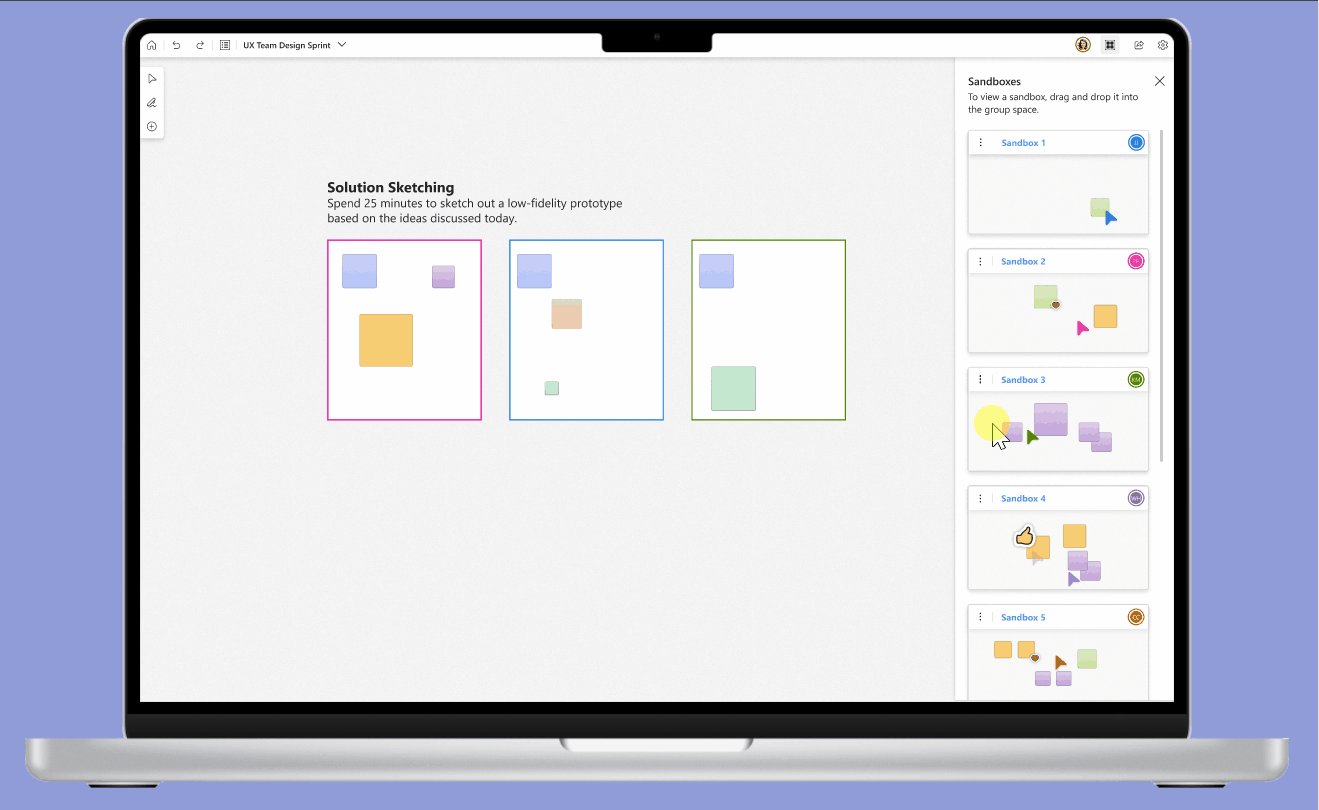
✱ Sandboxes Panel
The Sandboxes panel includes a list of all Sandboxes, with a preview box that can show a live feed of the participants’ cursor and activity. If the privacy of the Sandbox is set to participants only, the preview box is not visible. Additional functions can be accessed via the kebab menu, including renaming the Sandbox, edit participants, and delete the Sandbox.
Additionally, we considered private communication channels in the Sandbox for the facilitator, including voice chat and private messaging. However, we have not designed how the facilitator can interact with these communication features, as they were outside the scope of our project.
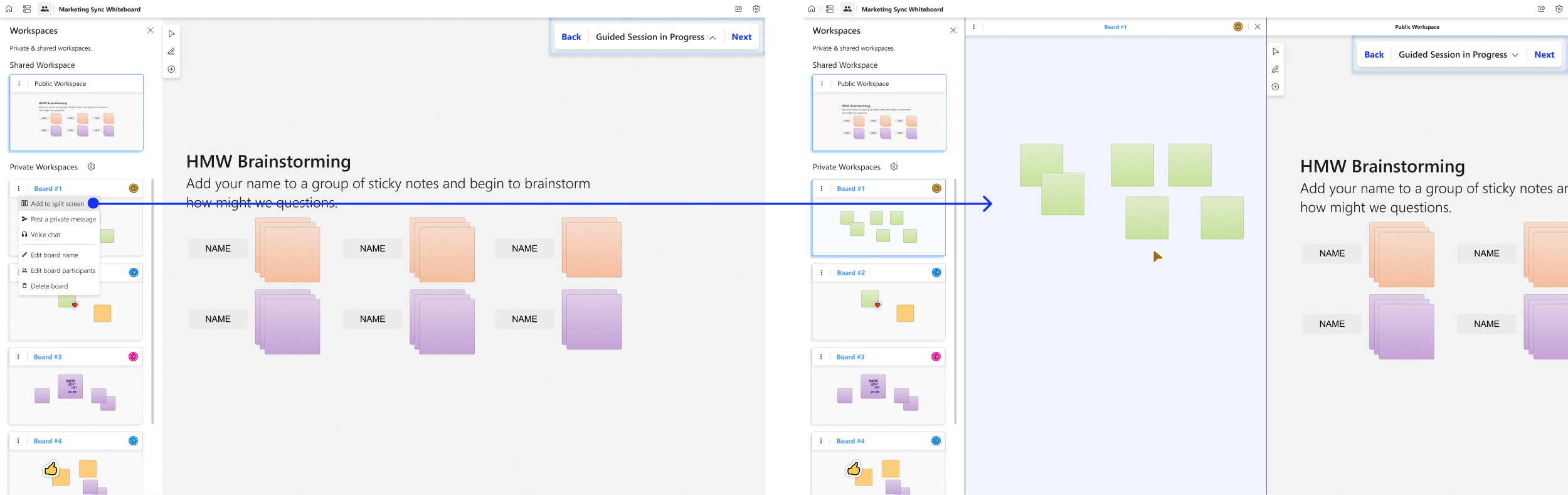
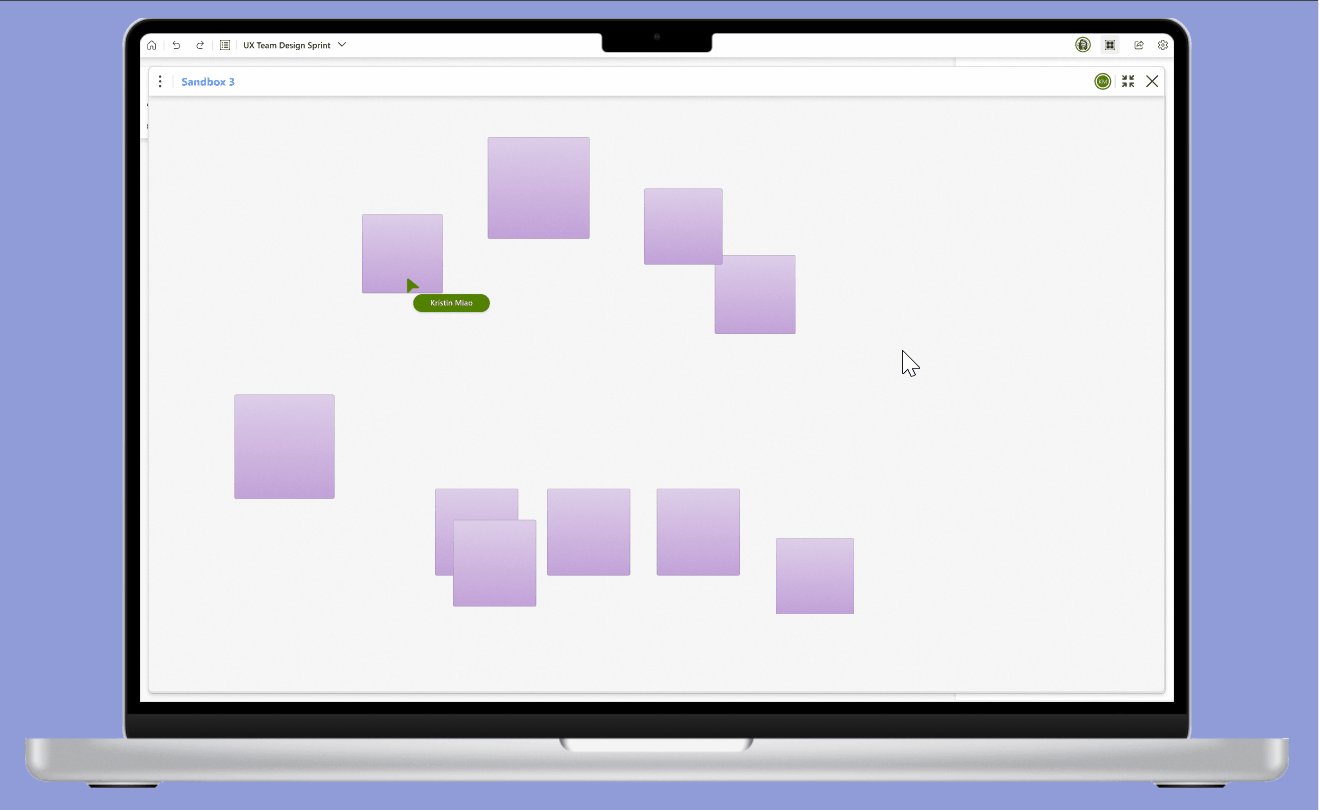
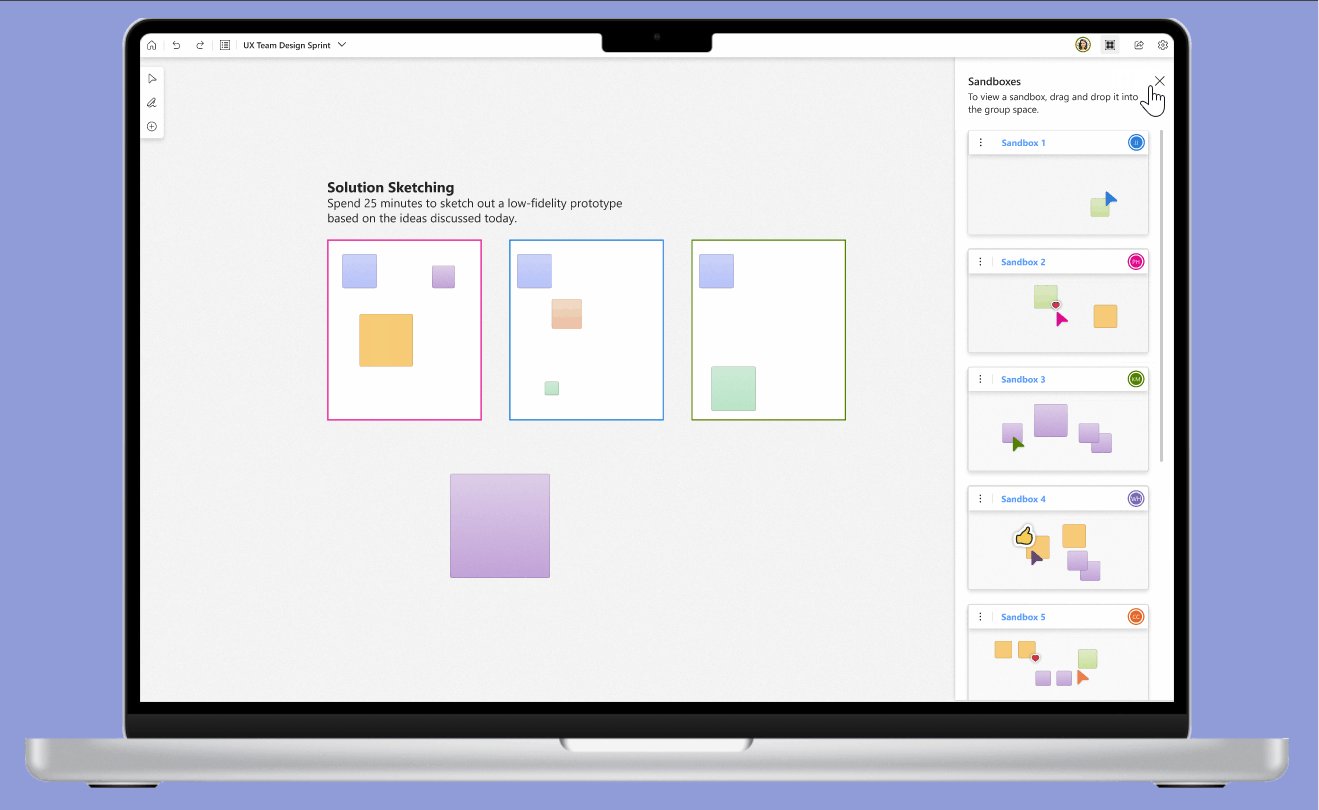
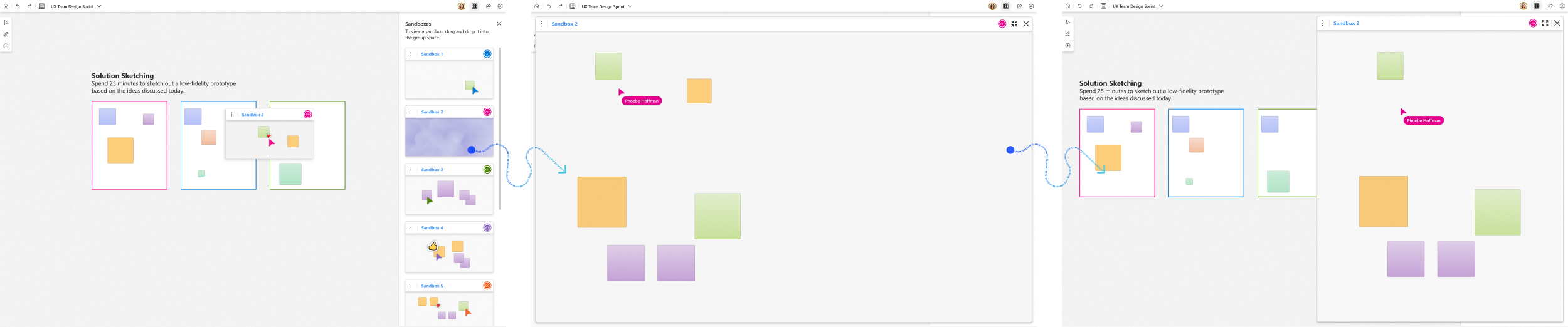
✱ Display a Sandbox
If a facilitator wants to see a larger view of a participant’s Sandbox, they simply drag and drop it onto the canvas. The Sandbox preview in the Sandboxes panel is replaced by an animated purple visual to indicate that the Sandbox has been moved. This function is only possible if the Sandbox is visible to the facilitator.
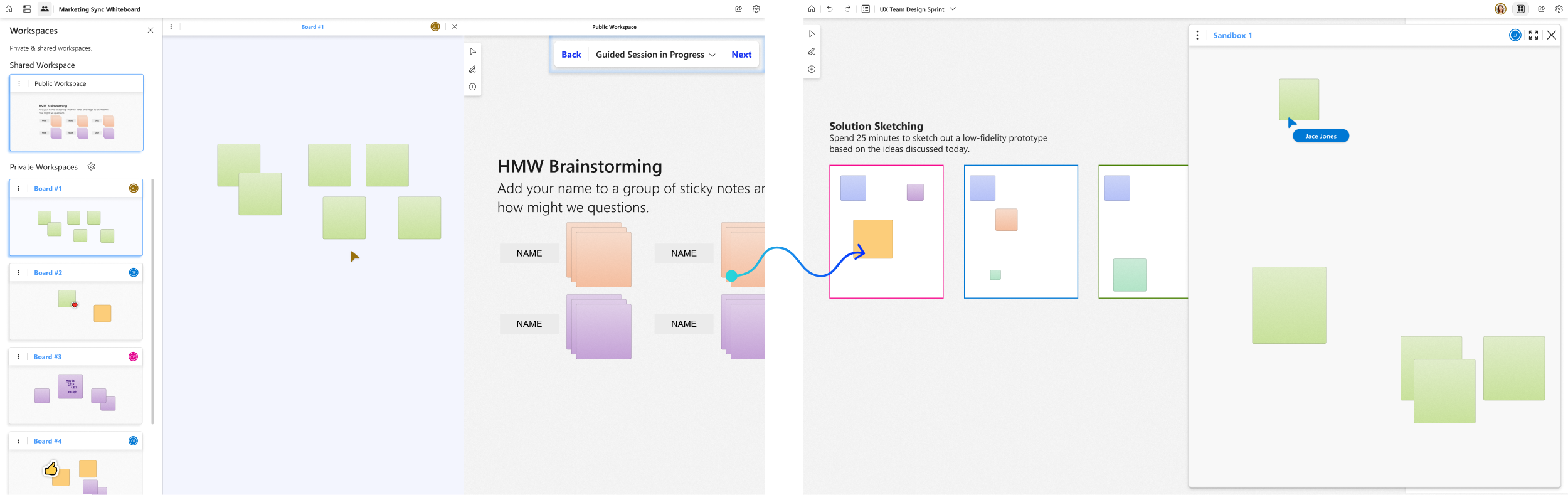
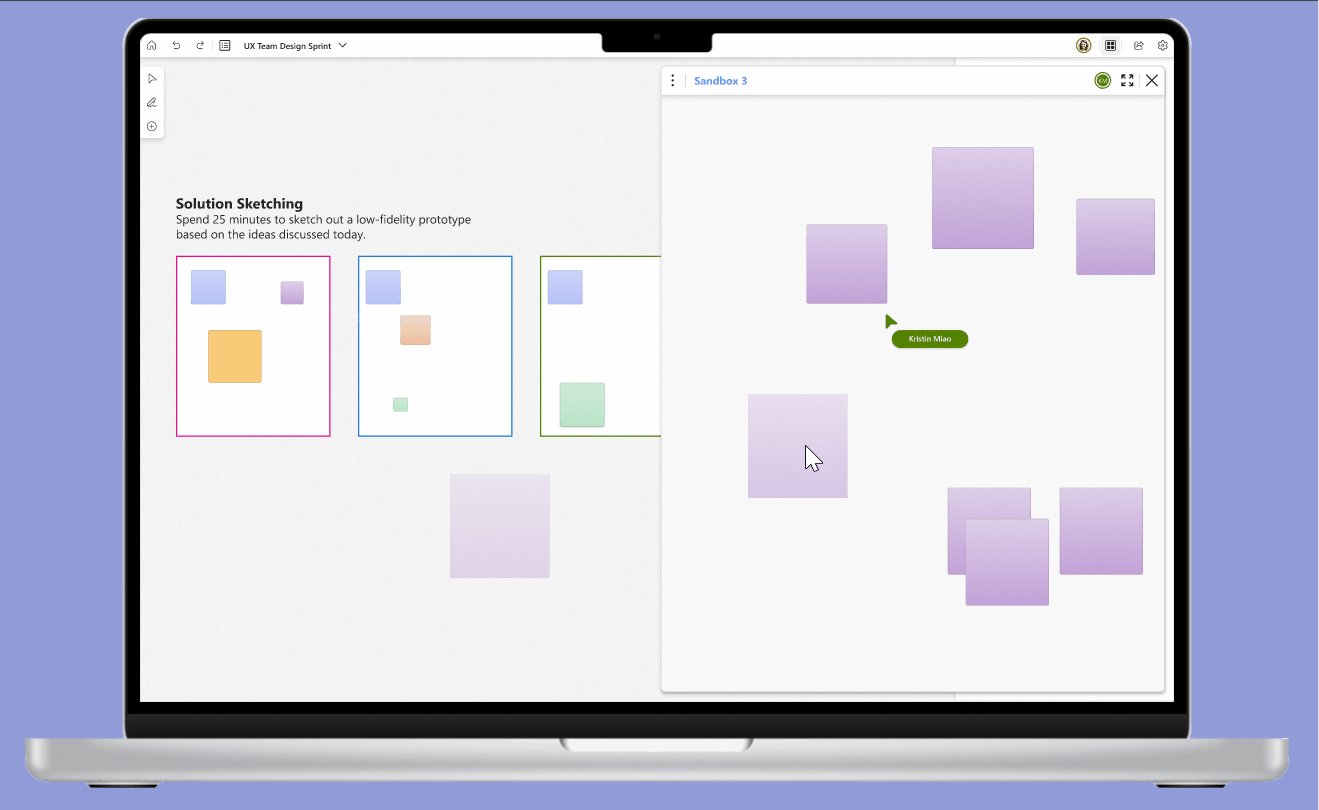
When a Sandbox is dragged from the Sandboxes panel, it automatically opens full screen, in front of the Whiteboard canvas. Here, the facilitator can view the participant’s work, and observe their activity. The facilitator can press the minimize icon to see a split screen view of the Sandbox with the Whiteboard canvas. The Sandbox can be closed by clicking the X icon.
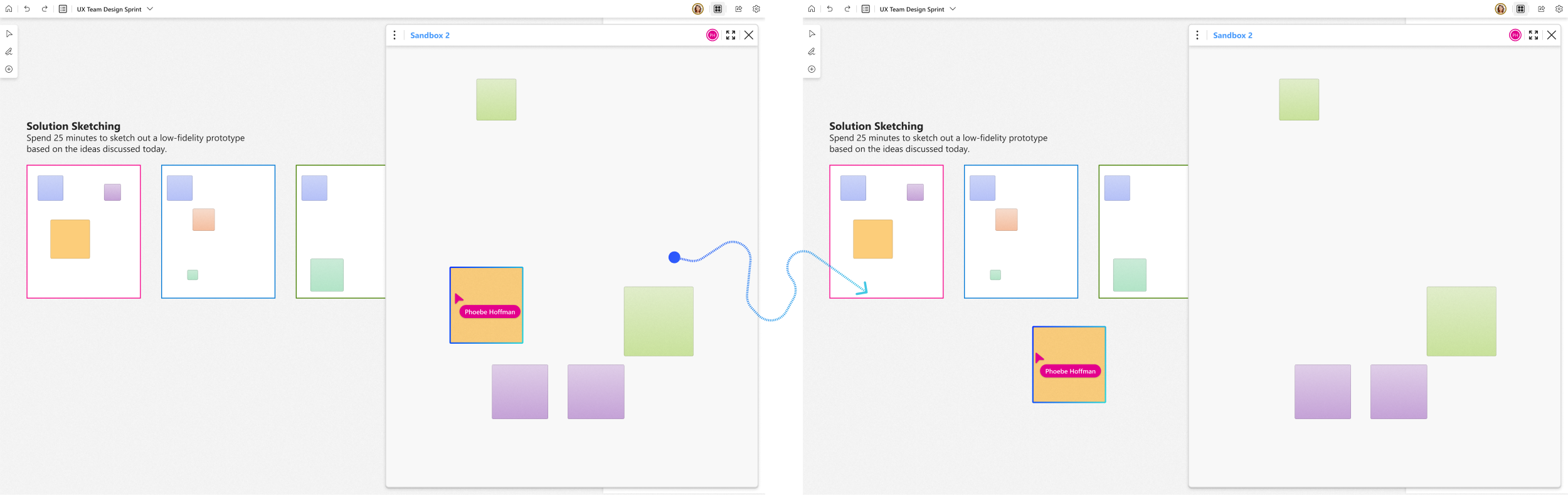
✱ Moving Items from a Sandbox to the Shared Board
From this view, the facilitator (or participant) may drag and drop an item from the Sandbox into the group Whiteboard canvas.
Usability testing indicated that the functionality granted to facilitators when viewing a Sandbox is dependent on the nature of the brainstorming session. In our design, the facilitator can view a participant’s Sandbox and move items to the group workspace. The facilitator cannot edit or add new items to the participant’s Sandbox.
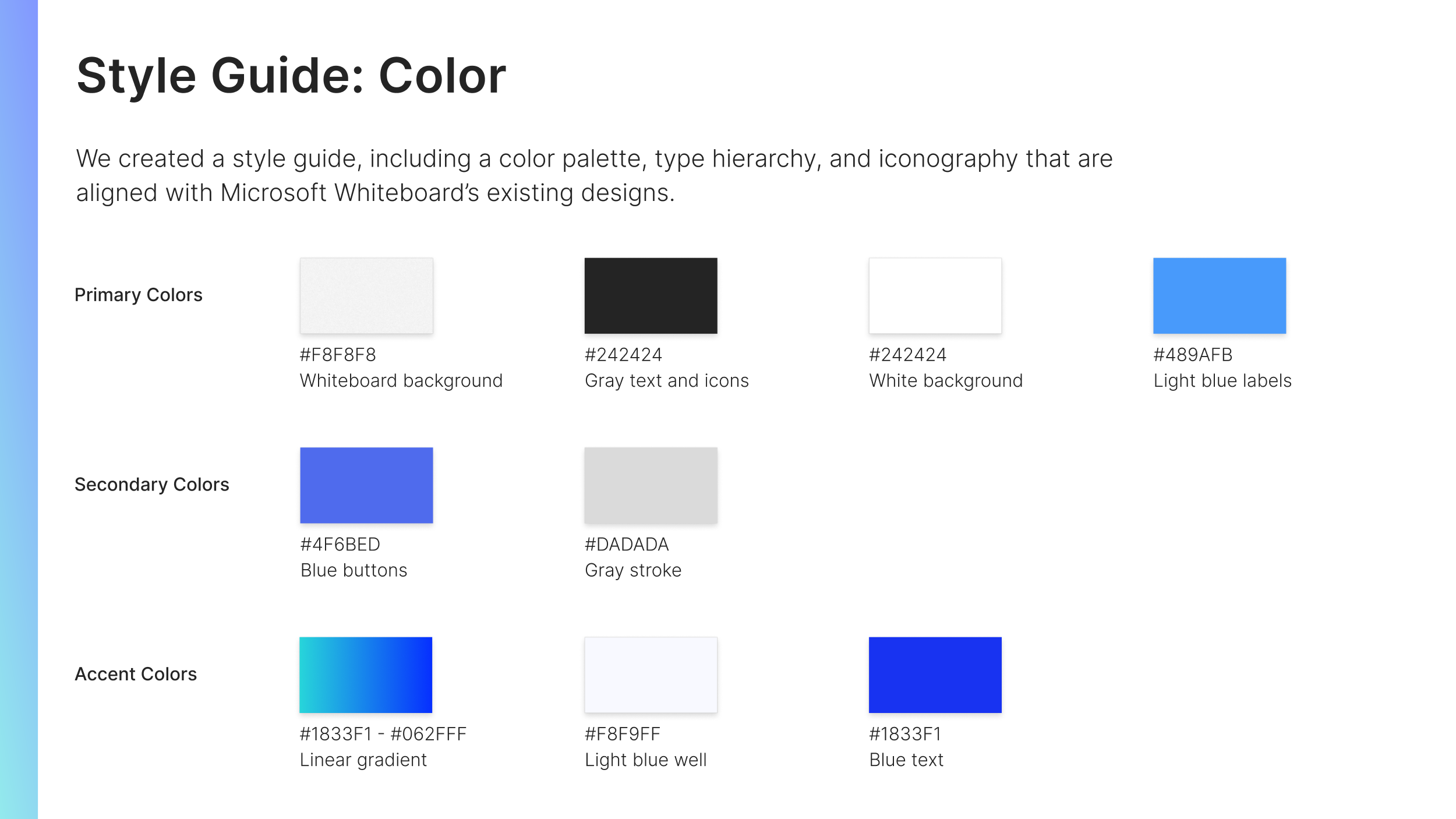
Visual Design
✱ We created a style guide, including a color palette, type hierarchy, and iconography that are aligned with Microsoft Whiteboard’s existing designs.
✱ Segoe UI, Microsoft Windows system font family, is the only typeface used in our design.
✱ All icons were sourced from the Microsoft Fluent system iconography Figma file.
Showcase
We presented our solution at the Spring 2023 Human Centered Design & Engineering Capstone Showcase. Our materials included a poster that captured the purpose of our project and an overview of our solution, a descriptive, animated video demonstrating the new Facilitator’s Toolkit, and active prototypes with which people could interact. We received useful criticism and mostly positive feedback on the design and much-needed utility of Focus Mode and Sandboxes at the Showcase.
Key Takeaways
The main goal of our project was to create a solution that helps facilitators of brainstorming sessions keep participants focused and engaged. From discovery research, we found out that facilitators rely on whiteboard canvas setup and organization to minimize distractions and keep participants on track. Focus Mode provides facilitators a clear way to organize and structure their sessions. When Focus Mode is turned on, participants’ focus is maintained by restricting their view to the session in focus. User research and a co-design session with facilitators and participants revealed that participants need multiple options to engage. Sandboxes provide a safe space for participants to ideate on their own or in a group, without always feeling like they are being watched. Meanwhile, a facilitator can use Sandboxes to check in with a participant who might be struggling and help them reignite their focus. We ensured that the visibility of Sandboxes to the facilitator can be adjusted to give participants complete privacy if necessary.

Next Steps, Challenges, & Learnings
Future Enhancements
✱ Focus Mode
Add functionality to the Focus Mode outline to minimize section preview boxes and hide activities/sections
Develop option for co-facilitators operating from separate computers to place activities in the outline, but hide them from Focus Mode until their turn to present.
✱ Sandboxes
Design ways for facilitators to open more than one Sandbox at a time, drag and drop items from one Sandbox to another, or even combine Sandboxes.
Some facilitators find clicking more intuitive than dragging and dropping to open a Sandbox.
✱ Icons
We based the icon sizes off existing Microsoft Whiteboard icons. We’ve received user feedback that the icons are too small and difficult to identify. In future iterations, we recommend increasing all icon sizes.
✱ Testing Scenarios
We would like to invite participants to conduct a live brainstorming session with a facilitator and participants to pilot Focus Mode and Sandboxes to see their effectiveness in action, and note further changes to be made.
Challenges & Learnings
✱ Discovery Approach
We spent about four weeks studying the ins-and-outs of brainstorming sessions before specifically deciding to focus on facilitators, determining research methods, and recruiting for research. While we were able to gain a great understanding of brainstorming, we had to spend a lot of time figuring out what types of industries to scope out. Had we taken a different approach and chosen a smaller scope from the start, we may have had more time or focus to avoid some of the other limitations.
✱ Time
Five months for research and design, including user testing, iterative design testing processes (usability testing, co-design, concept validation, etc.), allows for truncated phases and limited testing models with less diverse testing groups than is ideal.
✱ Funding
A small budget doesn’t go very far when incentivizing participants for testing and co-design, which also impacts the size and diversity of participant groups.
✱ Access to Data and Participants
Our sponsor elected to not provide our team with any user research data or participant lists. Although we were able to generate sufficient research, we had to use our personal networks to find research participants. This provided a more homogeneous pool of participants than is ideal for testing, and a smaller one as well.
✱ Limited User Testing
We only tested with a small number of users who have experience being participants of brainstorming sessions, so we did not focus on designing the participant side of our solution. We would have liked to conduct a simulated brainstorming session using the features we designed to try and get more accurate feedback about how participants and facilitators found the features to work in practice.
✱ Team Dynamics
It took at least two months for us as a team to understand each other’s work styles, communication preferences, and how to have successful meetings. We took inspiration from the facilitators we studied, and implemented those techniques into our meetings. We started using and preparing digital whiteboards before meetings, reading through an agenda and sticking to it, and time boxing activities.
✱ Stepping Away
As much as it feels like there is absolutely no time to waste during capstone, we found ourselves hitting roadblocks. We learned that stepping away from work, and taking a break - even if it means sacrificing a few days of valuable work time - can help put things into perspective, improve our mood, and reignite the fire to keep working on our project.